Enemy Design

In this devlog I wanted to write a bit about the process behind the creation of the various enemies in our game.
More often than not an enemy is born from an idea about a game mechanic. Meaning that the graphical design is created after the behaviour and abilities are set in stone. I have found that this is quite helpful as it allows you to much easier merge the attacks and patterns of an enemy with it´s overall design. With the goal to show the player through visual design what an enemy is all about by just having to look at it.
I would break down the creation of an enemy into four seperate stages
Conceptualisation
The Paunch Puncher
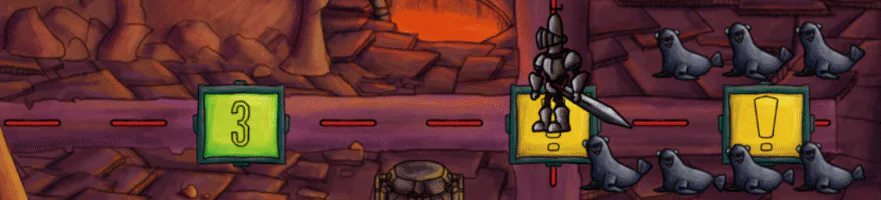
What will it be doing?
How will it move and attack?
It will stand ready and then charge towards the player when it´s close.
Rough sketching
I usually create several rough sketches of an enemy and
Decide upon a design

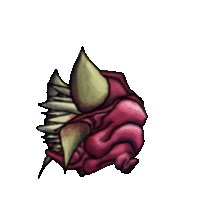
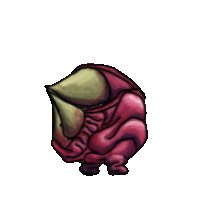
Drawing the sprite
I draw the sprite, usually starting with an outline and base colours and finishing off with the shading.

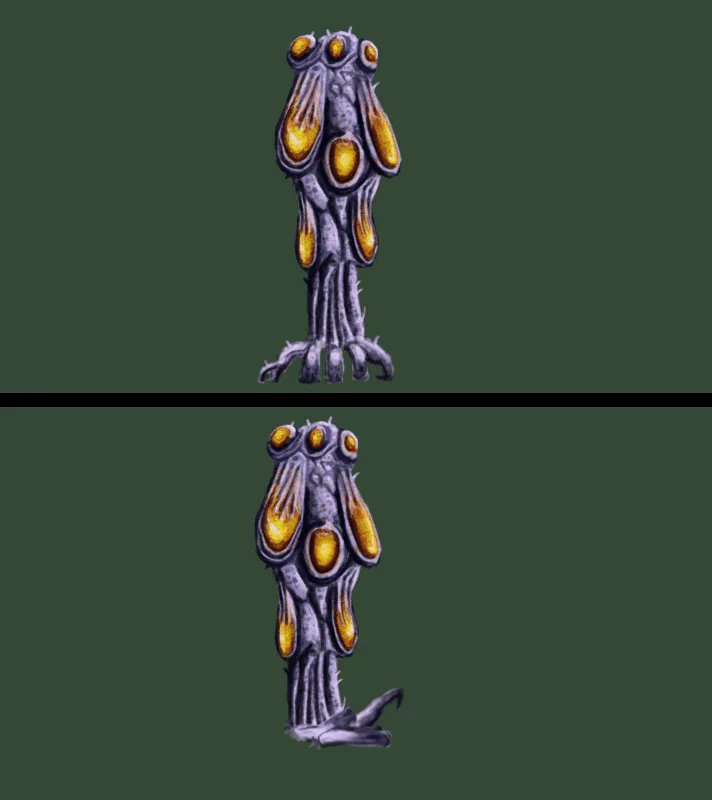
Animation
I animate the sprites in after effects, although some frames/ animations must be done by hand in photoshop.

Now you have an understanding about the creative process we use when creating enemies!
Yours truly
Scimitri (Anton Jonsson)










2 comments