So my first real devlog post! I thought I would start with the main visuals of Grimmsteps and how that’s achieved.

Grimmsteps uses what a lot of people are calling “fake 3D” . What basically happens is I draw each sprite in layers vertically, for example Red’s sprite sheet for her standing looks like this:

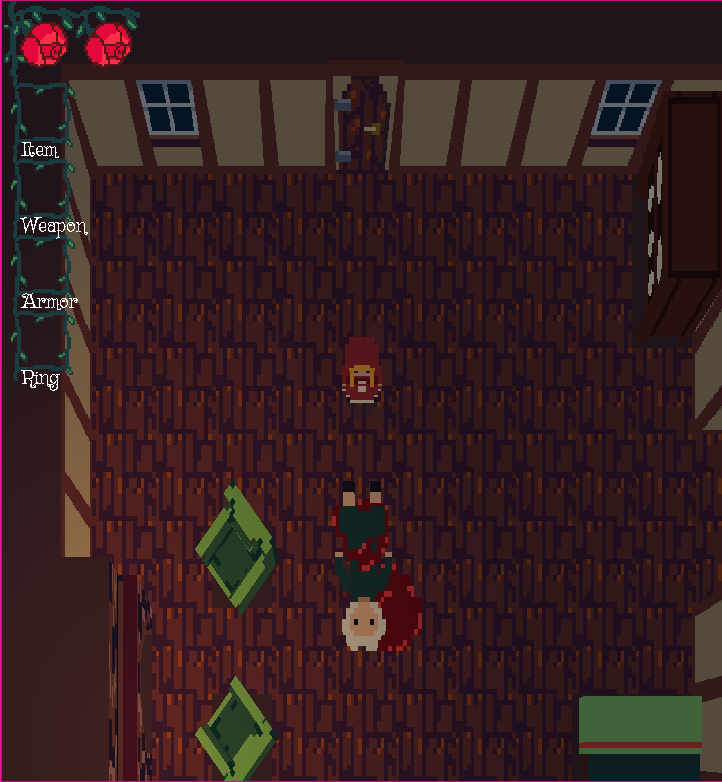
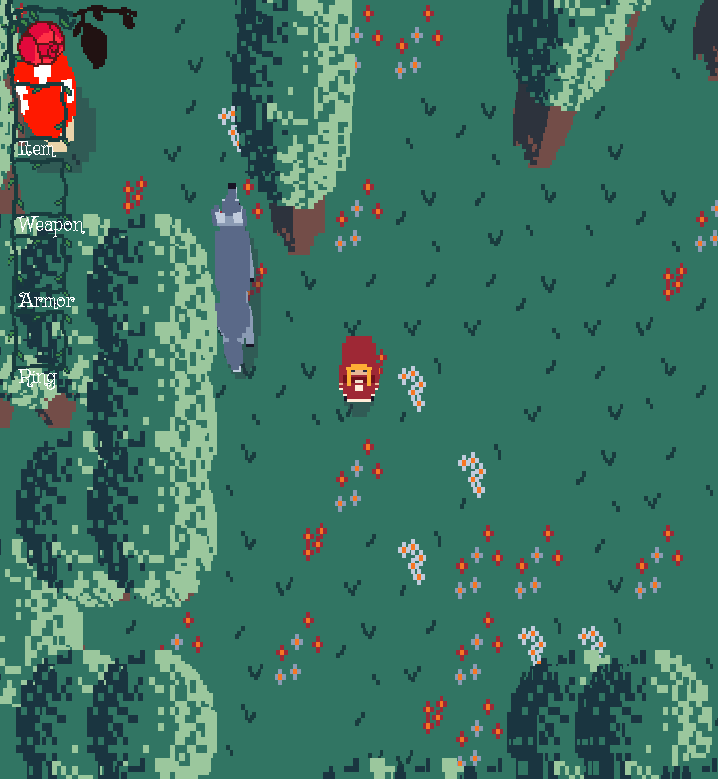
In engine these layers are then drawn on top of each other with an offset that makes them look 3D! I use a focus point at the bottom middle of the view to calculate the offset, so things close to this point are basically drawn top down and the further away things get from this point the more of the side you see.

Now this method can be quite taxing, there are multiple draw calls for each object and animation is a lot more difficult. However, there are also some cool little programs and things that can help if you want to try out this method.
I use Sprit3D to visualise the sprite as I create them. I like it as it updates any changes I make to a sprite sheet automatically so that saves quite a lot of time. There is also vox2png which takes voxel models and creates sprite sheets from them if you want to give it a try!
I’m having fun playing around with these graphics, and I think they look pretty cool! Here are some other games which use the same method if you want to check them out:
Thanks for reading :)










0 comments