If you’re a game developer, you’re probably more of a programmer than an artist or animator. Sometimes, you’ll be tempted to draw the focus away from animation and onto the gameplay and core graphics. Not so fast, buddy! Using more animation could save you a lot of time, and reduce the amount of work you do as a programmer!
Note: Most of the discussions in this article are dealing with 2D games, and are talking about 2D frame-by-frame animation, not 3D. Some tips might apply to 3D games as well, but I’m mostly focusing on 2D games.

Background
I’m a game developer at Dobuki Studio, primarily a programmer, but I do love animation and think it’s an important part of a game. At some point in my career, I got sick of programming, so I left my job and went into Academy of Art to learn 3D Animation. I sucked really badly and school was getting too expensive for me, so I got drawn back into programming by being hired by a gaming startup, which later went bankrupt.
This whole experience gave me a taste of animation. And to this day, I still feel I enjoy animating more than programming. I actually first learned Flash not by making a game but by making a short film. I no longer make films, but when I have a chance to do some animation in my game, it’s always a great pleasure.
You might not share the same view as I do, but I hope this article can sway you to think a bit more positively about animations in games.

Why Is Animation Really a Second Class Citizen in Games?
I actually don’t really have an answer to that, but when I was working at the gaming startup, the bosses really preferred that I spent more time on programming than doing the animation, which kinda sucked, because animation is supposed to take a lot of work, so I ended up with poor two-frame walking cycles.
Some games were released where I had no involvement in the animation. I saw knights sliding like robots with no walk cycles, arrows thrown at them as if they were horizontal chunks of rocks.
It’s not just at that startup. I found some tips online about game development advising to reduce animation by using static elements like spaceships or things like that. By the way, I believe you should never follow any game development advice that asks you to change content!
Perhaps it’s just a question of categorizing. If you look at a gamedev contest like Ludum Dare, you get categories for Graphics, Gameplay, Music then other things… not animation. Of course, most people count animation as graphics, so it should be fine, right? The problem is that when you mention Graphics, the first thing that comes to mind is not how things move, it’s how they look.
There are some companies that seem to put good emphasize on animation. I’d say Blizzard is one of them. I remember seeing footage of some beta of Starcraft II where they show death animations of ultralisks destroyed by siege tanks having pieces of their corpses flying around, and gamers complained that it was too much. Personally, I thought it was awesome!
Ok, you don’t need me to write a chapter about how animation is awesome, I’m sure you believe me. So let’s see how it can cut down your programming time.
Animation Improves Performance
That doesn’t sound right, does it? Animation requires more computation, so it should make things slow down. Yet, I claim it’s the opposite.
When you look at performance, most programmers think about speed, and the only way to improve speed is to write faster code. In many cases, the main purpose of improving performance is to get a better user experience.
For me, when I look at performance, I think of the end result. If a game runs at 60 FPS but feels sluggish and keeps pausing every now and then? Then it will not be perceived as performant. On the other end, another game could run at 24 FPS and feel very smooth. So technically, the first game runs at a faster frame rate than the second one, but to the end user, the second game would have better performance. For gaming, it’s the end result that counts: Whatever the user feels.
So let’s say your game suffers from long loading times. Why not insert some nice animation in between scenes, something that somehow keeps the player’s brain busy so they won’t notice the 20 MB of content you’re loading for the next level.
Also, if an asset is being loaded on the screen, rather than just shown immediately, you can fade it in. It doesn’t shorten the time it takes for the image to show on the screen, but it might ease the frustration of waiting.
Think about it. Let’s say you’re meeting someone for a date, but you’re already 30 minutes late. Now, rather than show up as soon as possible, why not be late 5 extra minutes, and use that time to buy a nice flower bouquet to make that special someone you’re meeting a bit happier (or less angry).
If your game does suffer from some bad performance issues, you really should really optimize your code. But in areas where waiting will have to be an issue regardless, you can ease the frustration using nice animation.
Animation Can Replace Complex Calculation
Especially when working in my latest game, I realized how animation can actually save me from having to write complicated math formulas, and at the same time make the game look much nicer.
There are some classic cases in games where you have to use basic math formulas, like a character jumping, affected by gravity. Those are not big issues for math. Now what if that character is jumping towards the camera and you are attempting to show some perspective (character gets bigger and maybe a bit blurry as it approaches the screen)? Then, it gets more complicated.
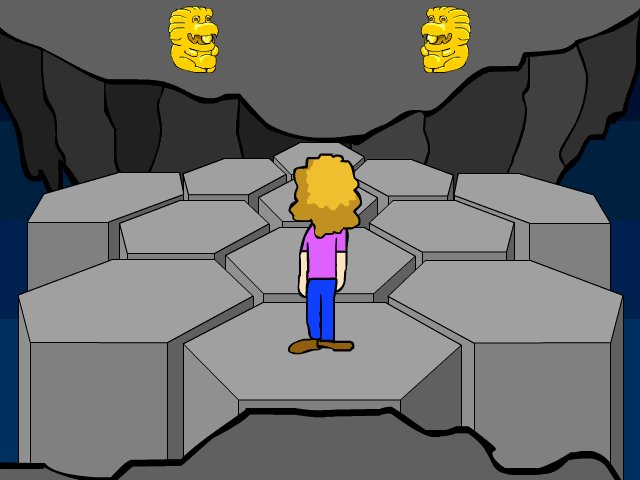
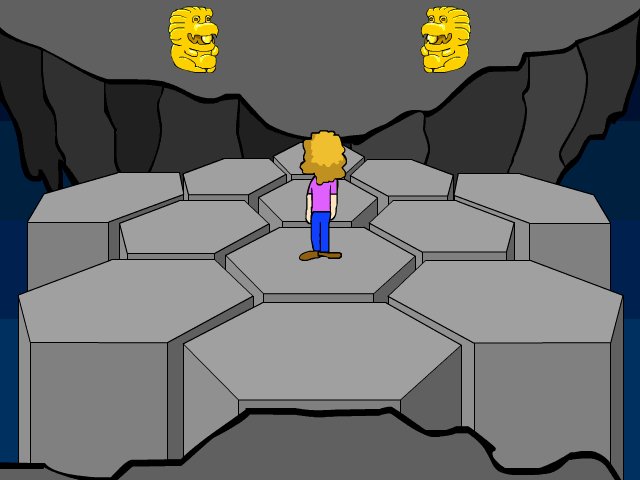
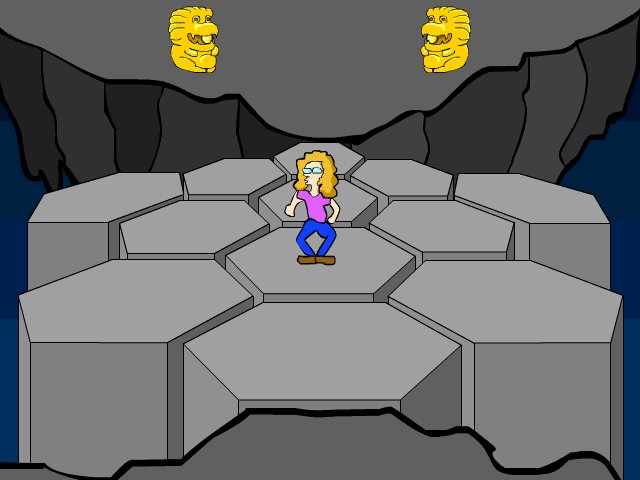
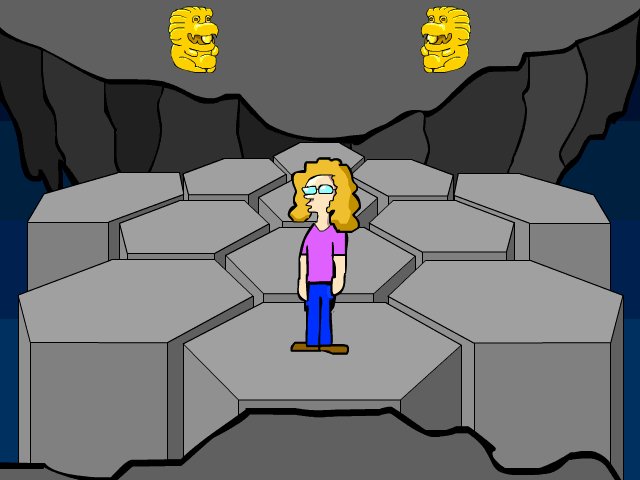
In the hex room of my latest game, I made the view in perspective, so I had to handle the character getting smaller as it moves further, and bigger as it moves closer. Let’s look at both approaches:
Using Math: So basically, I have to make sure the sprite is scaled correctly depending on the distance from the camera. I don’t think the calculations are that bad; they do involve square roots if I remember correctly. The bigger issue is precision. I have to make sure the math is correct enough that it lands the character at the right spot every time.
Using Animation: After long hesitation, I decided to go the animation route. Note that it does require some programming, but 90% of the work is doing animation. So, instead of calculating mathematically how to scale the character when it moves further, I just visually evaluate that scale. It might not be very accurate, but if it looks fine, it looks fine!
So when a character moved from one hex tile to another one, I drew all his movement frame by frame. If he moved further, I had to draw him smaller as he went. Since I was doing this frame by frame, rather than copying and pasting a walk cycle, I thought I should put in a bit more effort and make him do a leap forward.
So instead of progressively move the X,Y coordinates and the scale, I just run the animation once, then change those coordinates once.
This looks a lot more realistic and precise. When I imagine how it would look like if I just made the character do a normal walk between each tile, I’m pretty confident I made the right decision!

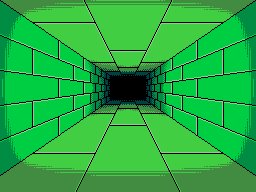
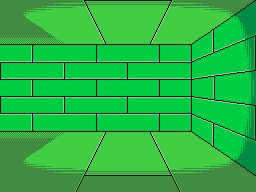
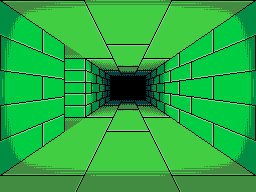
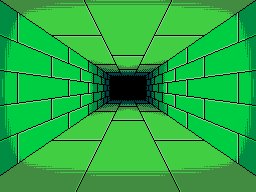
Another look at one of the most beloved games of my generation, the first instalment of SEGA’s hit series Phantasy Star, will show how its use of animation produced something that was technically quasi-impossible at the time.
Phantasy Star is not a 3D game. It came out on Master System, around the same time when Nintendo had the NES. We didn’t see any games with 3D graphics until the next generation of consoles, and one of the first was Starfox on SNES.
Yet, Phantasy Star had this:

This looks pretty much like a 3D dungeon if you ask me. Basically, this kind of magic is achieved with a 2D frame by frame animation wall. I’m sure it must have been a nightmare for the animators to draw all those frames, but the result is rather unique and effective.
Animating a 3D dungeon might look like nothing now that we have Unity and Unreal engines available to indie developers for free, but in a game that’s mostly composed of 2D elements like a Flash game, using this technique could add that extra 3D element. Also, if you ask me, I’d say the look of the Phantasy Star dungeon is pretty unique, and not that easy to replicate even in Unity.
Realism in Animation
You might argue that using math does lead to more accurate visuals than doing manual, frame by frame animation. If I show the trajectory of a ball thrown in the air, a program can show that trajectory a lot more accurately than what I can show drawing that ball by hand.
But in the end, is it more pleasing?
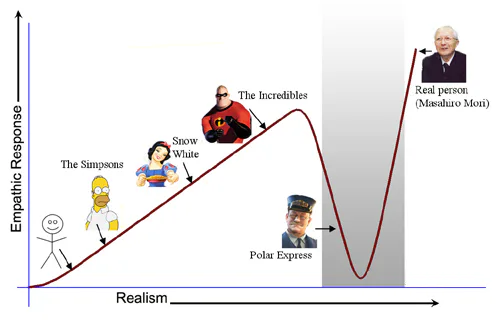
There’s something in animation called the Uncanny Valley, it’s the idea that trying to get animation as close to reality as possible, by using CGI or other methods, can cause something to look revolting and creepy.

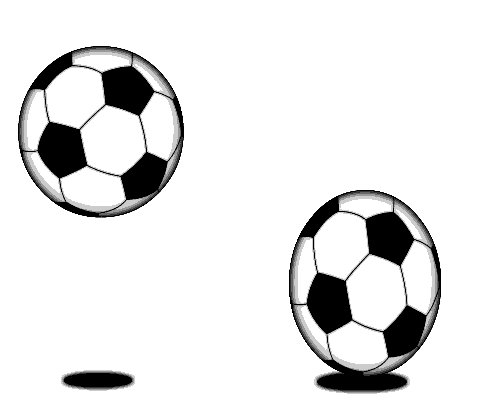
In animation school, we learn that movements, stretches and squeezes, and all actions have to be exaggerated in order to make a more pleasing animation. If you look at the following bouncing ball, you’ll notice that the ball squeezes when it hits the ground, and stretches when it moves up. In the GIF on the right, the squeeze and stretch of the ball is much more exaggerated. Which animation is more pleasing to you?

Synchronized Events Are Easier to Handle with Animation
In a game, you might need some cut-scenes, or sometimes you need to show the character do a process that takes several steps. This is especially true for point-and-click adventure games. A character can perform a series of actions to further the plot, which momentarily suspends the user control.
To handle such a script, perhaps you can use a written script that defines each action:
First, move character to position X,Y
Show character open the door
Show character walk
Move character to position X,Y
Show character climb a ladder
Move character to position X,Y
It’s a bit hard to visualize exactly what’s happening. You’d have to make sure the X,Y coordinates are correct.
Things could get more complex. Let’s say your character is walking through a zigzagging path. And what if the artist decides to change the path later. The time it takes to figure out exactly those X,Y coordinates is time consuming.
Things can get even hairier if you’re trying to synchronize two events simultaneously. For example, one character (maybe a villain) is talking with an NPC, then your main hero walks in and interrupts the conversation at the right moment to challenge him!
In terms of scripting, you might need to figure out some calculations to make sure the hero walks at the correct pace, so that he reaches the villain at the right moment of the conversation. It’s kinda like trying to direct actors in a movie. Each actor needs to be aware of the timing to make the scene run smoothly.
Now if you are doing the same scene as frame by frame animation, it gets a bit easier. You can define the pace of each character. You can visualize where your characters are at each moment, and move them at the right pace to make sure each synchronized action is right on target.
You can also be more visually precise. When a character climbs a ladder, you can make sure his hands and feet touch each rung, and not just have him move his arms and legs around and magically levitate up the ladder. This kind of precision is very difficult to achieve simply through scripting.
Furthermore, because of the fact that you’re animating and not just moving sprites around, you have some freedom to add quirky details to the scene. Perhaps you don’t have to only use the a walk cycle as the hero approaches the villain. You can think: Hey, what if I make the character draw a sword as he walks?
I guarantee that if you were scripting your scene via coding, you’d prefer to make the character walk, then stop, then take out the sword, because it’s the most natural way to code it.
But Animation Is Difficult!!
Animation can be quite time consuming, but it really is worth putting a bit of time into it to make things look better. Here are a few things to keep in mind:
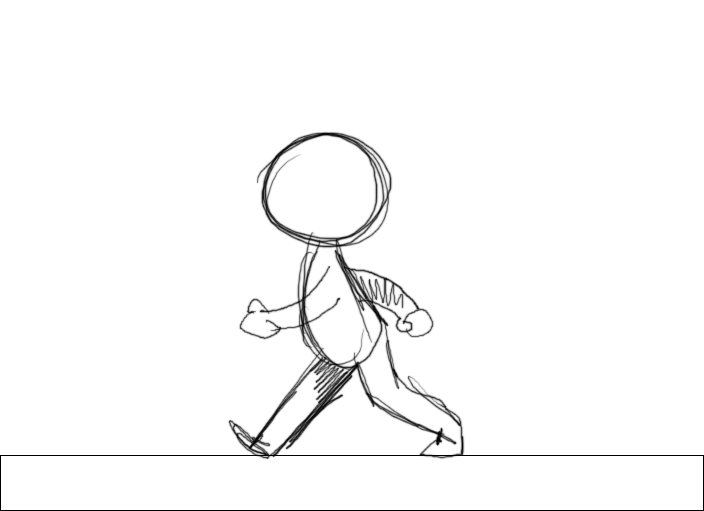
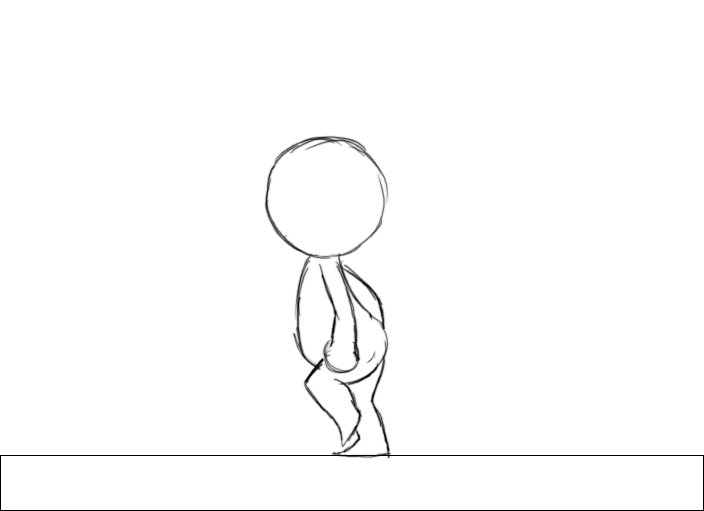
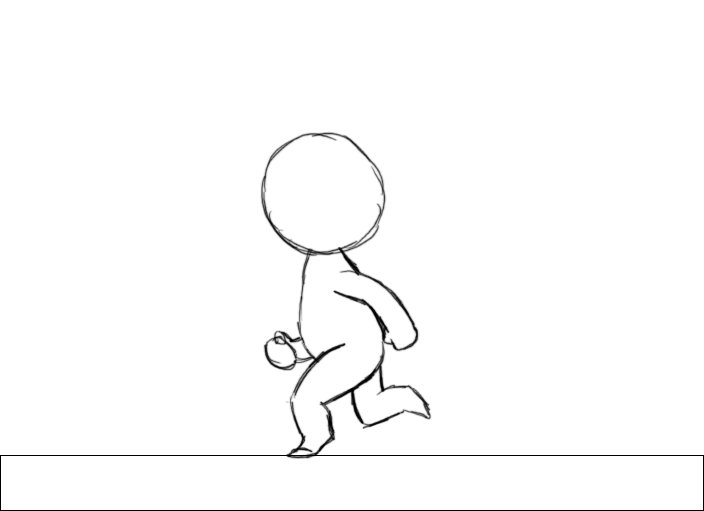
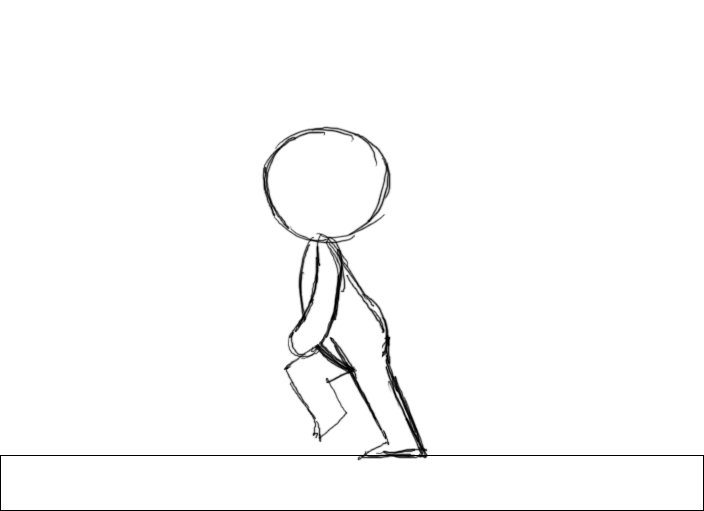
You don’t have to draw an image at every single frame. For instance, if your game is running at 24fps, you can actually skip two or three frames before drawing another image. If the action is not particularly fast, you can even leave your character paused for 7 or 8 frames once in a while.
Better graphics cause more difficult animations. As a game developer, I’m sure you want your game to look as good as possible. However, you should keep in mind that more detailed graphics will require more work on the animator’s part. If the artist and the animator are two different people, they need to communicate to ensure the animator’s work is doable.
You can always puppet the animation. Now, puppeted animation doesn’t look that great, but it sometimes works. Basically, rather than redraw all the in-between frames, you can move/rotate/skew/scale an image. In that case, you can keep the artistic quality of the image and still do the animation. To achieve that, you need to make sure the art is divided into clear elements (head, arms, body, legs…) that can be manipulated. Often, you can achieve pretty good results through a mix of drawing some parts of the animation (like the legs or arms) and pupetting some other parts (like the face).
I hope this article can shed some light on the benefits of using animation over programming in some cases. Animation can be time consuming, and it is a completely different skillset from coding. However, giving yourself the option to animate once in a while can save you from lots of computational headaches when coding, and it really does make the game look good!











22 comments