Сразу хочу сказать, что это не я делал, я просто покажу по этапам, как сделать. Создатель исходника: https://gamejolt.com/@Halatnikov
Немного объясню, что это и где использовать(если кто не знал). Дискорд вебхуки это так сказать служба уведомлений. Вы её могли видеть на серверах, те же уведомления от ютуберов. А где же можно это использовать? Ну, можно использовать для сбора статистики, и это получается бесплатный вариант, ведь вам не нужно покупать никаких серверов под это(ток давайте будем честными и не использовать это в корыстных целях). Ну, теперь к уроку:
1. Создание событий
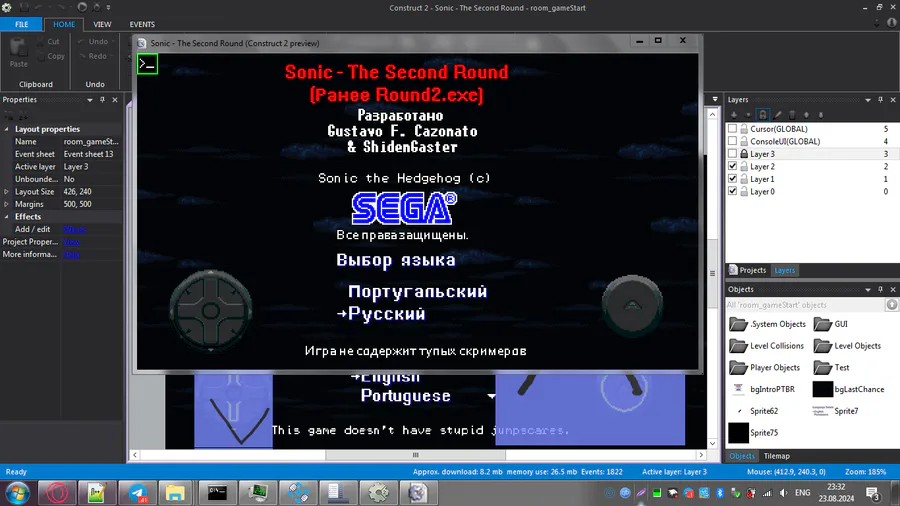
Для начала нужно создать проект



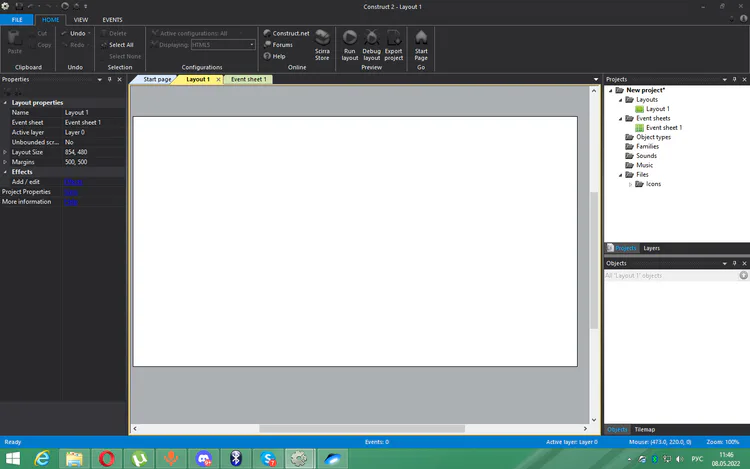
Отлично, проект создан

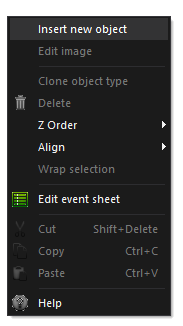
Добавляем объекты, нам нужны эти:




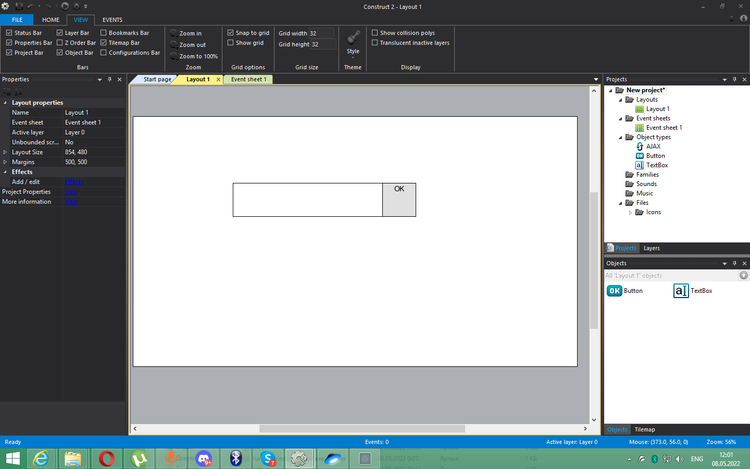
Вот так получилось

Переходим к коду

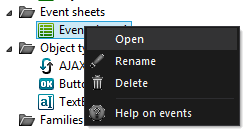
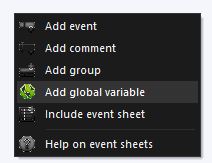
Создаём переменную

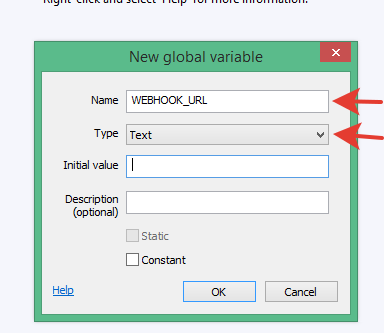
Переменную называем "WEBHOOK_URL" и меняем тип переменной на "Text"

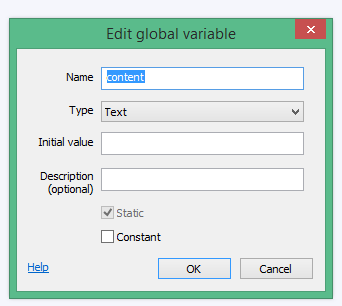
Делаем ещё одну переменную, называем "content", тип "Text"

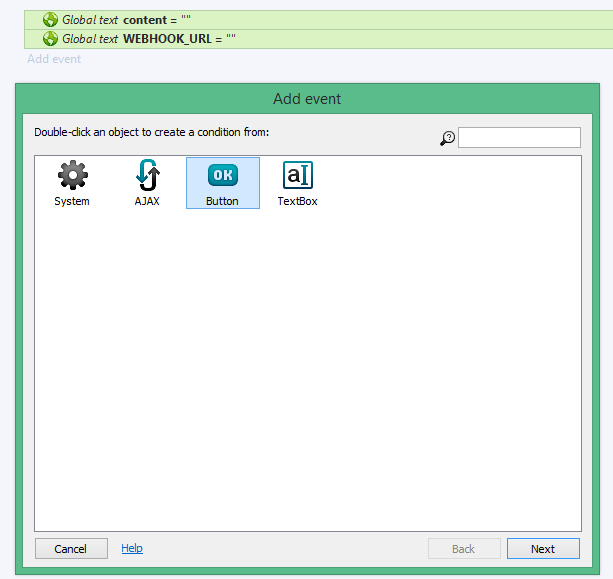
Далее добавляем событие кнопки

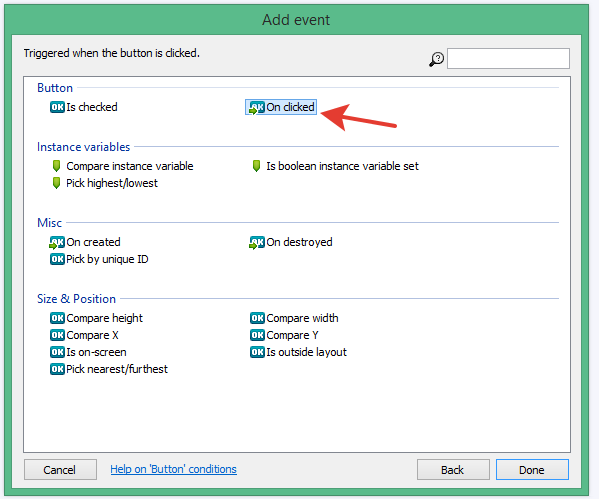
Выбираем "On clicked"

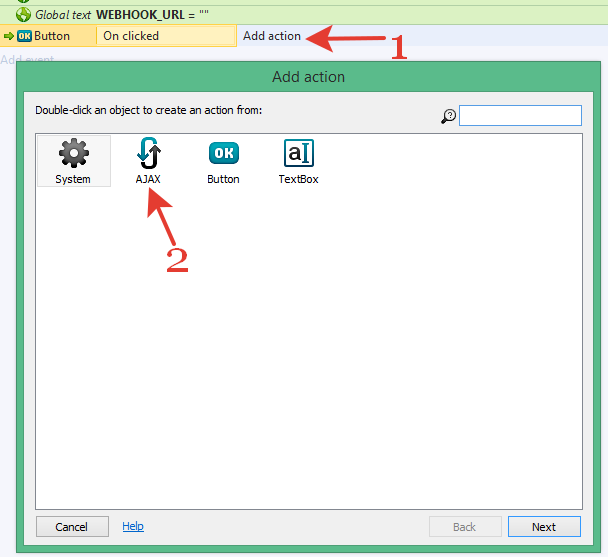
Добавляем действие, нажимаем "AJAX"

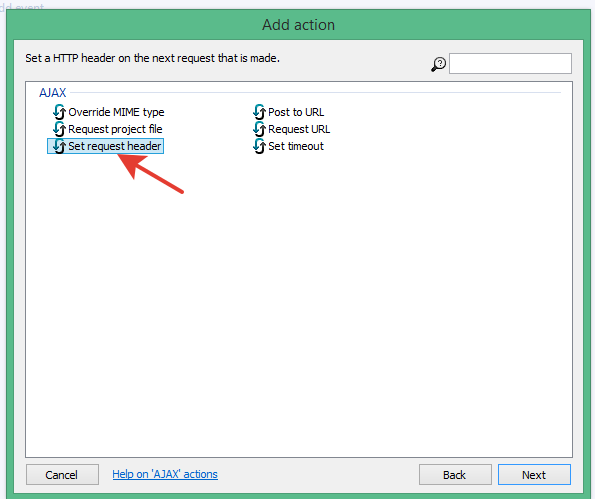
Выбираем "Set request header"

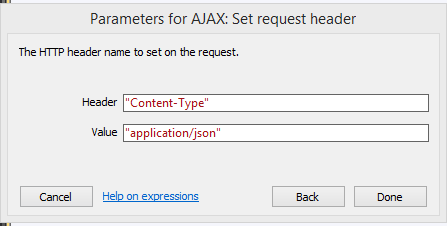
В "Header" пишем "Content-Type"
А в "Value" пишем "application/json"
После этого нажимаем "Done"

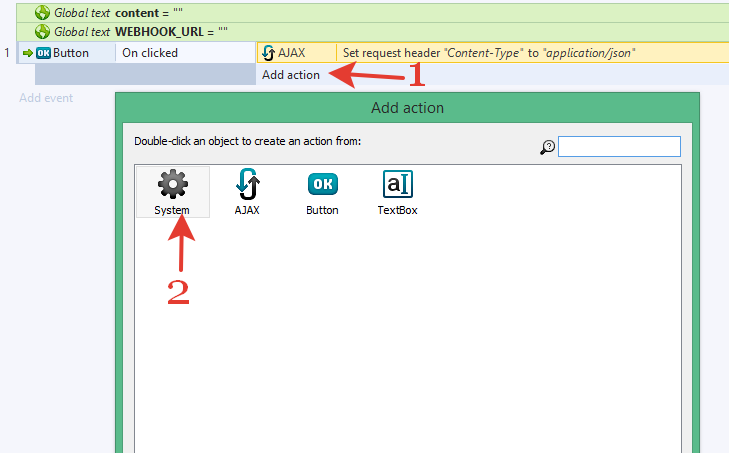
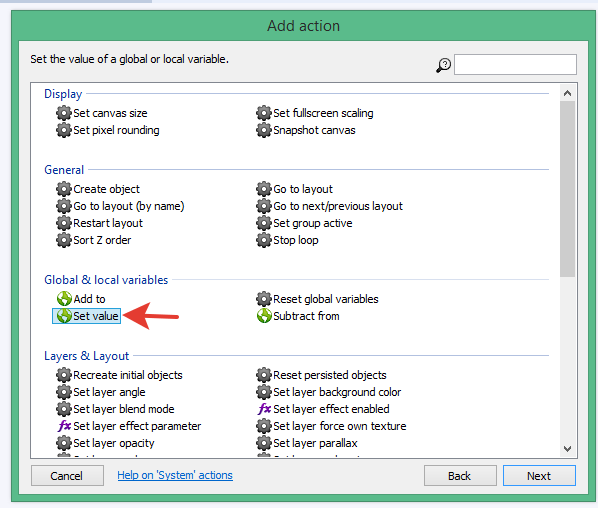
Добавляем ещё действие, выбираем "System"

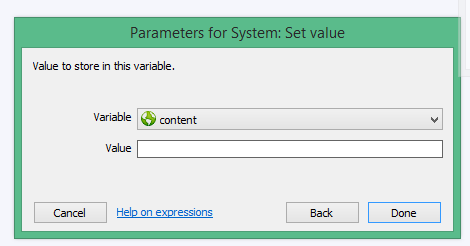
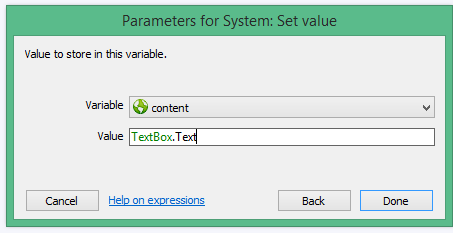
Выбираем "Set value"

Тут можно написать любой текст(через кавычки "")

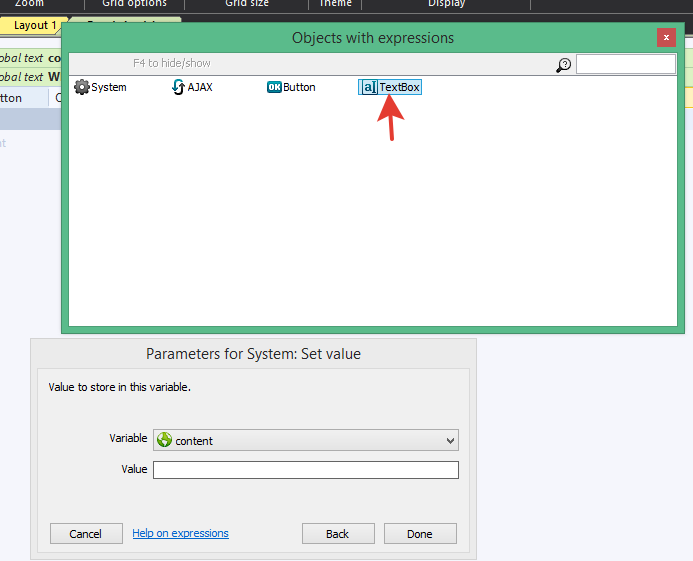
В моём случае я сделаю так. Выбираю TextBox

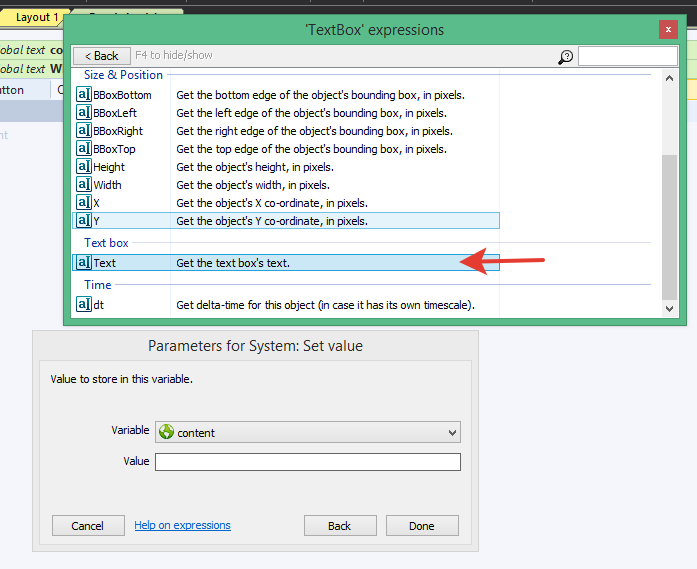
Выбираю Text

И вот так получилось, можно нажимать "Done"

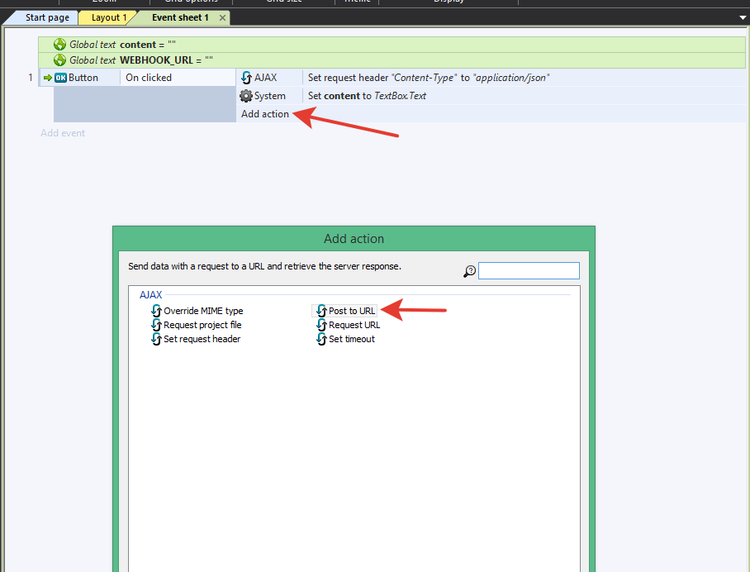
Добавляем ещё одно действие(уже последнее), выбираем "AJAX" и в нём "Post to URL"

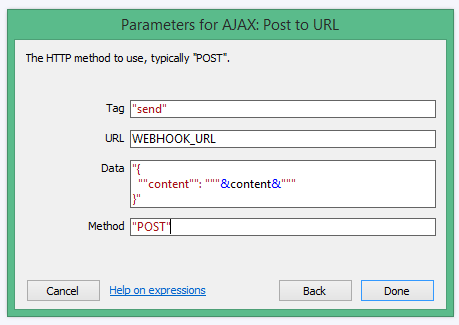
Здесь пишем как на картинке(или скопируйте снизу)
Tag: "send"
URL: WEBHOOK_URL (или ваша переменная)
Data: "{
""content"": """&content&"""
}"
(P.S где &content& это ваша переменная)
Method: "POST"
И нажимаем "Done"

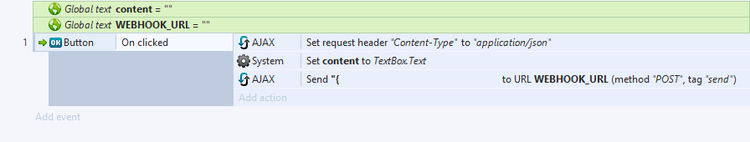
Вот так получилось. Теперь нужно узнать ваш вебхук
2. Узнаём URL вебхука
Для этого вам нужно иметь сервер. Если таковой есть, то идём дальше

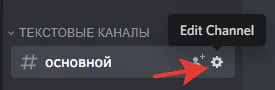
Выбираем канал и нажимаем на шестерёнку

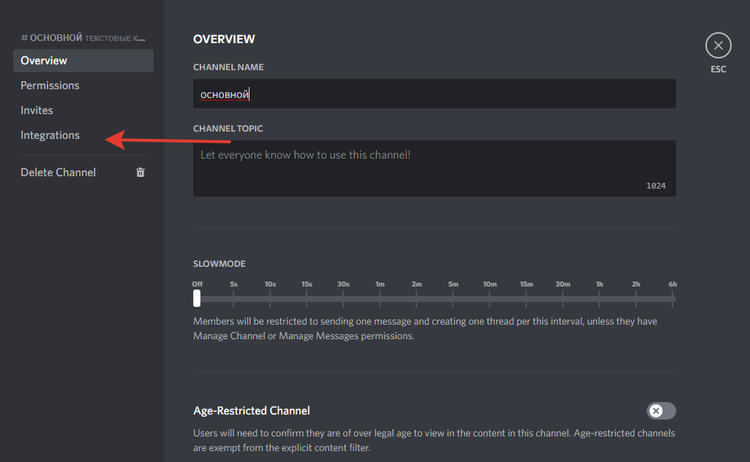
Выбираем "Интеграции"

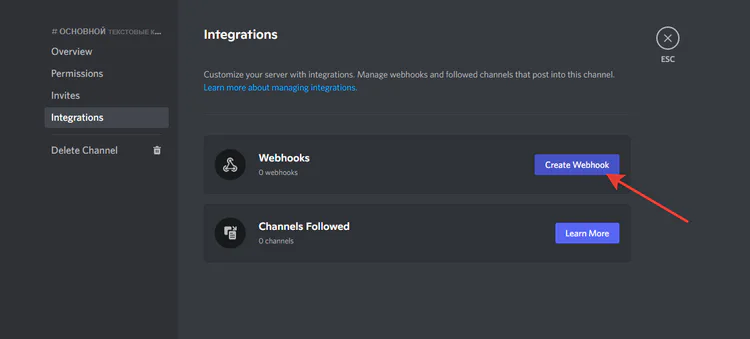
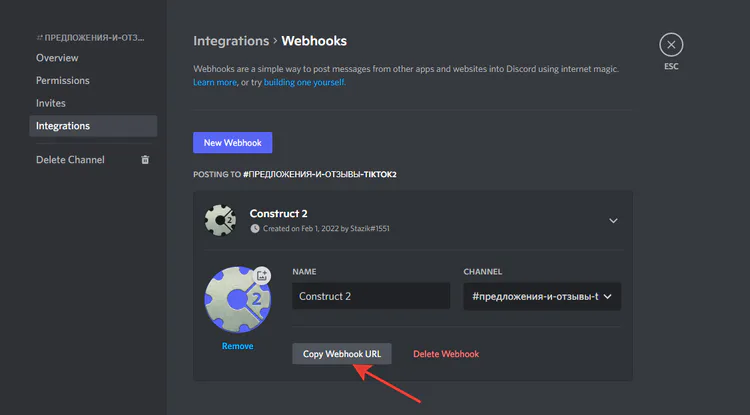
Нам нужно нажать на кнопку "Создать вебхук"

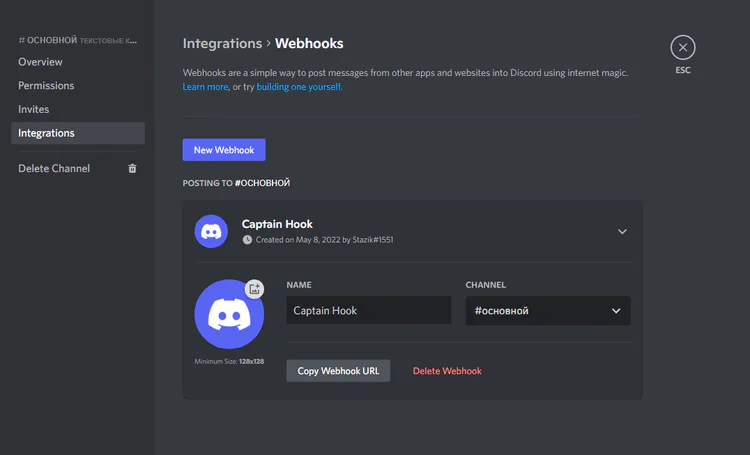
Тут нужно дать имя вебхуку, поставить аву

После этого нажимаем на кнопку "скопировать URL вебхука"

Скопировалось, отлично

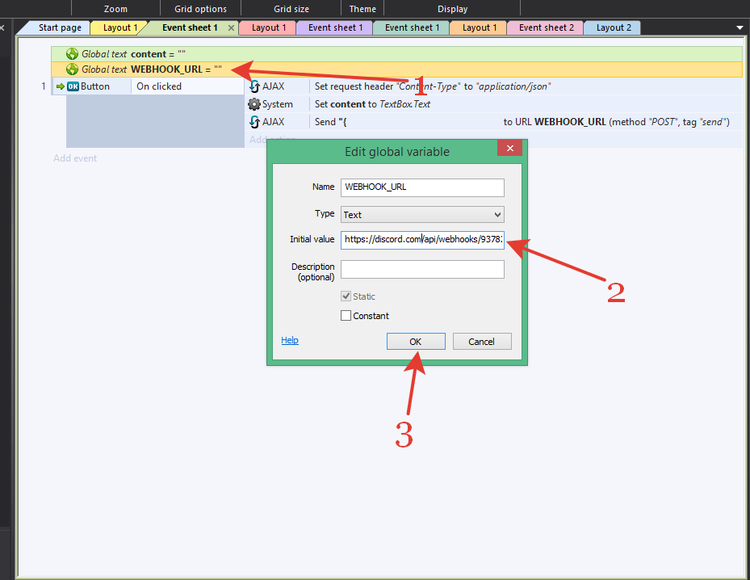
Идём в С2 и редактируем нашу переменную, вам нужно вставить URL вебхука в значение переменной

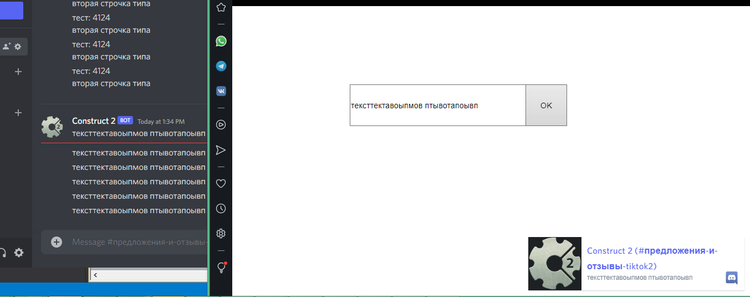
Готово :)














2 comments