
Comments

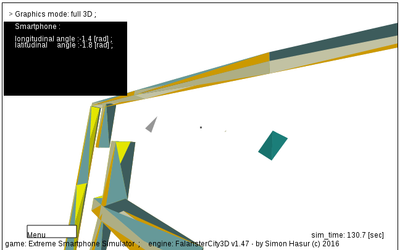
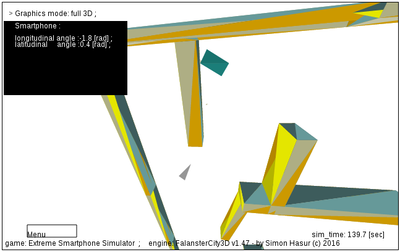
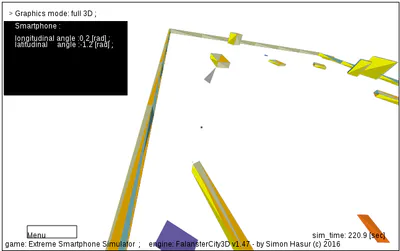
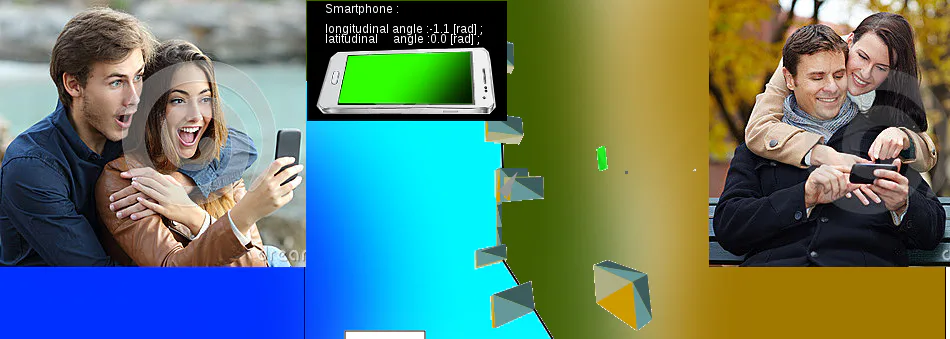
A little 3D video-game (browser-based, so it's playable on all computing systems which have a modern internet-browser) which essentially displays what is supposed to be seen on the screen of a typical smartphone or PDA. The game's concept is that as the mouse is moved, the hypothetical handheld device is inclined right and left, or a combination of the two, according to the cursor's displacement from the centre of the screen : this is the "simulation of a typical control-mechanism that this devices offer by means of a directional gravitometer built into them.
The present game proposes the interaction with a typical, advanced, 3D game supposed to be running on the handheld device which is the protagonist if this extreme simulation-game. Where the very game, as base-concept, is vaguely on the line of flipper, but enhanced to make it enough advanced for the context of the post-2000 times.
USAGE: cursor.
( for emergency-cases, arrows work as an alternative, but take a bit far from the game's concept ).
There are 3 levels of difficulty, which can be selected from the menu (by changing there the graphics-mode: yes, it's that... because game-mechanics and visualization-type are different in the 3 cases).
Enjoy!
Brought to You by Simon Hasur (alias "the Nerd of Algorithms")
technical details:
The 3D graphics, the simulation of the movement of the bodies and thier collisions with obstacles, and among themselves, in the game, is done by the FalansterCity3D developed by the very author of this game. This also demonstrates the performance, power and ease-of-use of this rendering-engine written in pure JavaScript and using the HTML 5's Canvas for 2D graphics, and real-time interactivity with mouse and keyboard.
#arcade