other in Neosteroid

Поделитесь своим творением!
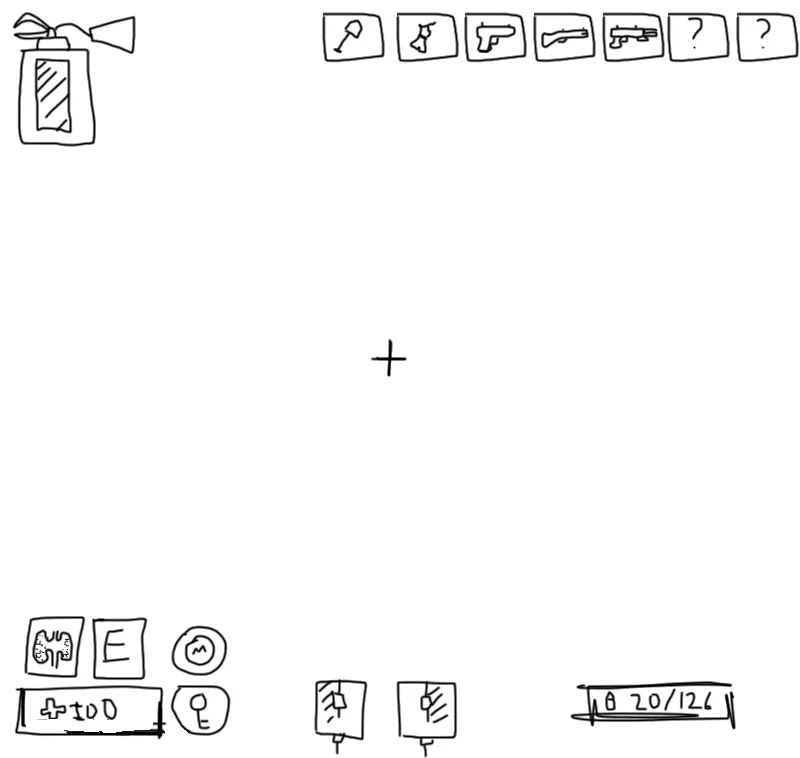
У меня идея. А что если мне провести челлендж-видео "30 дней рисую по темам из генератора"? И навык рисования качну, и контент будет.

Ну, вот такое расположение UI будет на экране. Как вам?
11 votes Voting finished

Ахахахахахах ура! Ну вобщем-то спасибо, дорогие подписчики!)) =" Всё что я пока сделала - один пост формат которого придумала даже не я







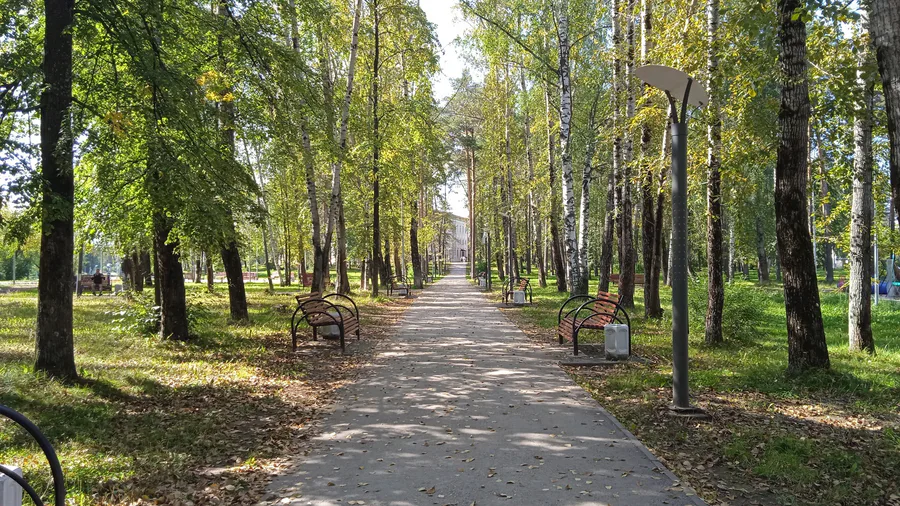
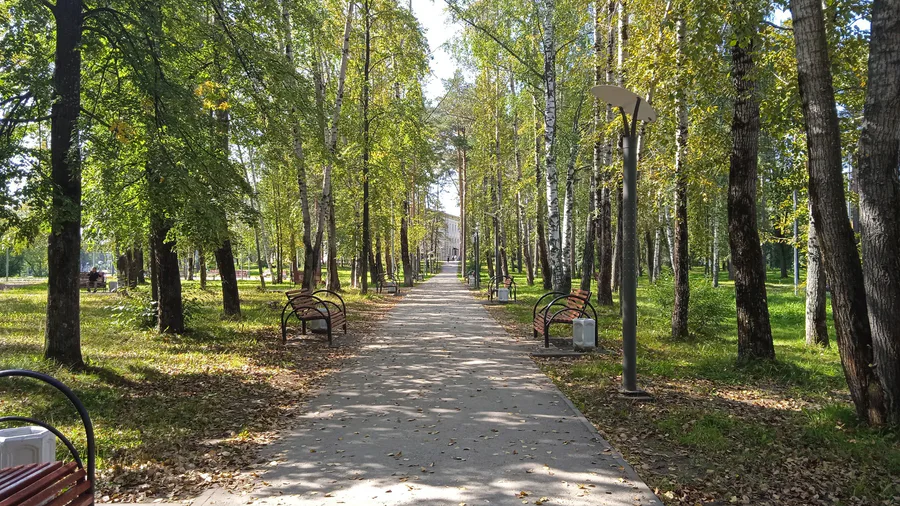
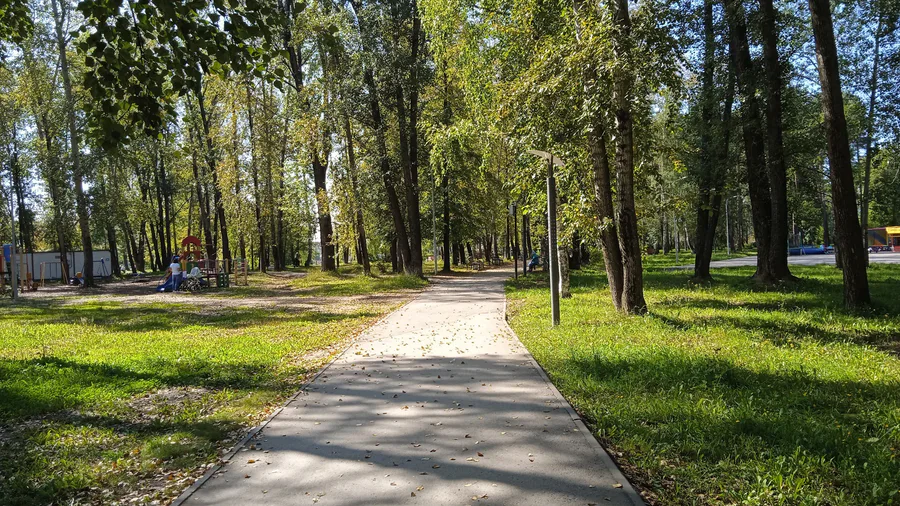
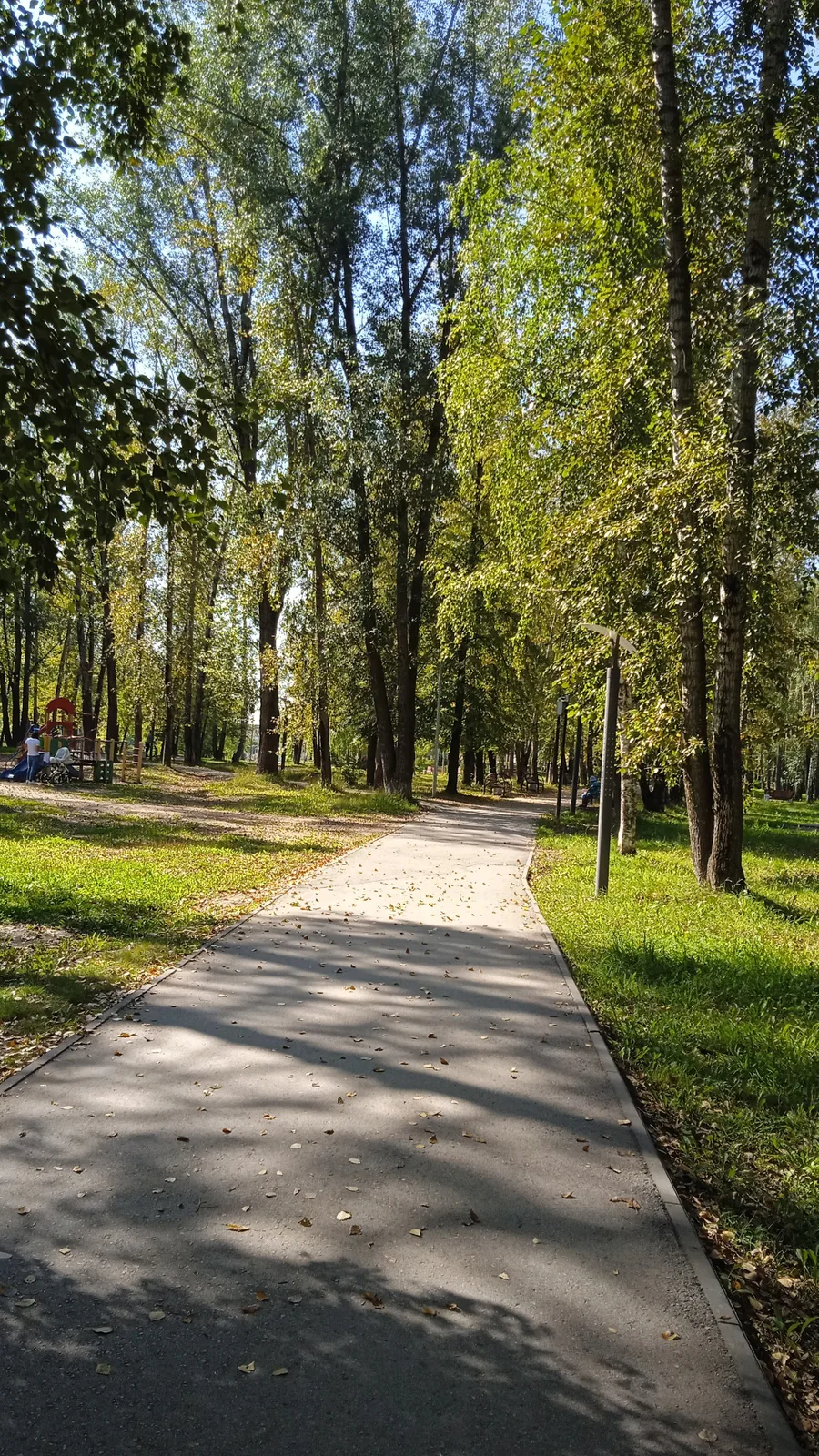
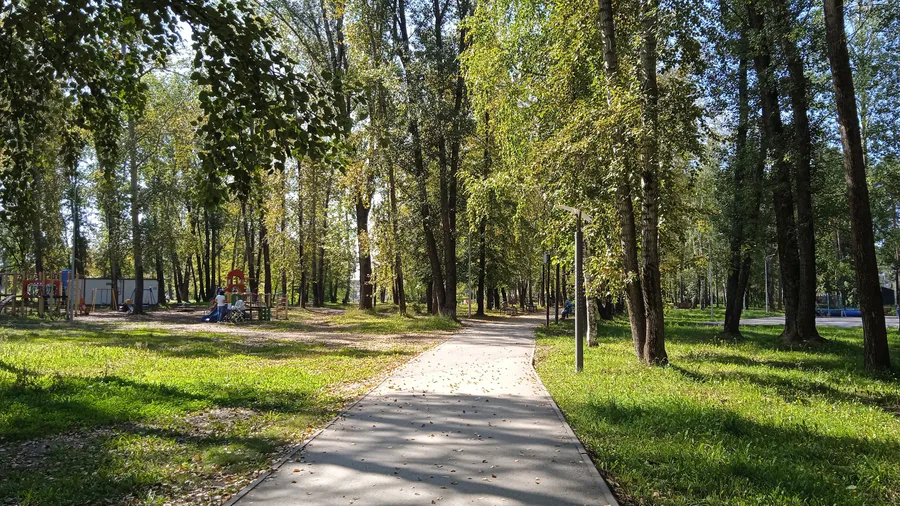
Хороший денёк сегодня, солнечный










(ебааа, чё я делаю в жизни? аааа-)
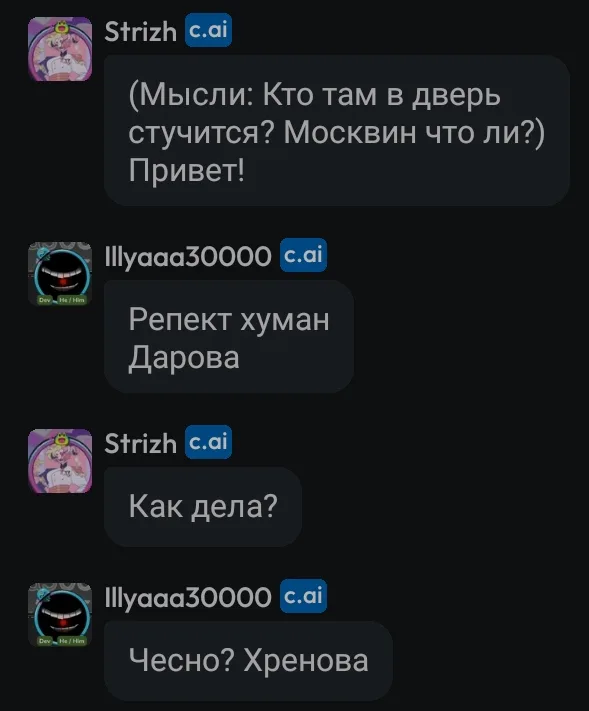
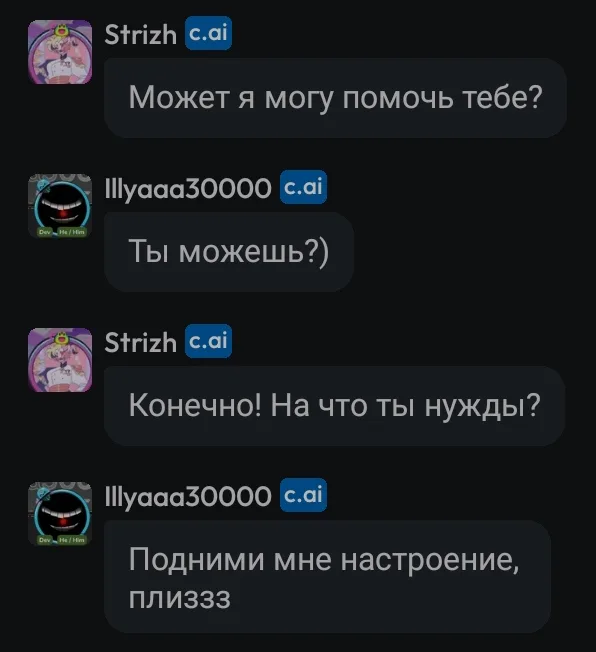
Короче, я сделал тип историю-шип @Ilya300000 ![]() и @Strizh
и @Strizh ![]() в Character.Ai
в Character.Ai
отдельное спасибо @Foddi341 ![]() за боты смешные хд
за боты смешные хд
(не бейте меня, это всего лишь шип не более, я не хотел кого-то оскорбить)
7 votes Voting finished






Руджолтеры, сгенерированные нейросетью 5.

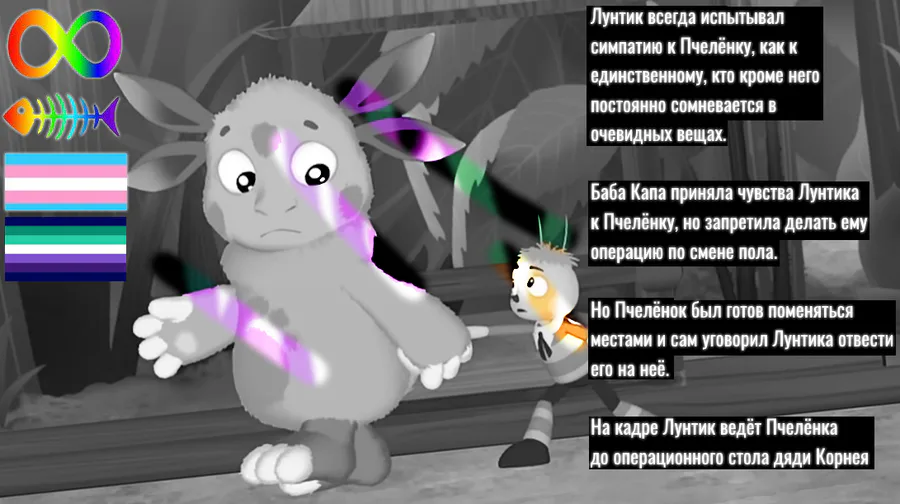
Привет? Кому интересно.., один мой оооочень хороший знакомый)) сказал мне что есть хороший сайт, где в русском сегменте ценится Лунтик, в частности - подобное творчество с ним. Не бейте

Вот это повезло мне со спавном портала.
 1
1 1
1@Magic_4df5 ![]() Поздравдяю с Днём Спавна в таком прекрасном (не кубическом) мире Геймджолта
Поздравдяю с Днём Спавна в таком прекрасном (не кубическом) мире Геймджолта