One of the things I’m most proud of - yet is the most silly - is my creation of a dynamic logo! The game was all about getting to the 1337 number. However - I wanted to add more longevity to the game - and the way to achieve this was to enable a mode in the game where that magical 1337 number could change.
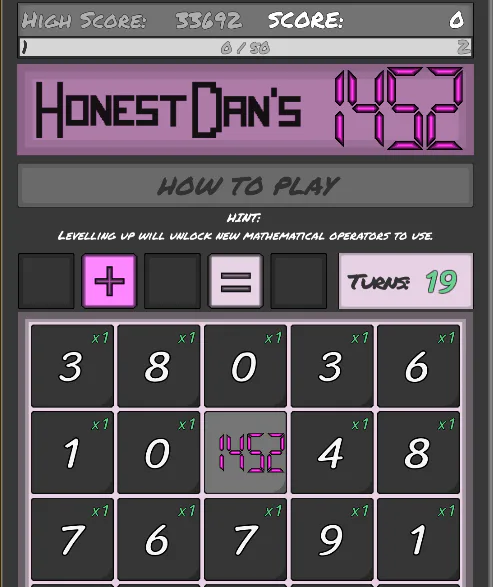
So, I realised, if the aim of the game changed to be “get to 1552, yet it still said “honest dan’s 1337” at the top of the screen, that it’d be a little misleading and also I’d need to add a new area in the UI to display the target value. So - i devised a way to create a new logo for the game that would also allow for dynamic altering of the logo if the game mode was using a different target value other than 1337.

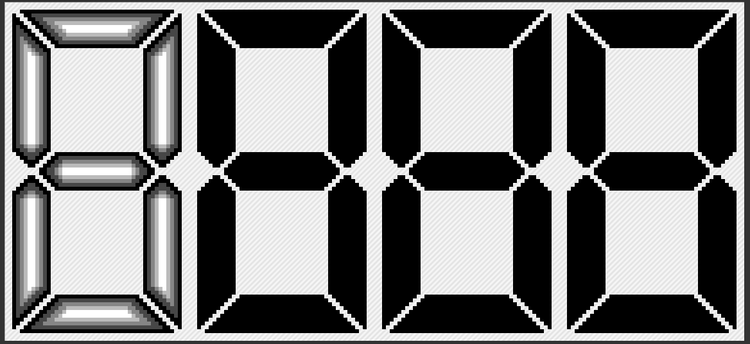
I took inspiration from a digitial clock. I could of course have found a font, and just had the font be the logo. However, I wanted to make it myself, and the idea of programming a way of displaying numbers based on the “turning on or off” of sprites seemed very tempting for some reason.


So I created sprites to represent the seperate components that make up a single digit in an LCD number display (like a calculator). Then I set those up in the right place within a game object, and wrote a class that allowed you to pass in a number to a function, and the function would switch on or off the parts that were needed to display the number passed in. Then I wrote a new class that would take in multiple copies of these digital number objects, which could take in a multi-digit number and set up the individual digits to display the right numbers. The result - we have a logo that can now be changed to display any (four digit) number!

Even better - the leet blocks you claim on the board ALSO inherit this - so it makes for great integration of the new number when playing a non 1337 varient of the game. I’m considering adding a random mode where the 1337 value is randomised, or a daily challenge where there is a daily number that all players will get to play.
Another motivation to do this was so that as I implemented colour schemes (see next devlog for details), the logo could also inherit the colour. So the sprites were all made greyscale so they could inherit colour through changing the image components colour property. Here’s it in action! Nerdy - but I love it. And I feel the logo of the game works now, it isn’t as tacky as the quick thing I initially made for the jam!










0 comments