Next up
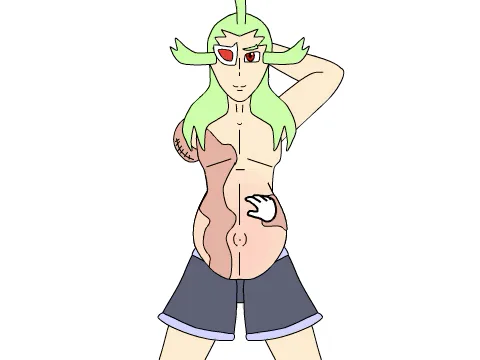
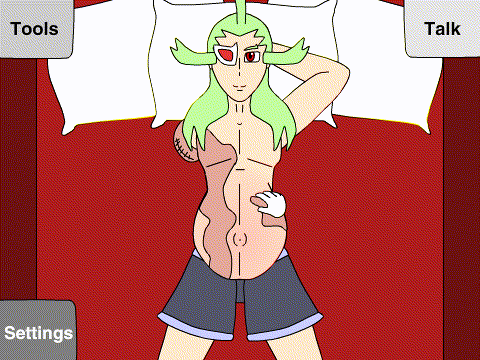
Development will be paused for a few days while I’m out of town. I will have a demo out by the end of the month with a few tools. The full version will have all tools along with music and sound. In the meantime enjoy this preview of the hand/belly rub.
Finally, another development update :D
While our king loves himself some belly rubs, there are some places he really prefers not to be touched.
This is Luag, a character I've created for my story. He starts out as a pup but grows into the adult wolf you see here. This serves as his official artwork, if you will. I feel while my style is unique, I could do more with it. What do you think?
🍒Did you like the game? A demo is available for free on Steam.
✌️ Thanks for playing IndieGameiacs!
⚙️ Free Demo: http://bit.ly/UniDuni
📺 Full Video: https://youtu.be/5qEbVXg7GaQ
Heya there! I really wanted to show you all a little gameplay preview of the first boss fight i'm currently working on i hope you like it ^^
I worked so hard to get all four of them to the end safely, but then...
Regional Bulbasaur. #Pokemon
Made my first ever animation.
it happens
Hello my space friends! Now I added a space background to the ship. I love that space look but I still feel like stuff is missing. The lighting on the ship needs some improvements I think. Please tell me your opinion!










1 comment