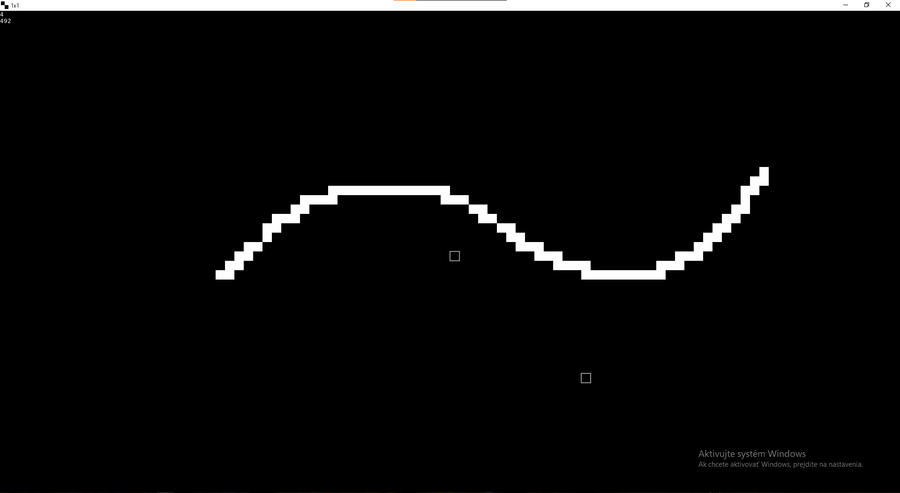
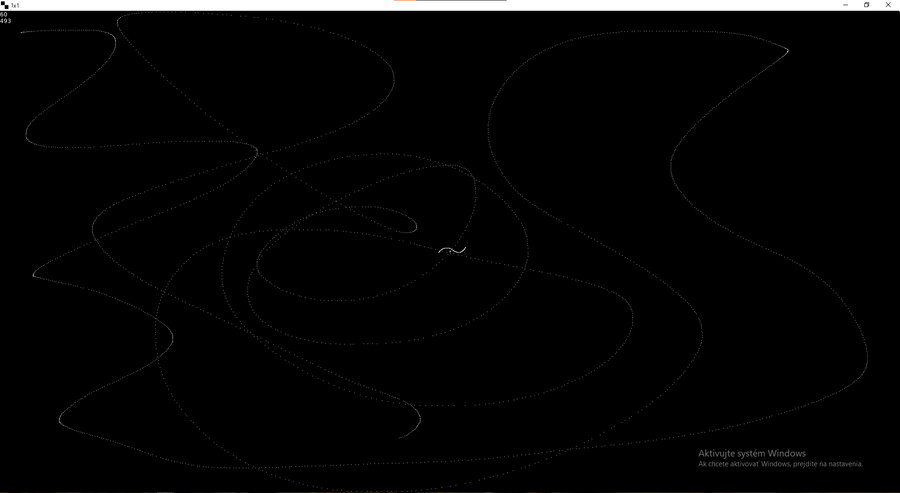
stuff is starting to work!
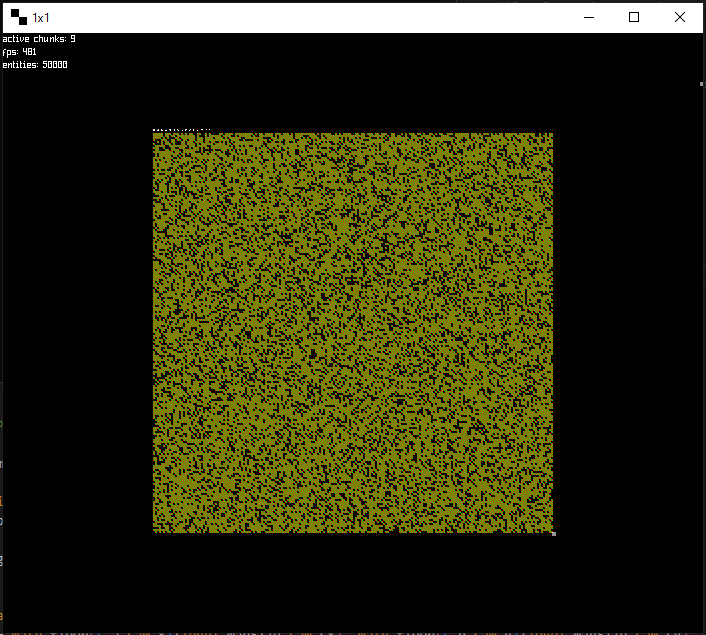
and placing tiles is actually faster in this version! yayy!
how does it do that?
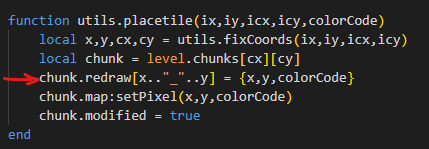
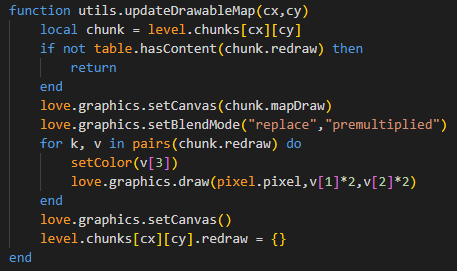
so, a chunk has multiple layers, for now it is a map (image data) and a drawable map (canvas). when a tile is placed it uses setPixel function as before, but the drawable part is different now. instead of replacing pixels with a function, it creates a sort of todo list to what pixels to update on the drawable layer. then it switches to that canvas, and draws the pixels.


i also implemented chunk loading/unloading early (unloading from ram to "temp" folder on disk), but it is kinda slow. it lags a ton when it tries to encode and save the image data into a png
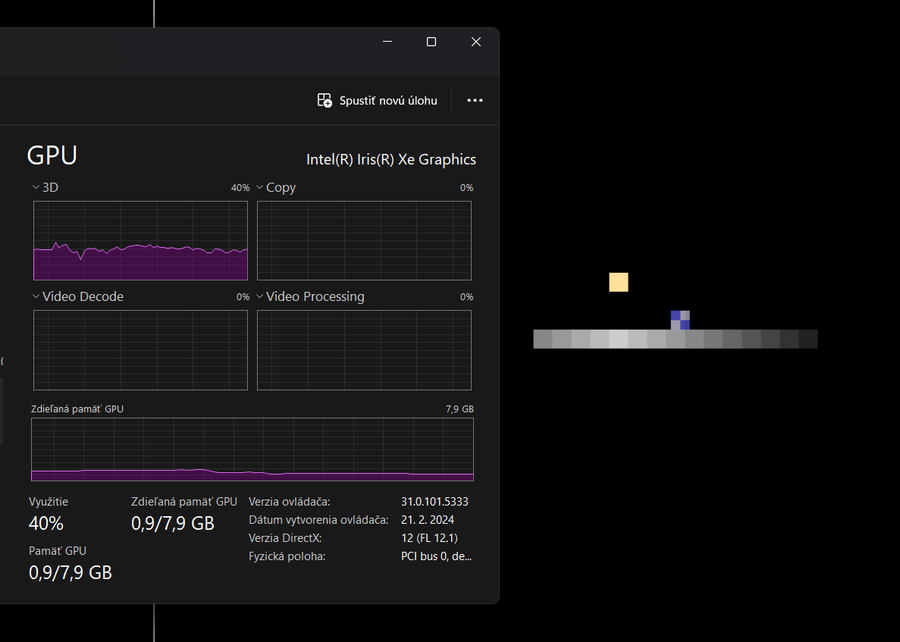
it also is eating up half of my gpu when drawing the chunks.
ill figure it out
but at least this works!
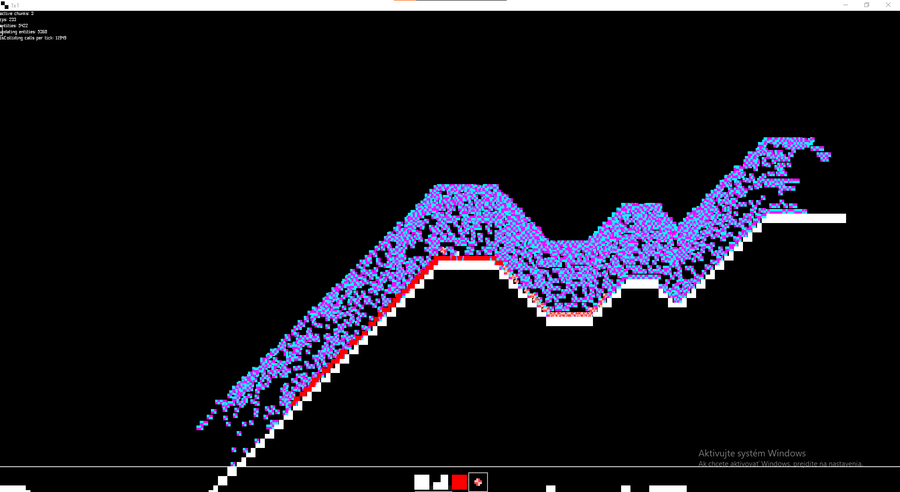
i forgot to say - the two numbers in the screenshots, the first one is how many chunks are loaded and the second one is fps













0 comments