Привет всем! Я не видел, чтобы кто-то делал по этому плагину урок, так что давайте я буду первым, начинаем!
(P.S Из-за того, что я всё в больших подробностях описывал, может показаться, что это трудно, но нет, всё это дело займёт не больше 15 минут!)
1. Установка
Для начала, что нам нужно? Правильно, скачать плагин!

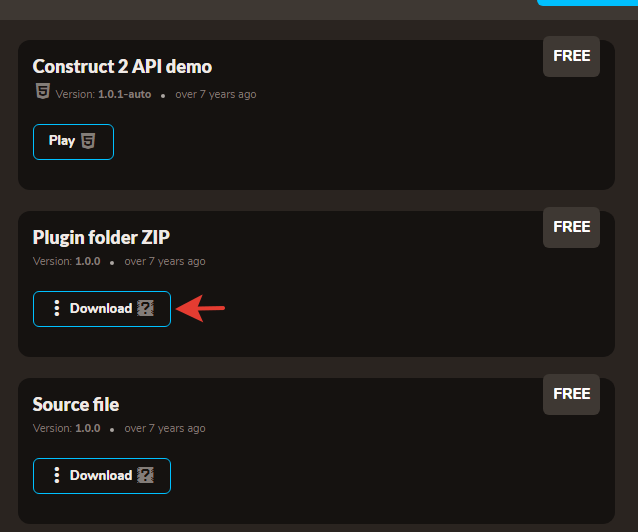
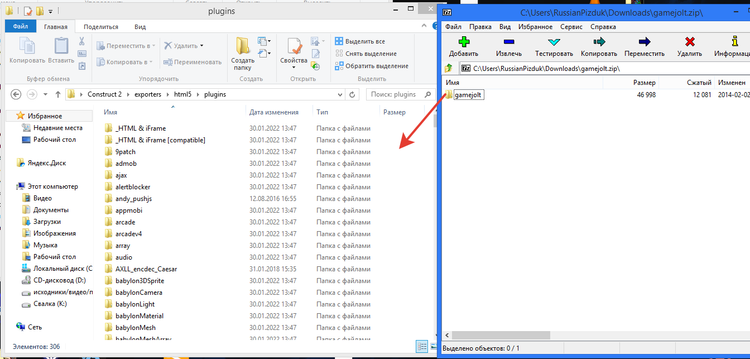
Скачать можно тут: https://gamejolt.com/games/construct-2-api-demo/22058 Скачиваем архив, который указан красной стрелкой

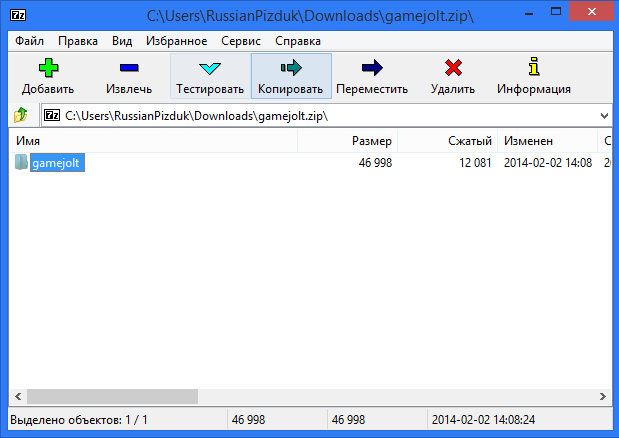
Тут есть папка, её нужно переместить в папку плагинов для С2

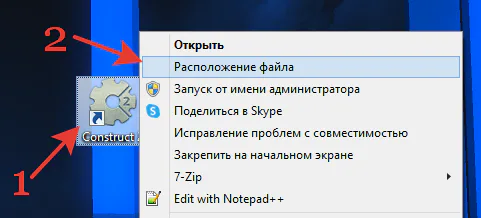
Теперь нам нужно открыть папку С2 (1. Нажимаем правой кнопкой 2. Расположение файла)

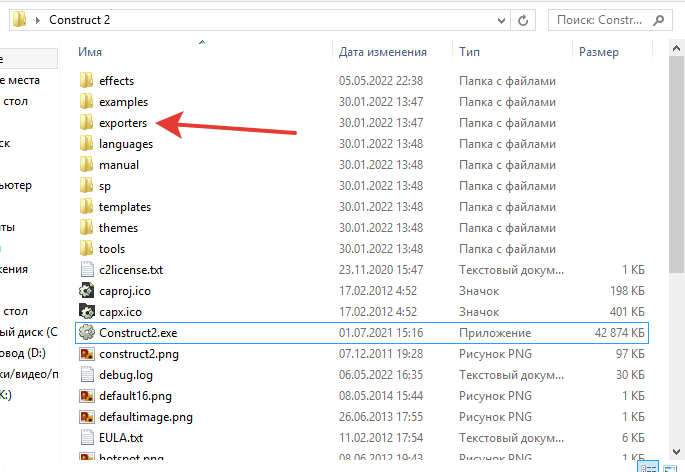
После открытия папки ищем папку "exporters"

В ней будет папка "HTML5"

А уже в этой папке будет нужная нам папка "plugins"

Теперь кидаем плагин в эту папку и перезапускаем С2(если открыт)
2. Работа с плагином, работа с событиями

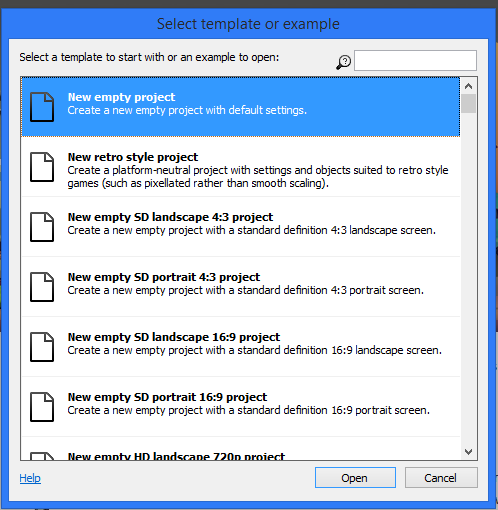
Создаём новый проект(если не сделали)

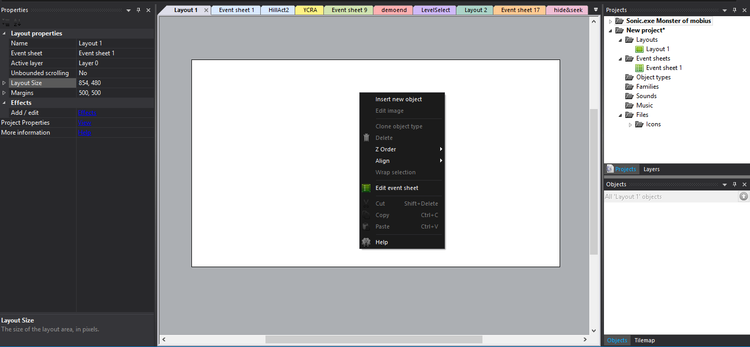
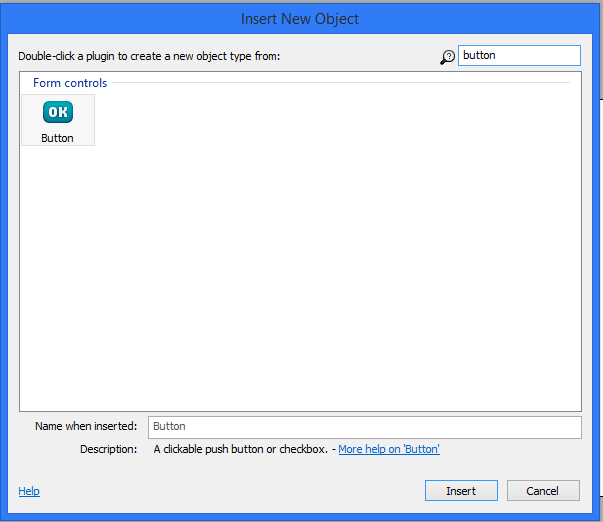
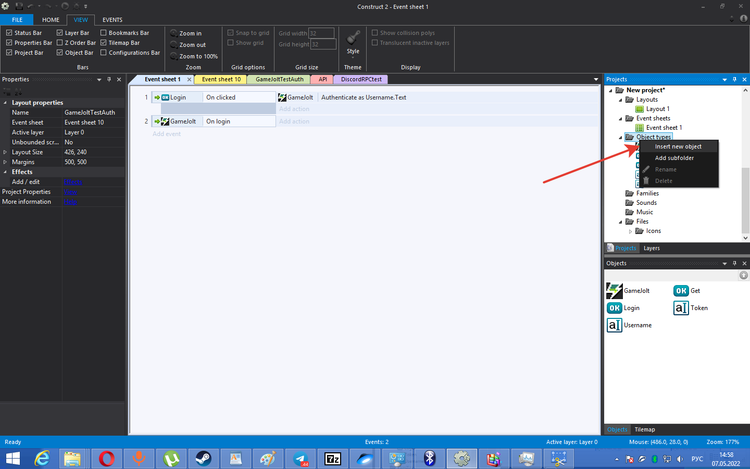
Правой кнопкой по сцене и выбираем пункт "Insert new object"

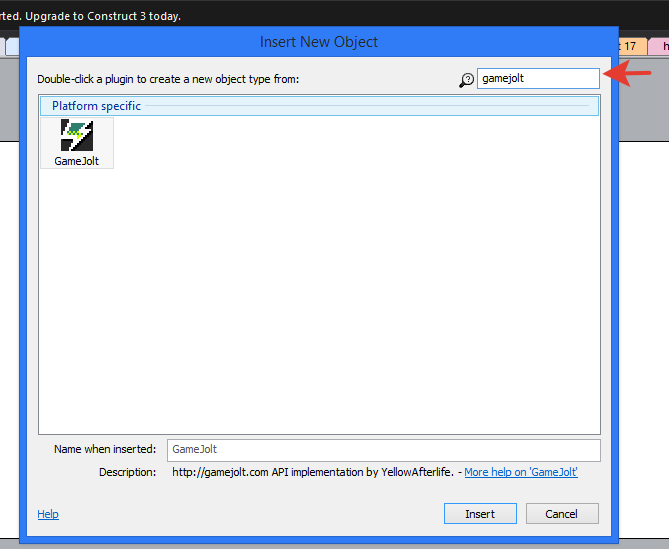
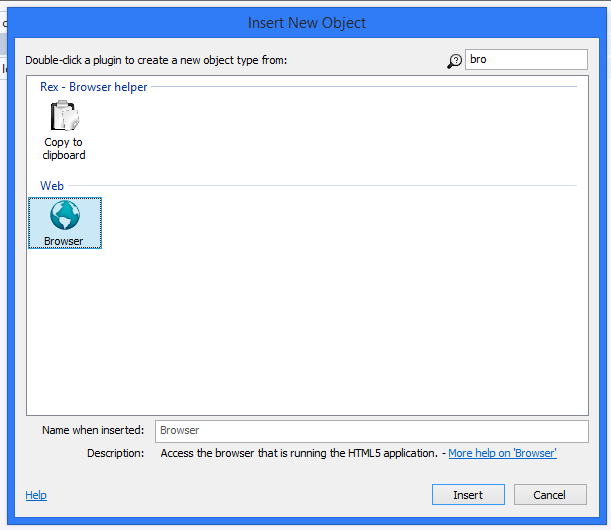
Чтобы долго не искать плагин, вы можете написать его имя в поиске

После добавления плагина будет сообщение о его добавлении

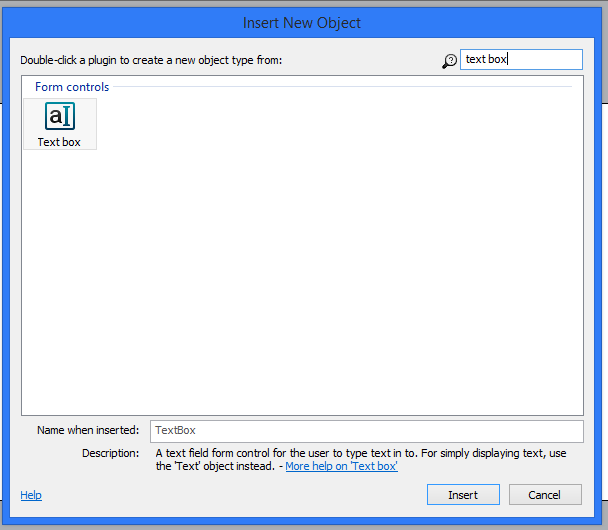
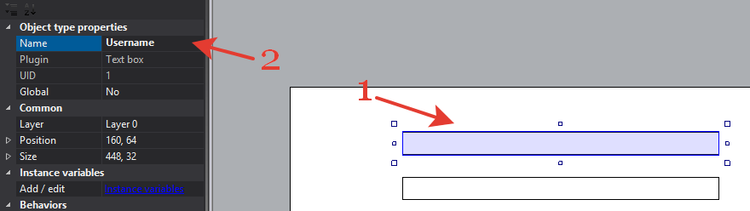
Теперь добавим пару текст боксов

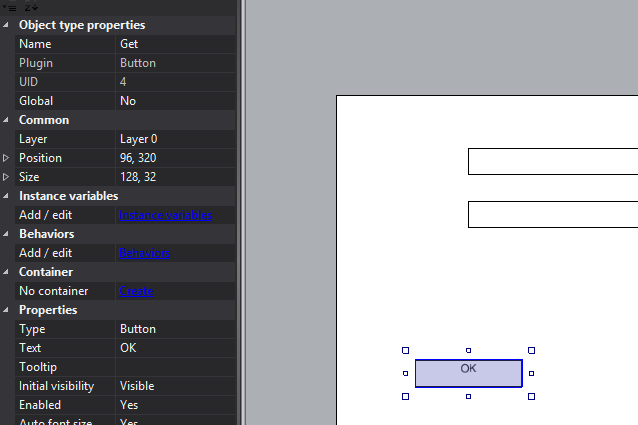
После того, как добавили, нажмите на первый текст бокс и назовите его как хотите. В моём случае это "Username"

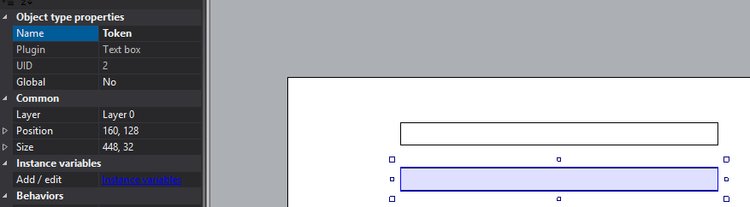
Второй текст бокс будет назван "Token"

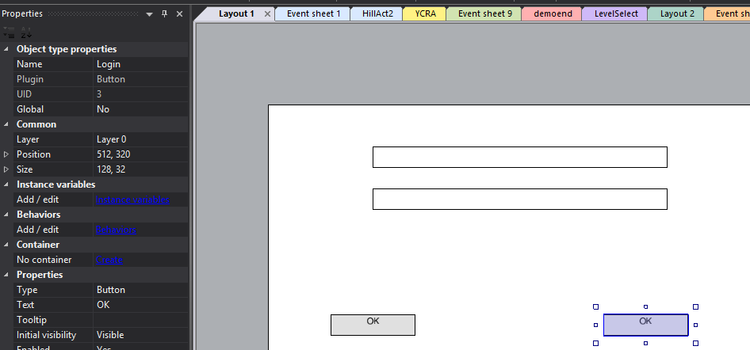
Теперь добавим 2 кнопки

Первую кнопку называю "Login"

Вторая "Get"

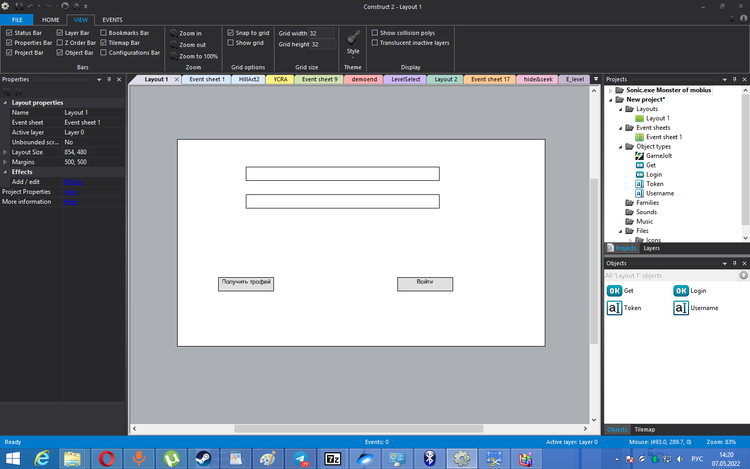
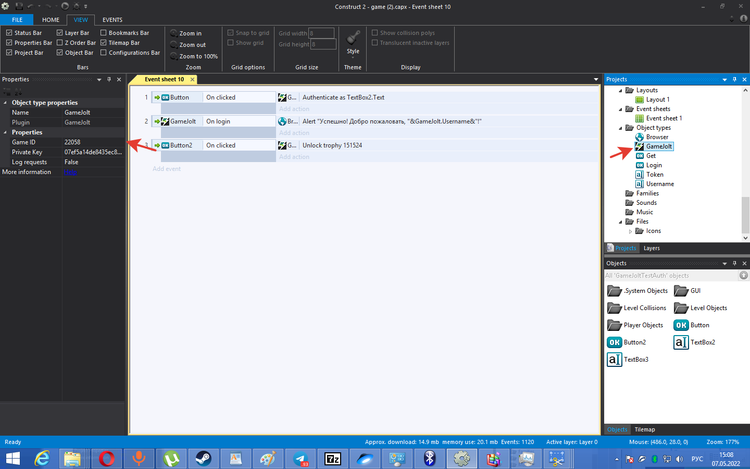
В итоге получилось вот так

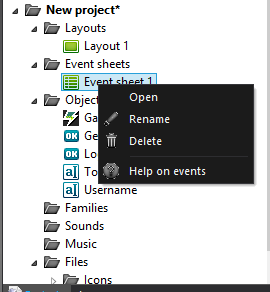
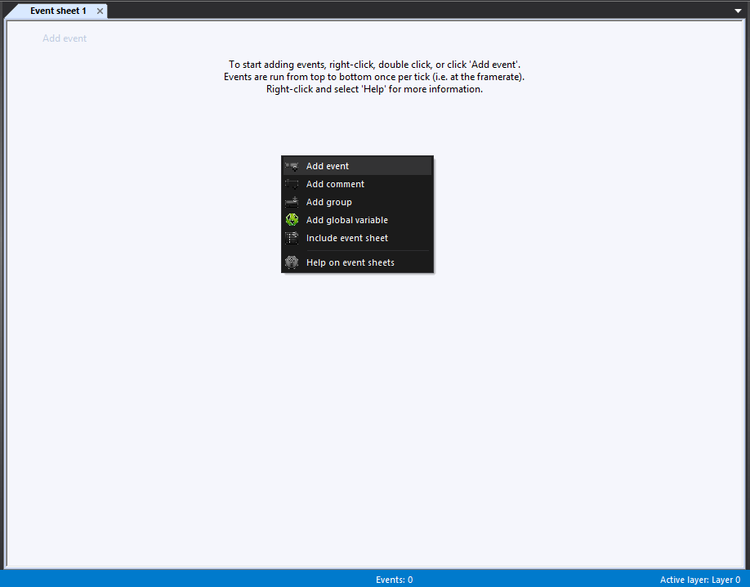
Теперь к самому интересному: код. В правом окне есть папка Event sheets, нам нужно открыть редактор кода. Нажимаем правой кнопкой по "Event sheet 1" и нажимаем "Open"

После открытия будет вот такая картина

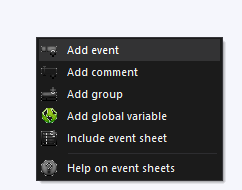
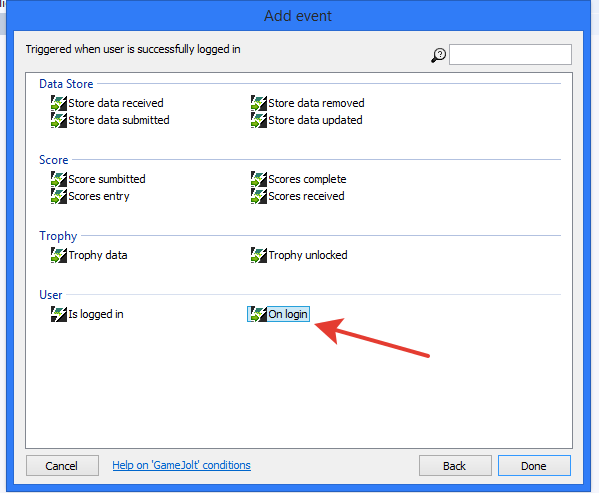
Давайте создадим событие. Правой кнопкой и нажимаем на "Add event"

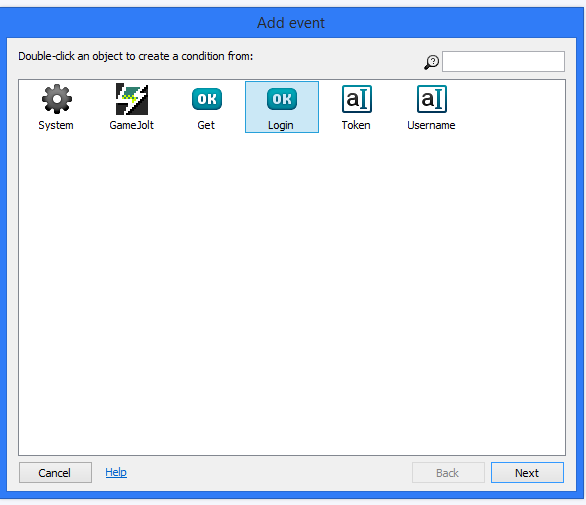
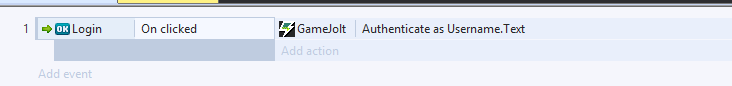
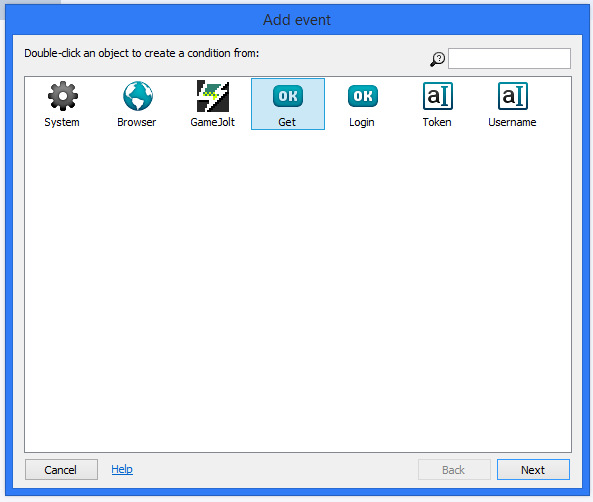
Выбираем кнопку "Login"(или как её вы там назвали?)

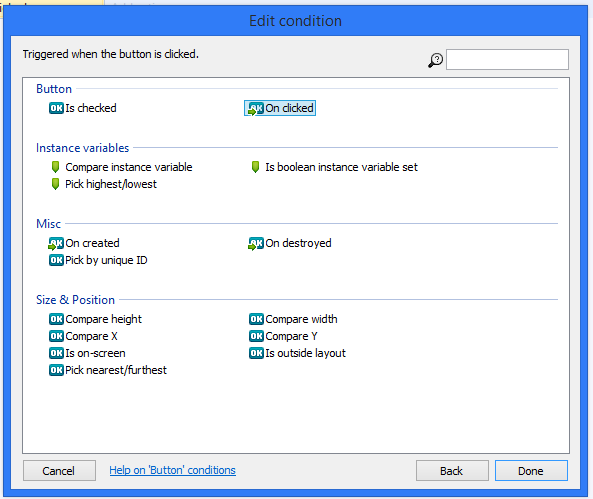
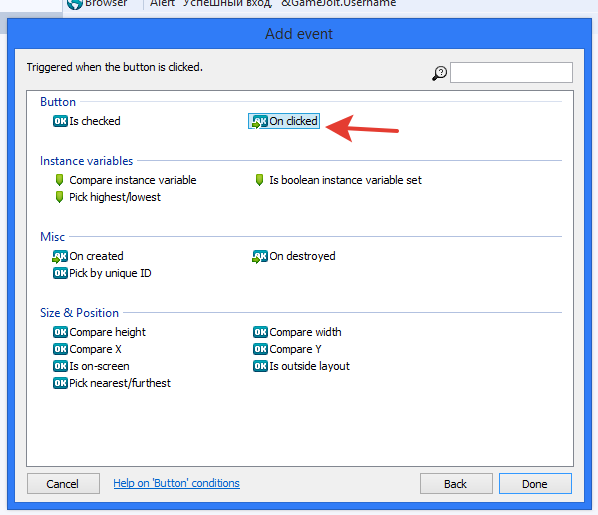
Нажимаем на "On clicked"

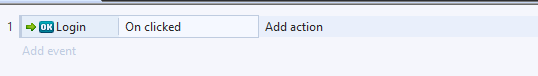
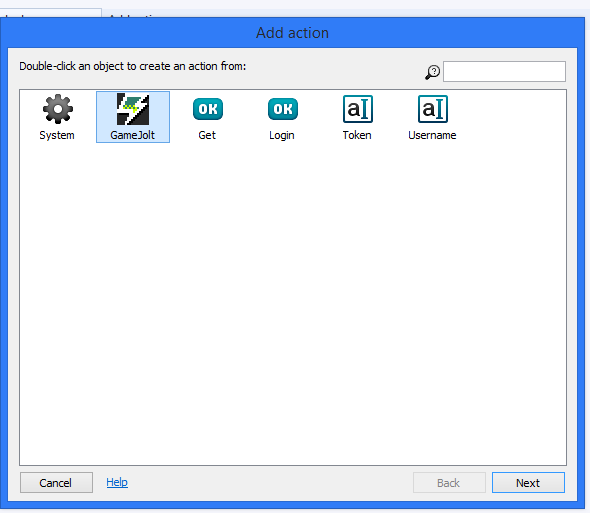
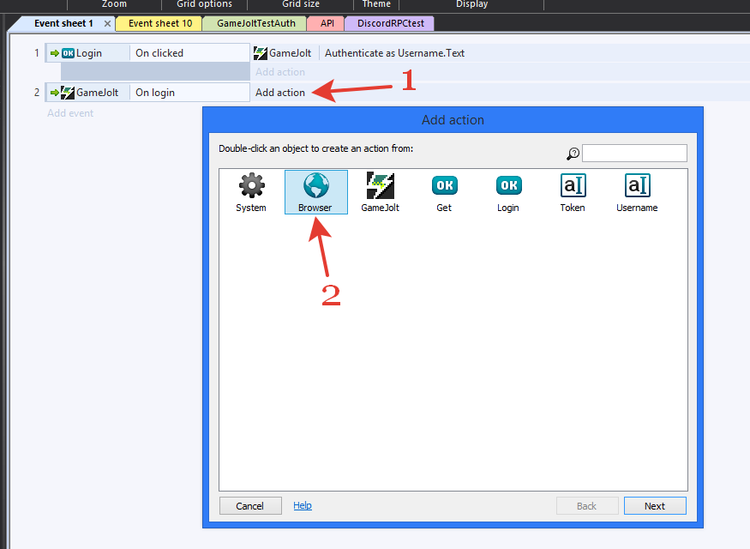
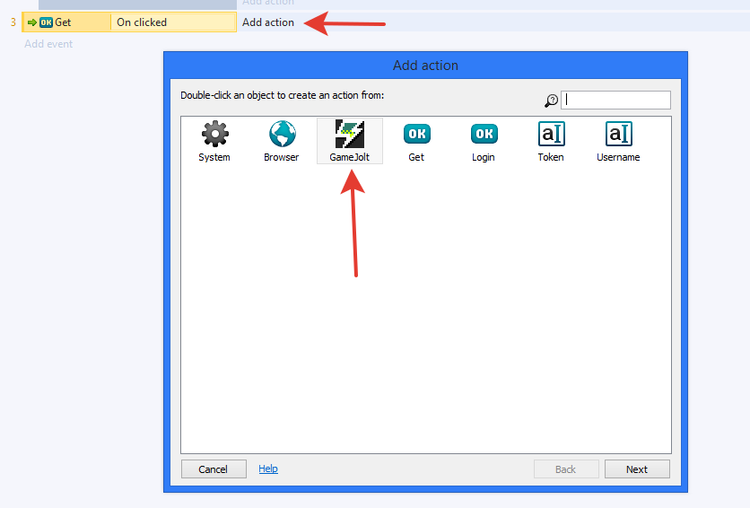
Жмём на "add action"

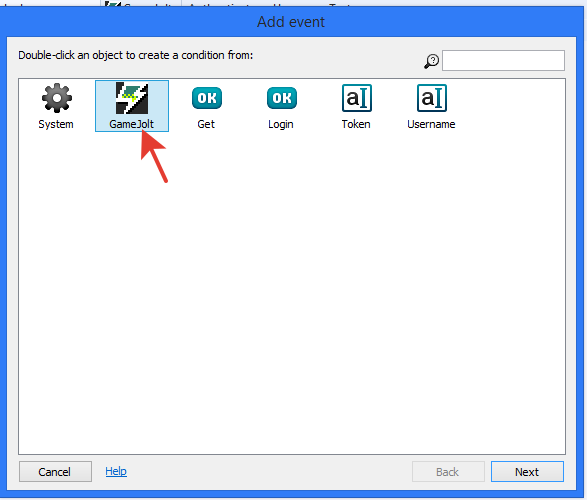
Выбираем "GameJolt"

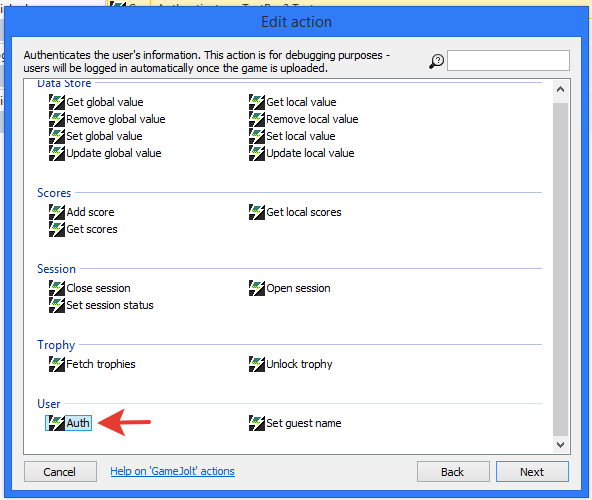
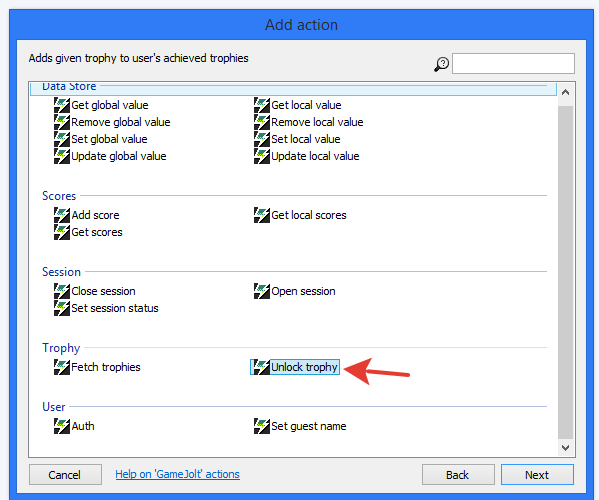
Нам нужна авторизация, выбираем "Auth"

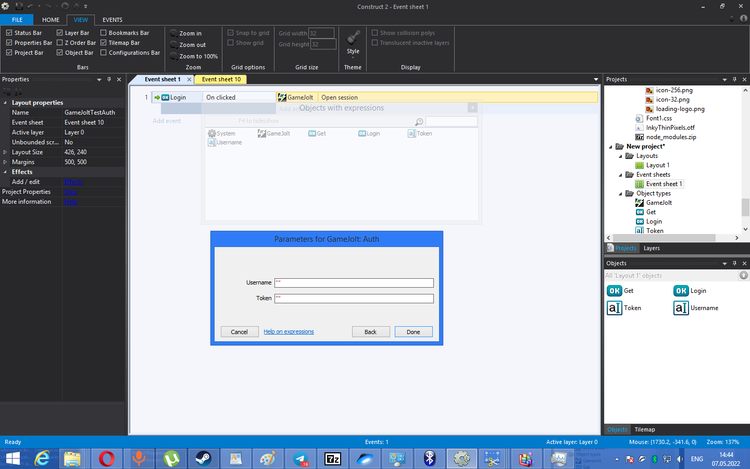
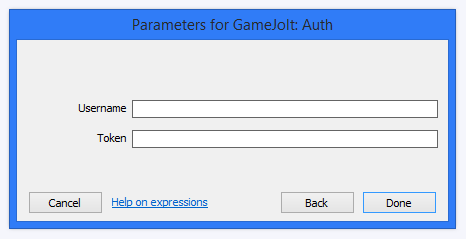
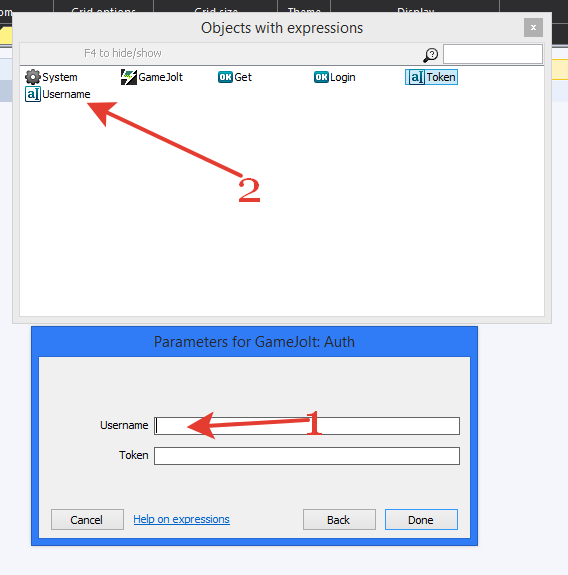
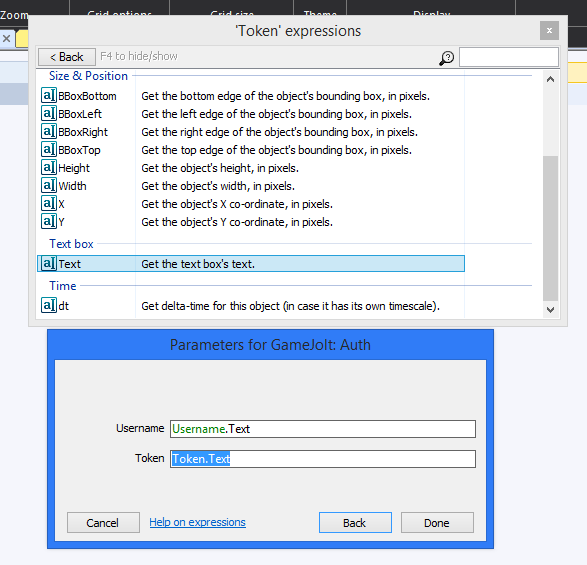
Вот так выглядит

Убираем ковычки

1. Ставим курсор на Username
2. Нажимаем на на текст бокс "Username"

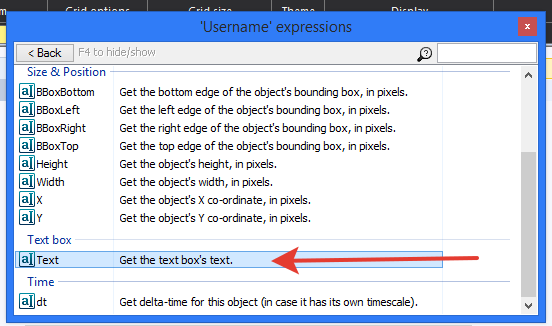
Нужно выбрать текст

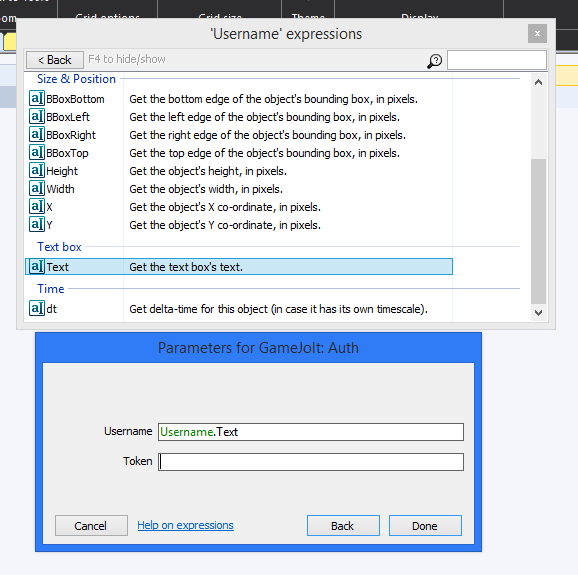
Должно получиться примерно так

С токеном тоже самое

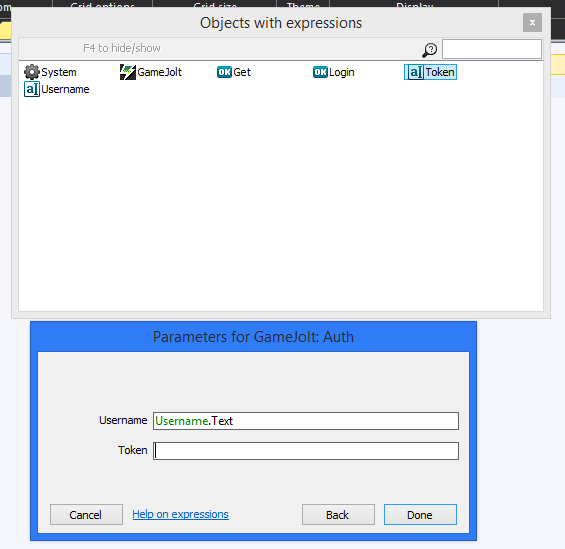
Вот так получилось. Жмём кнопку "Done"

Первое событие готово. Давайте расскажу, что мы сделали: Если нажата кнопка, то плагин геймджолт получает данные с текст боксов и авторизирует нас. Просто и понятно (надеюсь)

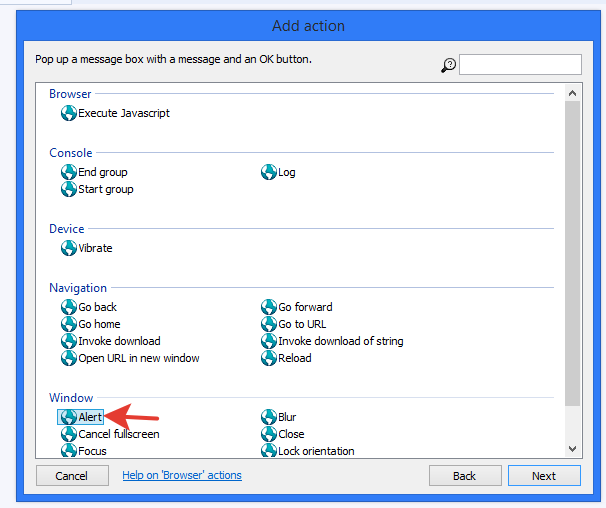
Теперь сделаем сообщение об удачной авторизации



Добавим плагин "Browser", чтобы мы могли отобразить сообщение в окне


Готово



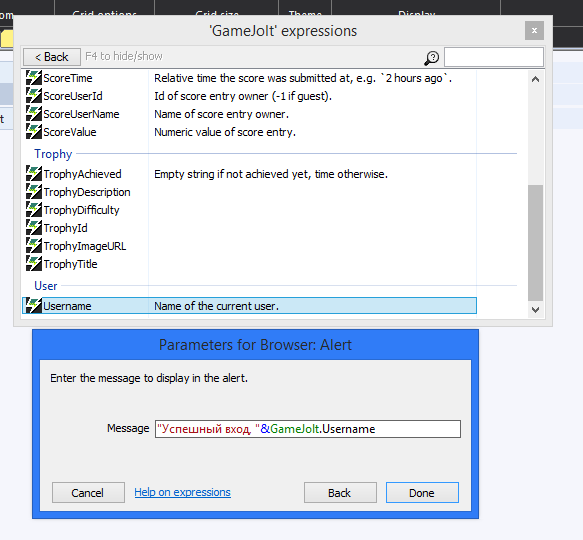
В ковычках пишем наш текст и ставим "&" и в плагине "GameJolt" выбираем "Username". Должно получится примерно так: "Успешный вход, "&GameJolt.Username . Нажимаем "Done"

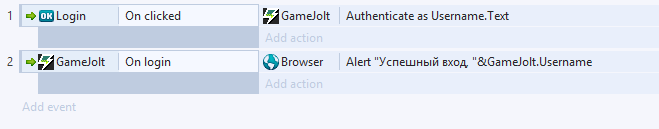
Вот так получилось. Давайте теперь пропишем код для трофея, чтобы его получить

Выбираем кнопку "Get"(или как вы её назвали?)




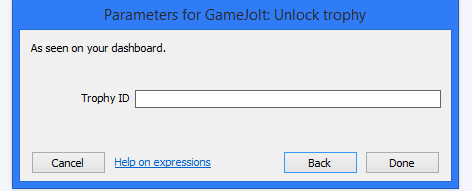
Пишем здесь ID вашего трофея и нажимаем "Done"
3. Работа с плагином, настройка

Чтобы всё работало, вам нужно нажать на плагин "GameJolt" указать ID и приватный ключ вашей игры. После того, как вы указали, всё должно заработать




















9 comments