
Time for another minigame in the most complicated way possible.
First off, the changeable circuits. Each of them consists of 6 event pages, but they’re copy pastable (with minimal modifications, unless you want to complicate things a bit more with 3rd switch options) as long as long as all of your circuits only switch between horizontal and vertical.
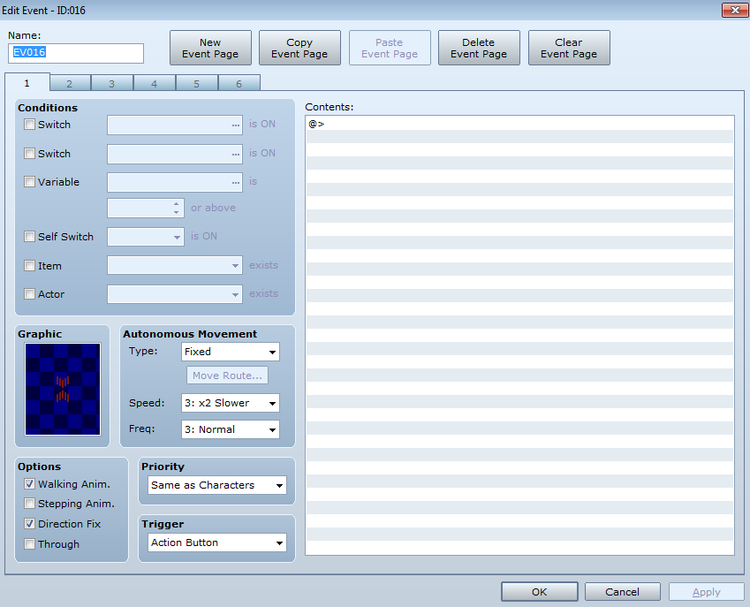
First page:
-No switches, variables, NO stepping animation.

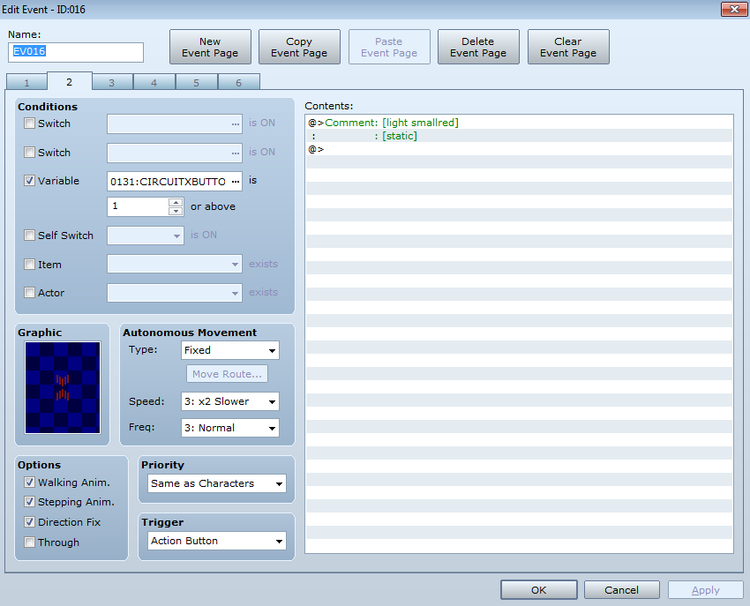
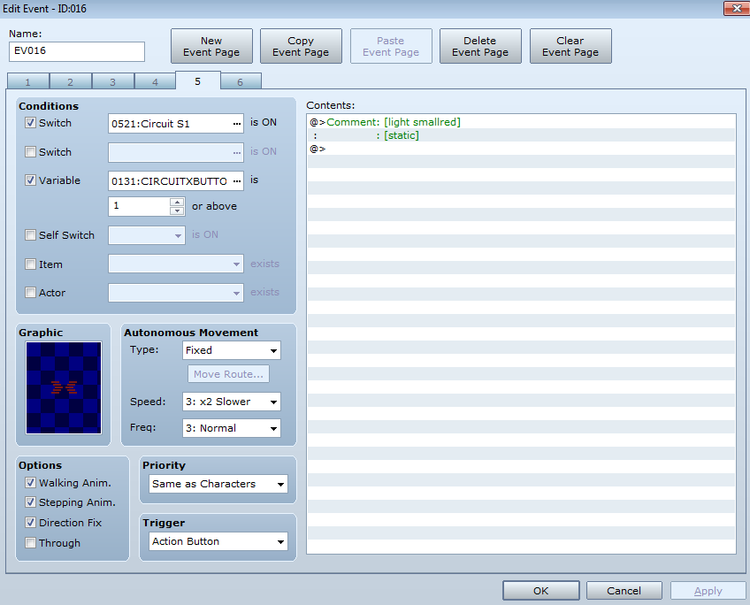
2nd page:
Circuit X variable
(The variable for button directional input, we’ll get into that later.)Stepping animation ON to help indicate when you select it, I also added a light effect to highlight them.

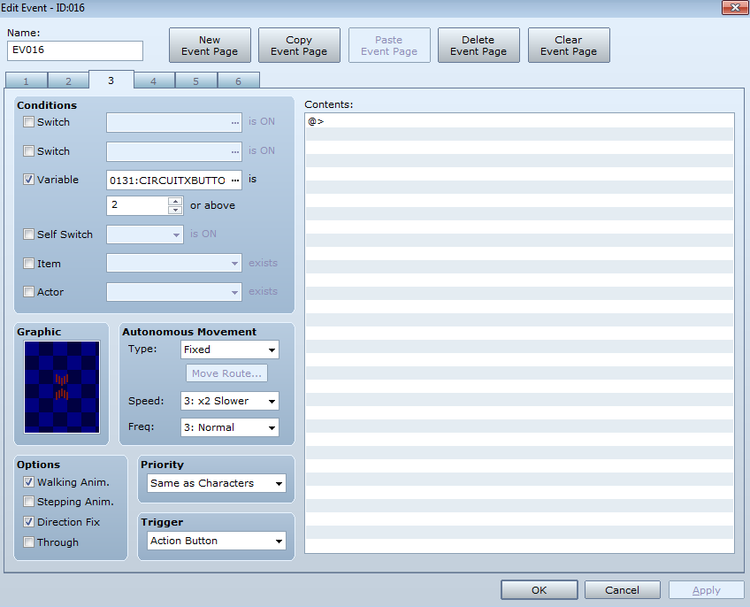
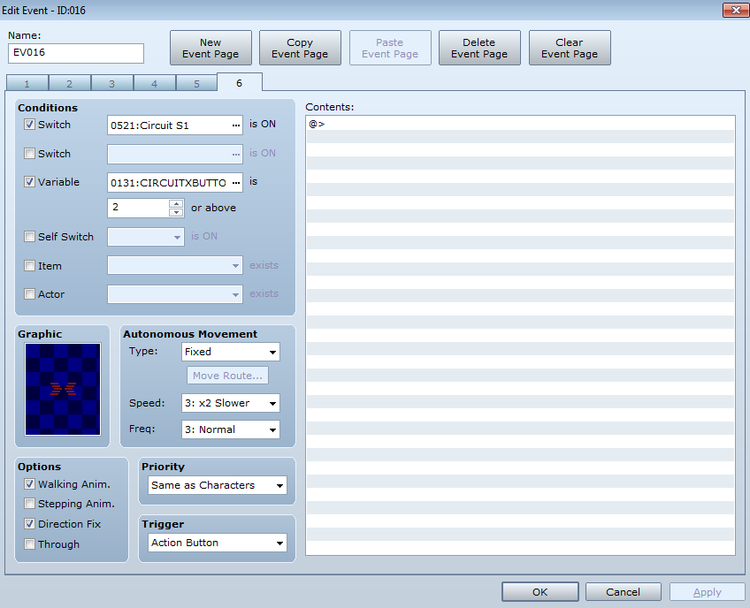
3rd page:
This one serves the same purpose as page 1, in case you’re going more to the right with the Circuit X Variable, which you inevitably will.
Stepping animation off
Circuit Variable X +1 higher than previous page.

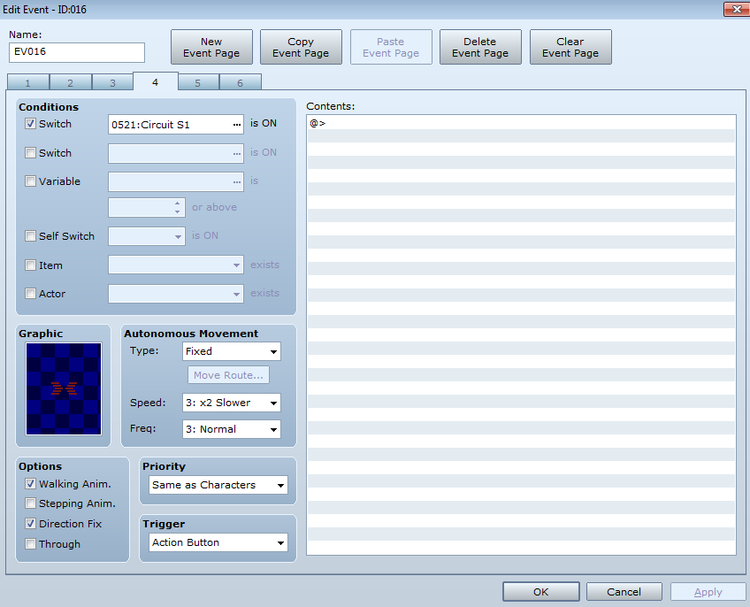
These 3 pages conclude the vertical version of the switches, for the horizontal, it’s mostly identical, except for a certain switch. I’ll put them below each other for you to observe.



As you can see they’re exactly identical except for the Circuit S1 Switch.
there can be as many of that as you want, you only need to modify the variables and the switch for the horizontal circuits based on their placement.
Now what if you want to have more than 1 horizontal line of circuits. Would be really boring like that.
That’s where we’re going next.

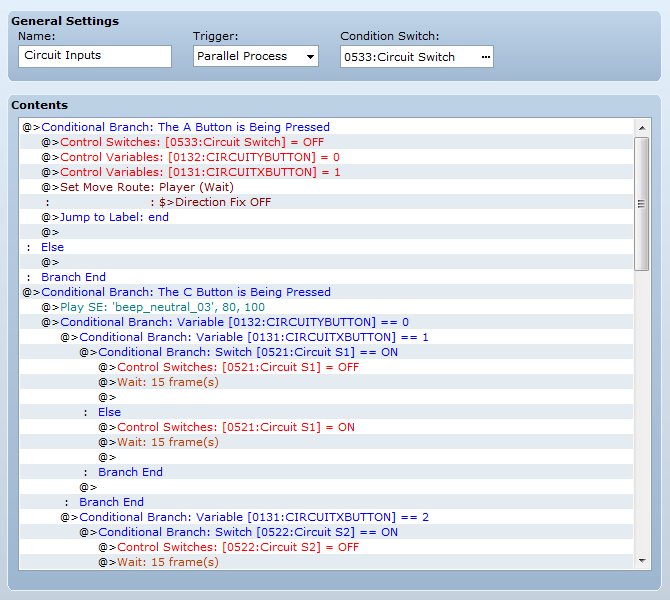
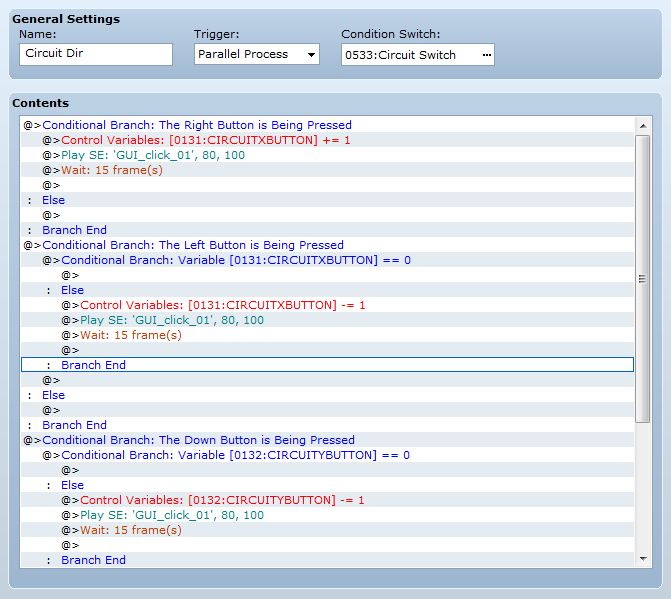
First though, you can see it’s a parallell process with the conditional of circus switch. Which means you can toggle it whenever and however you want.
The conditional for A button is the cancel condition. You use a certain button to turn off the minigame, move the highlight to the base position and jump to the end of the event, so no further processes are included.

The 2nd button condition is fairly simple On the vertical plane, It’s set to 0, on the horizontal plane, it’s set to 1, then it checks if the circuit is vertical or horizontal at the moment and then switches it, waiting a fraction of a second after it so it doesn’t spaz out. Sound effect at button press so no delay either.
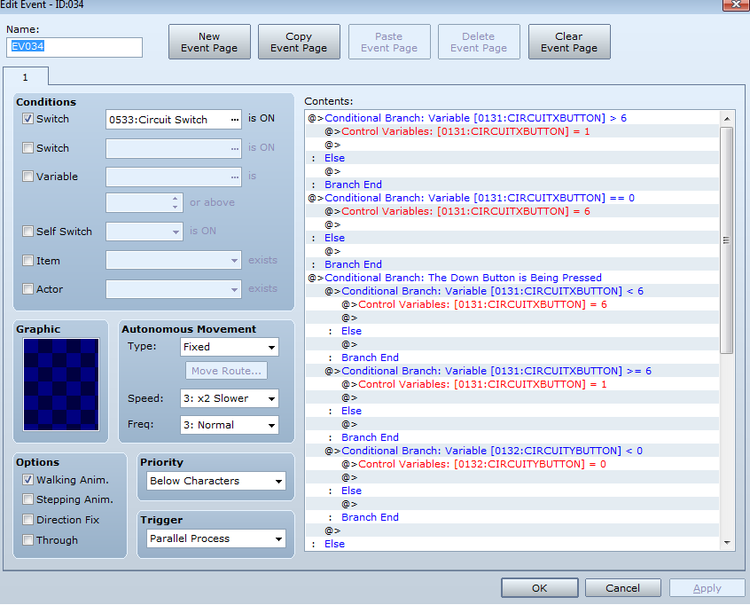
Now for the variables and button inputs themselves.

You can see that for every direction there’s a variable action that controls the horizontal and vertical plane of variables (for up too, but it didn’t fit in one picture, but only 2 of them have an If condition for equaling to 0.
That is because you want neither the horizontal, nor the vertical plane to go into -. It complicates it a little bit. Sure it would be functional but it’s easier this way. For going up into the + variable i made it outside of the common events for the reason of not limiting the core of the mechanics, but limiting it to the specified puzzle instead, so if you want more circuits, you set more variables, more switches, etc.
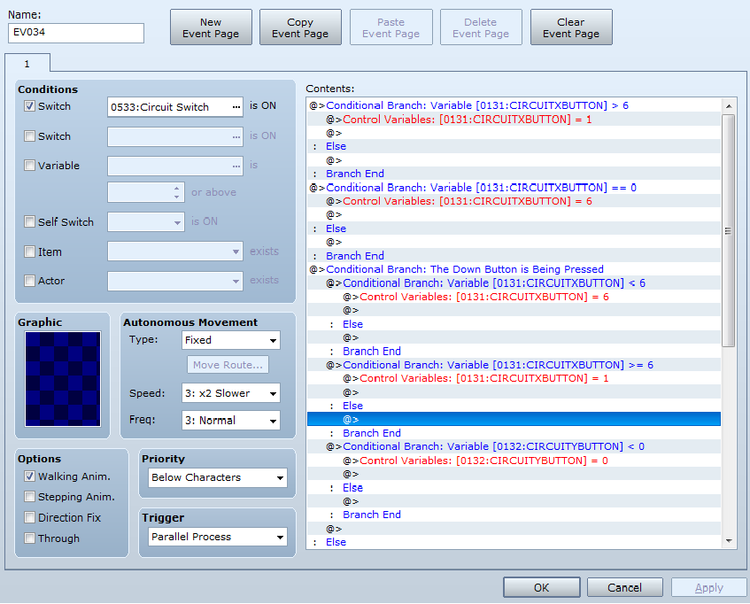
Let’s take a look at them.

As you can see, it starts off by specifying the maximum amount for the horizontal variable, as soon as you go over it, it resets to the first switch, basically looping back to the start, same with going backwards, it will loop forward to the end.
Now for the vertical plane I made things a bit more simple for this particular event, which actually you can do as well if you want to do extra calculations for the vertical planes. Though If i did it with the Vertical plane, I’d enable a second switch called Y1 Switch, and use the same set of switches I use for the bottom vertical plane, but you’d also have to make additional 3 pages for every vertical plane made so you could make sure the rest of the circuits stay the way they were switched to. It kind of makes Y variable redundant huh… oh well. Choose your poison.
As for me I’ll probably never do that and just use the X variable for all the planes, doing the calculations like this. Each number representing a circuit:
1 2 3
4 5 6
7 8 9
For each down input, I’d specify a condition from which variable did they press down or up. I’d still think that’s simpler, but you’re not here for simple…. are you? :D

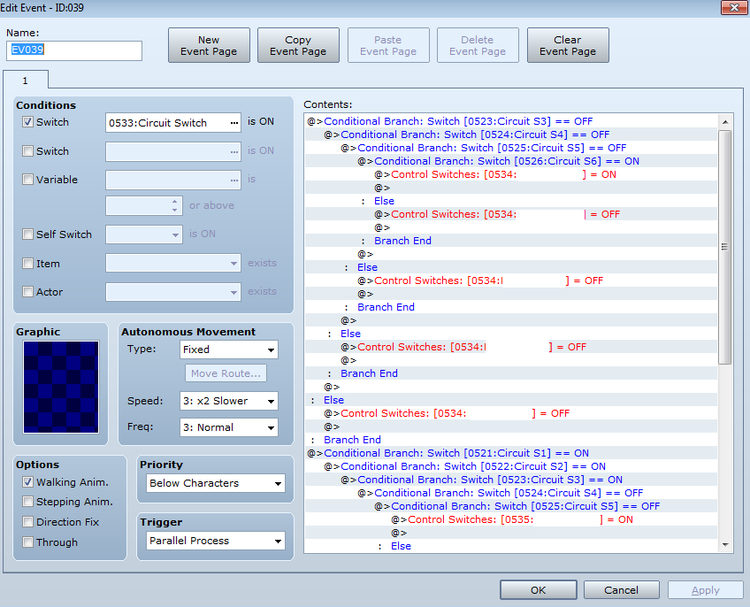
Anyway for the final event.
It’s fairly simple compared to what I bombarded you with til now.
Specify ALL switch states you need for the state you need to complete the puzzle. I made 2 win conditions for this one, both highlighting a different switch. That’s why the OFF conditions and switches are so important.
Ah I only blurred out their names because I named it spoilerific.
I hope you enjoyed my overly complicated eventing guide, if you’re confused, don’t blame yourself, I am too.
Good day :D










0 comments