The Ui is progressing well at the moment. I added 2 instruction screens to explain the basic controls inside the game. The instruction on how to select and navigate units is actually animated

Some designs stitched together

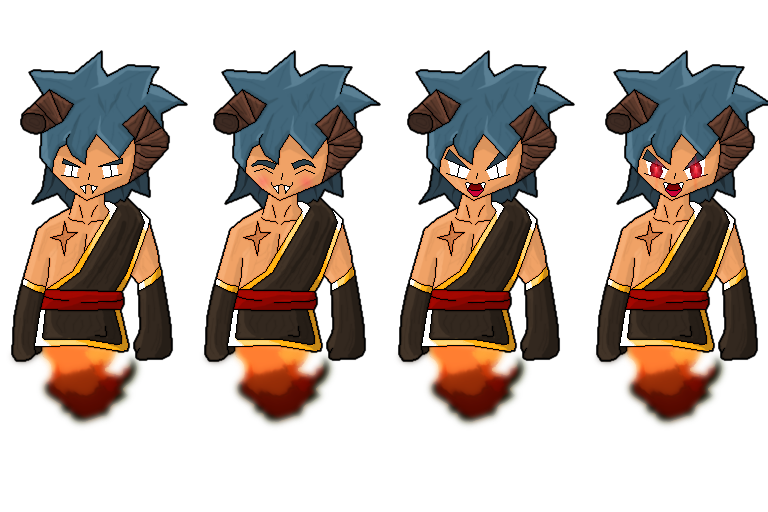
Animations
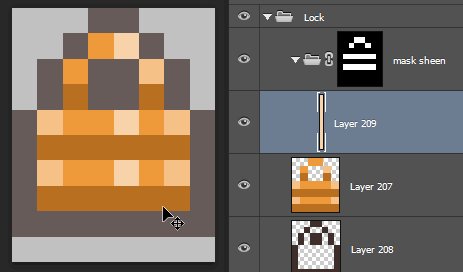
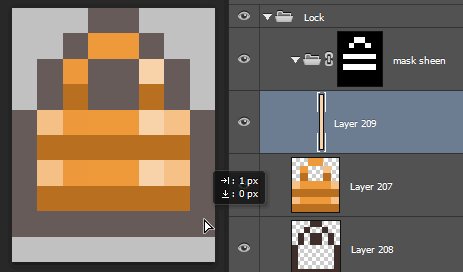
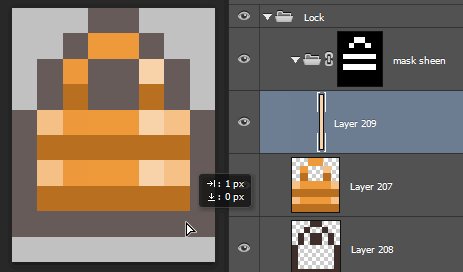
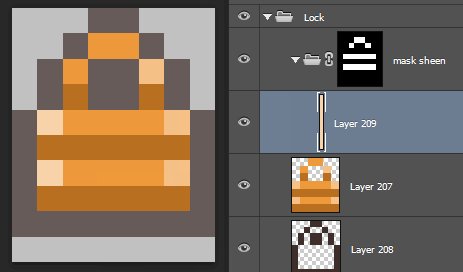
Here is a little trick that I used a lot for this project: In order to get that glim or sheen effect on metal or gold objects I animate within a mask.

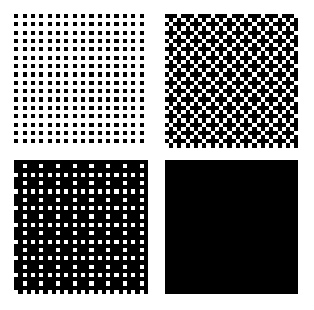
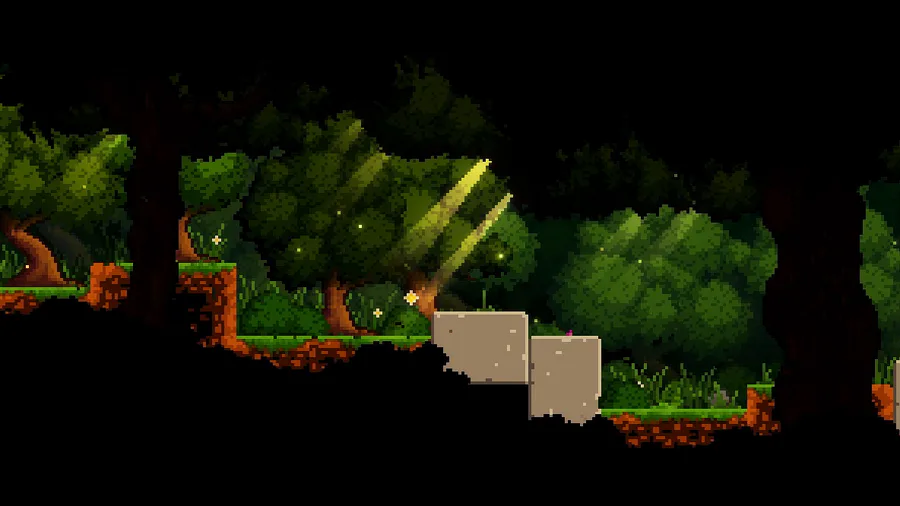
For another animation effect I used a dissolve filter to generate gradient states of a fading effect. The way it is done by playing a sequence of these dithered layers.


And finally some items are super easy to animate like the doors of the buildings - just slide an element up and down and mask it :)












2 comments