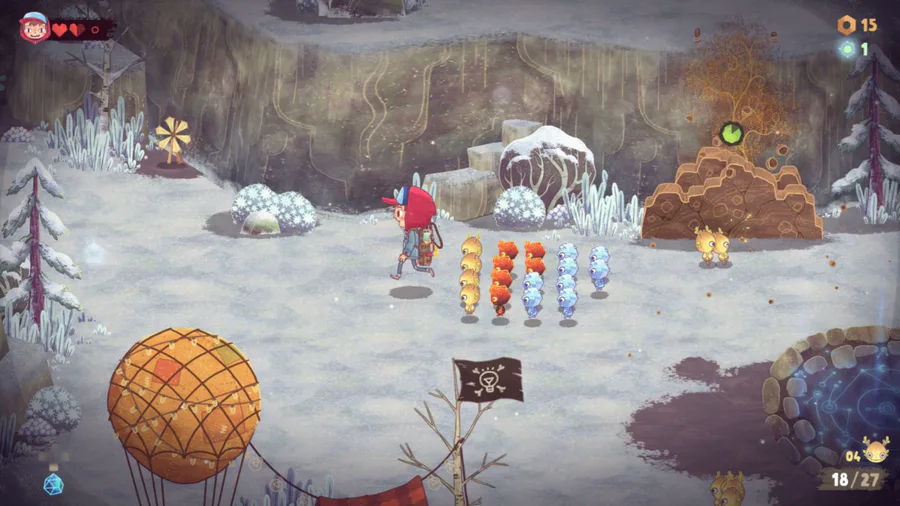
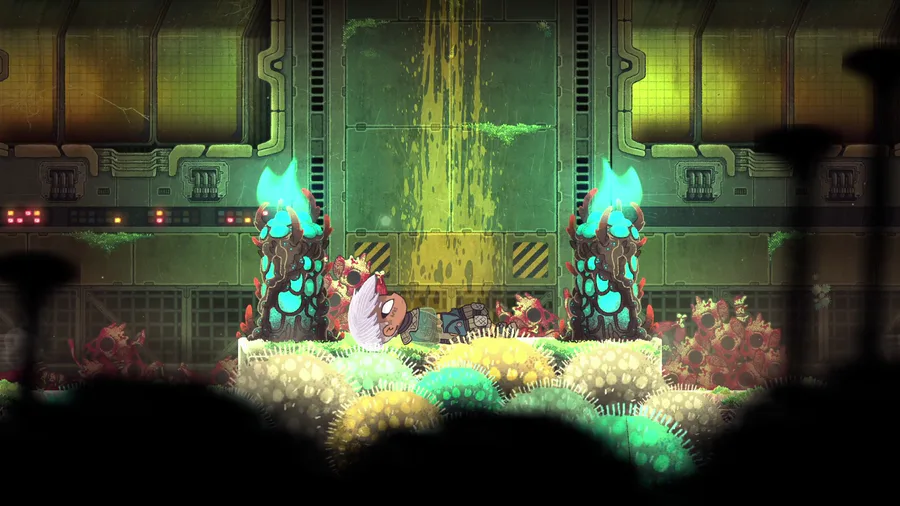
Ever wonder how we get that special Wild at Heart look? Well it’s a very particular mix of art style and technical implementation that creates the feel and perspective we wanted.
Most of the game’s assets are 2D sprites, as you might imagine. But the game itself lives in a 3D space, with all those images being procedurally tilted towards the camera whenever a new area loads (to give it the correct “2D game” look you would expect).
So why build the game in 3D then? Well, three main reasons:
The collision and physics behaviors we needed for gameplay are significantly easier to deal with in 3D.
We have a lot of ground and cliffs and just general world space that needs building out, and it was much easier to tackle these with simple 3D models. We simply texture and tilt them towards the camera, and they blend in very nicely with the game’s 2D art.
We wanted to give some parallax and perspective to the world as you move around in it. A more natural motion and visual feel that creates depth and contrast to an otherwise flat-looking storybook style.
With all this combined, what you get is a game that looks 2D in screenshots and stills, but provides all the control, polish and depth of a 3D world.
And that’s all there is to it! Thanks for reading, and we hope you enjoy how it all came together :)
















8 comments