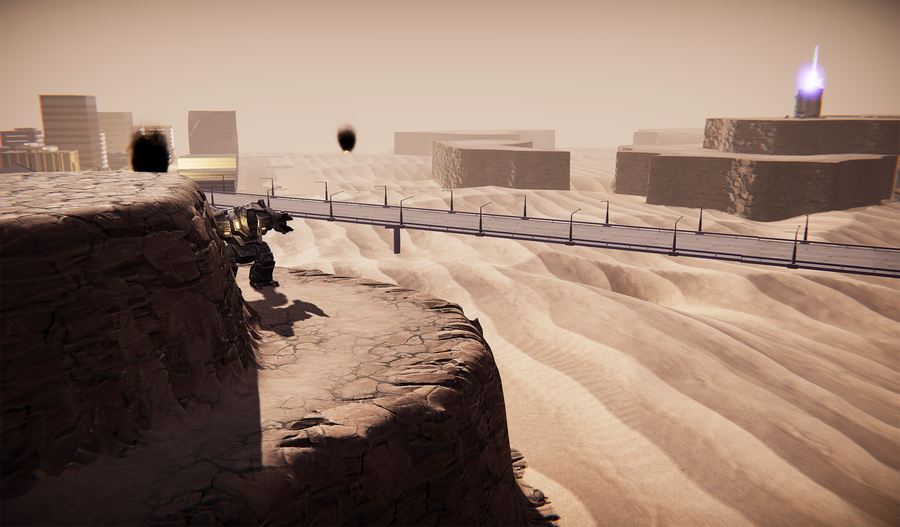
Moving forward with MechWorld it was obvious we’ll need to establish a mainframe on the hyperwebs where we can post regular updates of how development is progressing with the game.
Now, it has been a while since I have dabbled in webdesign and it is always fun to return to it after a hiatus to discover that everything seems to have changed since the last time you opened Atom to get the design down.
https://mechworld.io is built on the extremely lightweight Pure CSS framework which weights in just under 4kb. And powered by another very lightweight backend system called Kirby which is a secure flatfile approach, and it doesn’t force you to use a heavy or complex template engine or have a lot of dependencies like most other CMS systems. Allowing us to be totally free and creative - just as when we’re making the game!











0 comments