Это очень простая тема, но меня заставили.
Typing из названия уже говорит о том, что этот плагин позволит сделать печатающийся текст, как в какой-нибудь JRPG игре, раз на то пошло. В отличии от кликтима там не нужно делать 100500 строчек кода с разными формулами.
1. Установка
Устанавливаем сам Typing.
Создатель плагина: https://rexrainbow.github.io/C2RexDoc/c2rexpluginsACE/index.html.
Перейдём к непосредственной установке

Не глупые, можете сами скачать, но на всякий случай.
Сам плагин можете скачать по этой ссылке: https://rexrainbow.github.io/C2RexDoc/c2rexpluginsACE/behavior_rex_text_typing.html
Но, сам по себе Typing работать не будет, для него нужен ещё один плагин, TimeLine.

Аналогично.
Ссылка на плагин: https://rexrainbow.github.io/C2RexDoc/c2rexpluginsACE/plugin_rex_timeline.html

Открываем эти два архива.

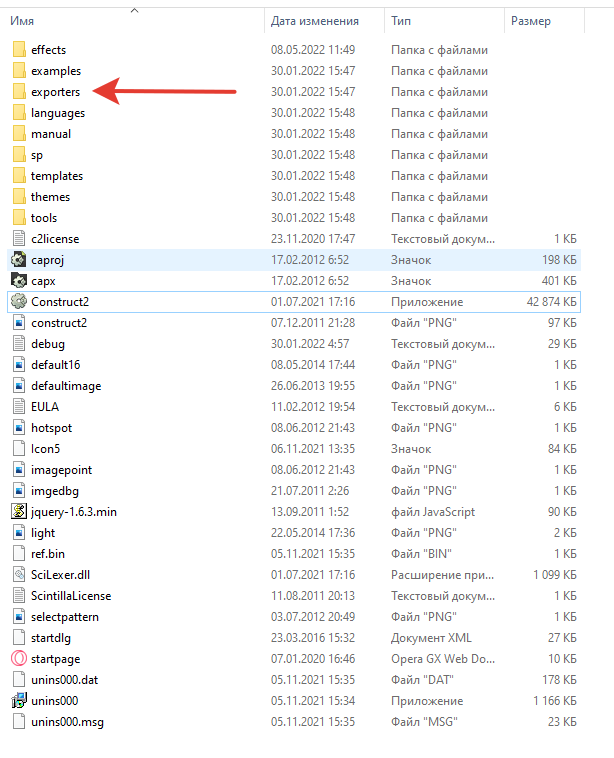
Переходим в конревую папку с2(спиздил изображение у Стаса, ага).

Далее заходим в папку exporters.

Потом html5.

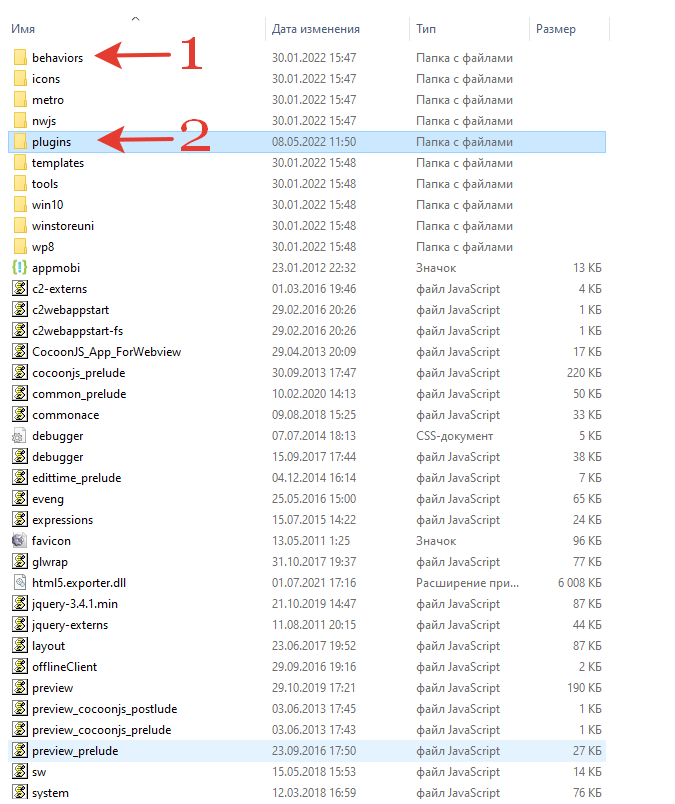
Теперь добавляете сами плагины.
1 - добавляете Typing.
2 - добавляете TimeLine.
2. Работа с плагином, работа с событиями
Теперь переходим к основной части.

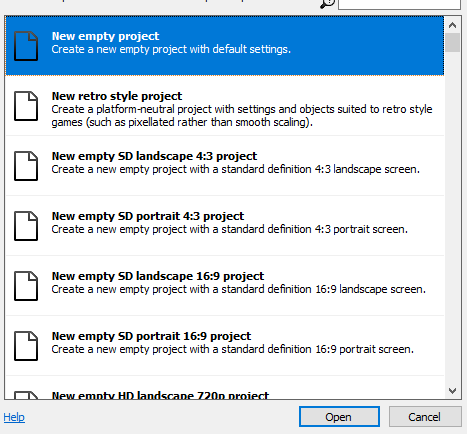
Как всегда создаёте новый проект.

ПКМ - > insert new object (ну или 2 раза ЛКМ).

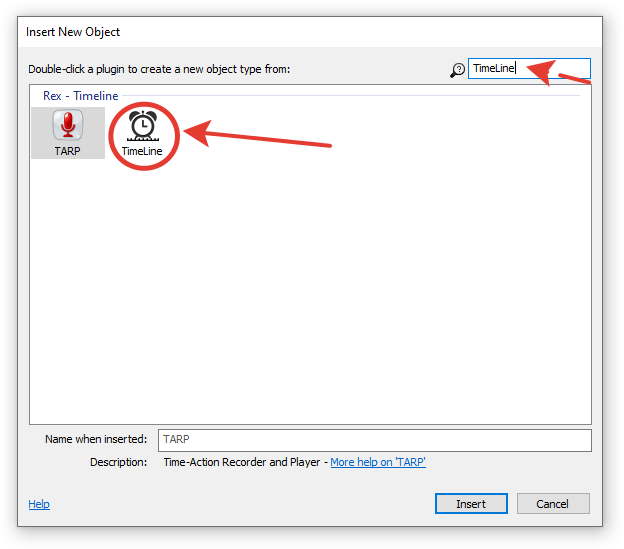
Ищете TimeLine(ну или с помощью поиска, с ним проще).

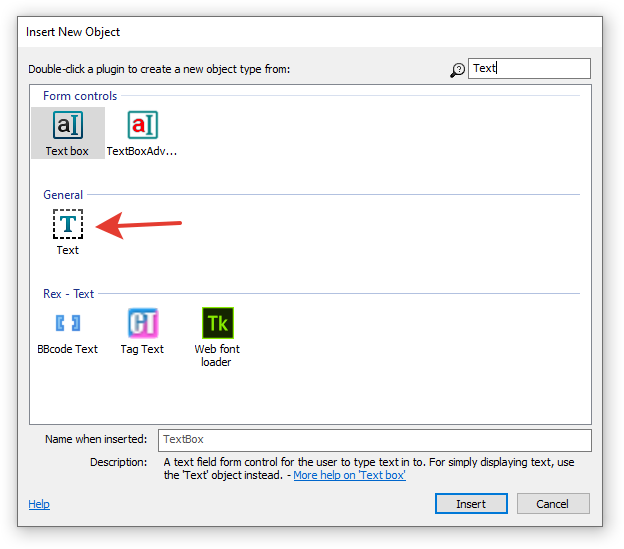
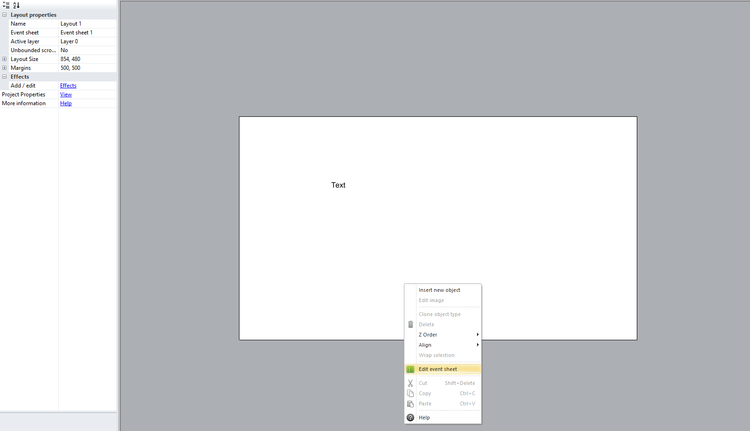
Добавляете текст, с которым будете работать. Установите размер самого объекта с текстом побольше, это важно (без разницы какой текст использовать, но я взял стандартный).

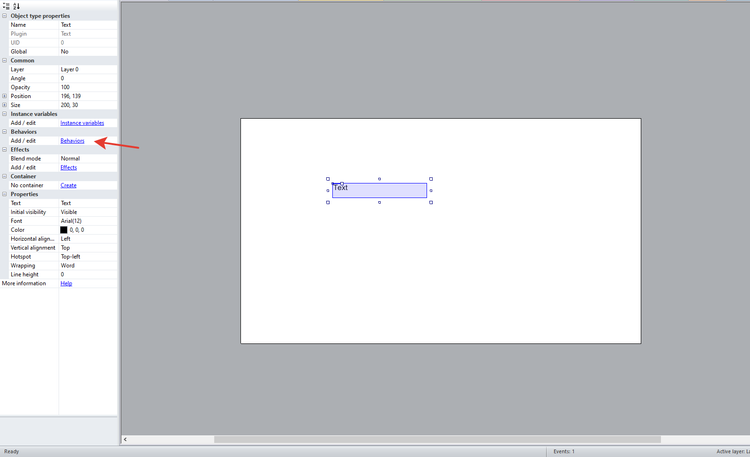
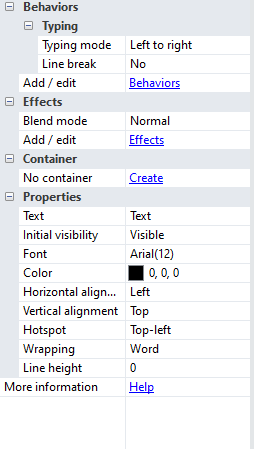
Далее нажимайте на текст и на Behaviors.

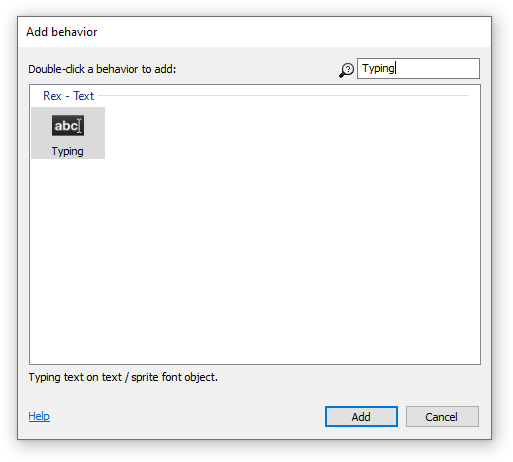
Потом с помощью того же поиска ищите Typing.

Теперь у нашего текста есть поведение Typing.

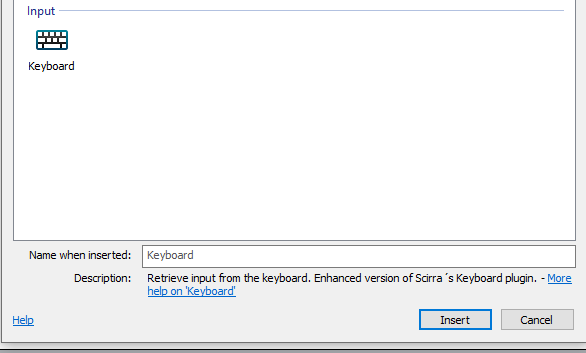
Добавьте сразу плагин keyboard
Этого вполне достаточно, настраивайте текст как надо и переходим уже в сами события.

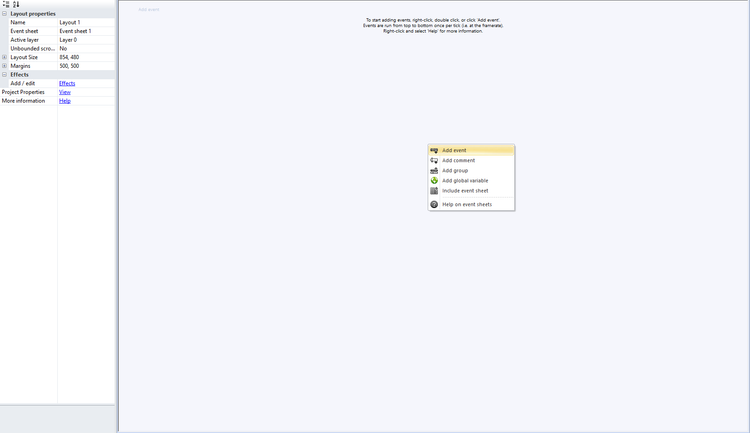
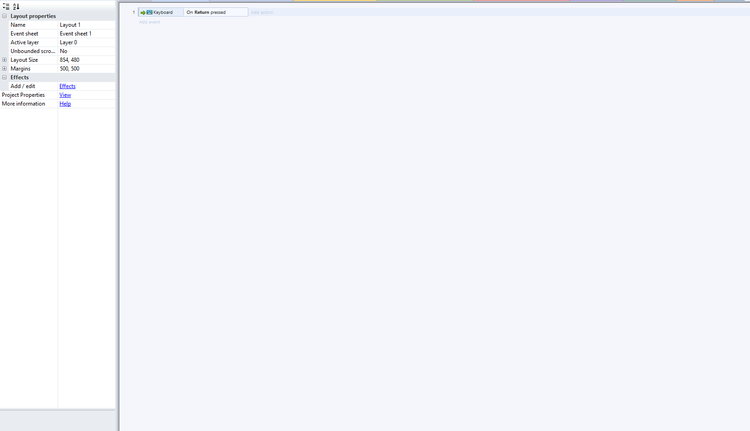
Переходим к событиям (ПКМ -> Edit event sheet).

Когда вы перешли нажимайте ПКМ -> Add event.

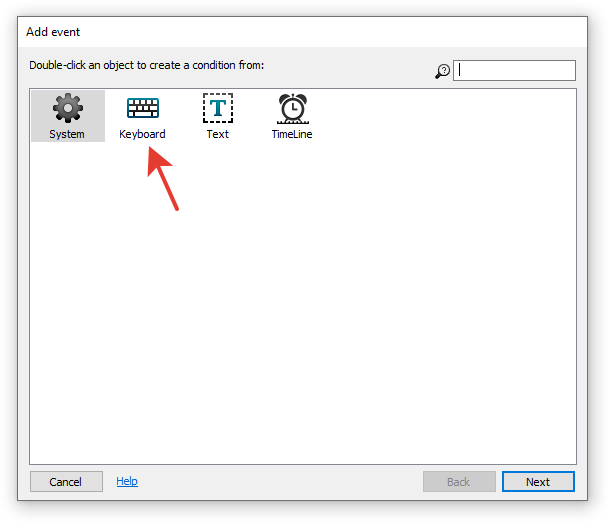
Потом выбирайте keyboard.

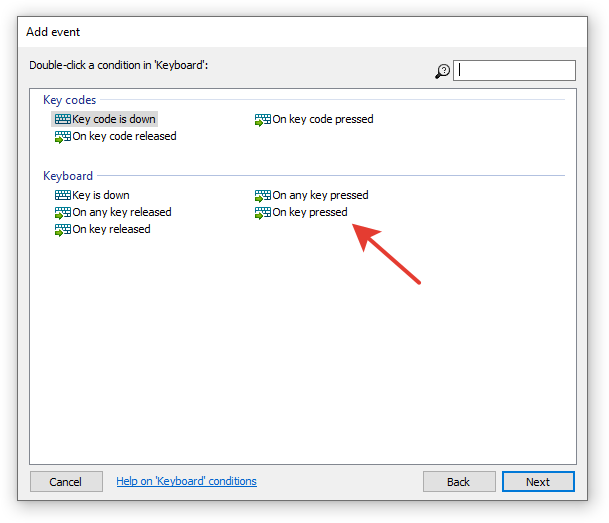
Теперь On key pressed.

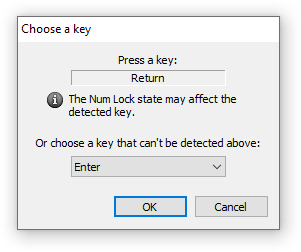
Ставьте ту кнопку, которую вам удобнее. У меня будет Enter.

Итак, у нас есть, можно сказать, триггер.

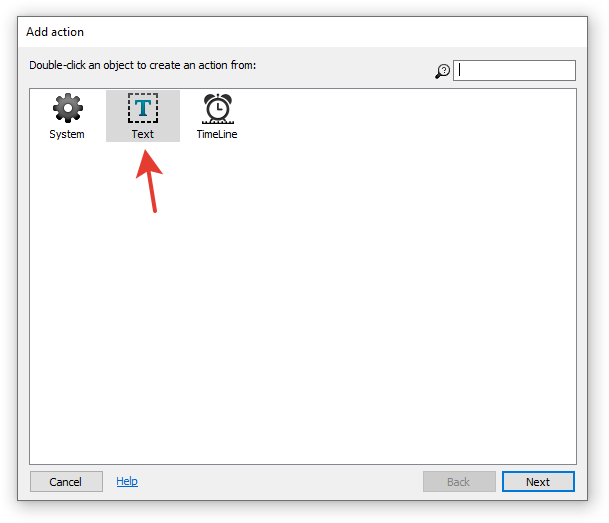
Теперь текст.

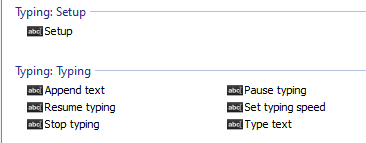
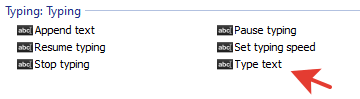
Нас интересует только вот это.

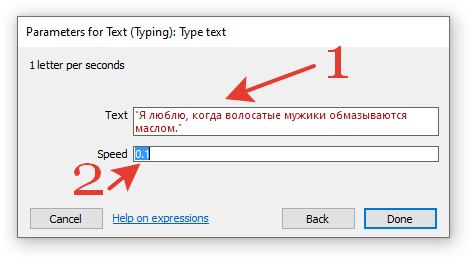
Как уже понятно, нажимаем на Type text.

Открывается вот такое вот окошко. 1 - сам текст, 2 - скорость текста (чем больше значение, тем меньше скорость).
Так же можно это действие использовать в старте макета, кнопках, или других событиях, вы можете их комбинировать.
И это с Typing всё. По идее когда вы запустите проект и нажмёте Enter, то запустится ваш текст. (ахереть, такой лёгкий материал расписывал 3 часа, я трачу свою жизнь в пустую...)
Понимаю, что размусоливать такую простую тему глупо, но опять же, меня заставили. Я мог бы конечно написать ещё и про то, как сделать диалоги там, звук текста и т.д. Но оно никому не надо, так что не стоит















3 comments