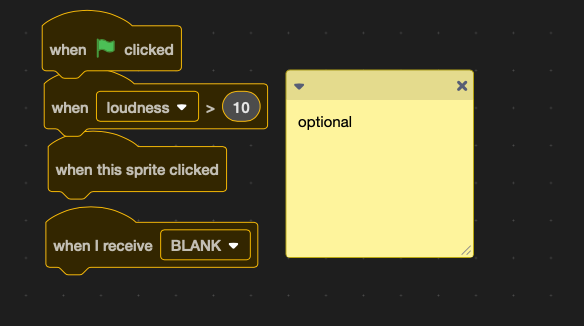
step-1

you can add any starting blocks for the tutorial
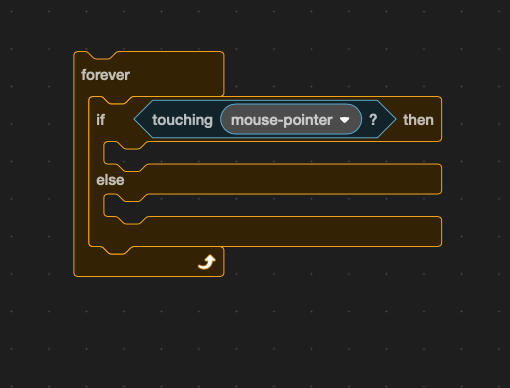
step-2

add a forever block & a sensing block sensing "touching mouse-pointer?"

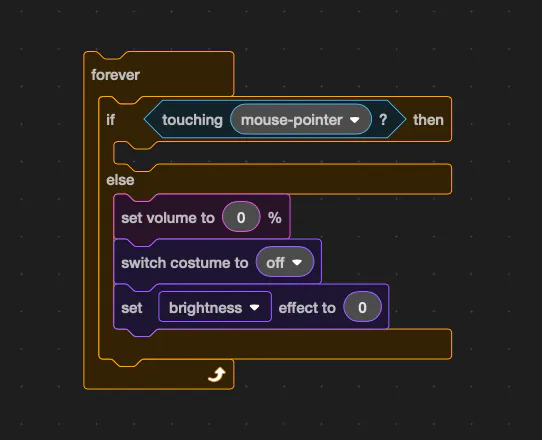
step-3
then for the "else" button
"volume is optional"
then add a costume as the "off" button "when not being touched"
same as costume but with a brightness as not being touched

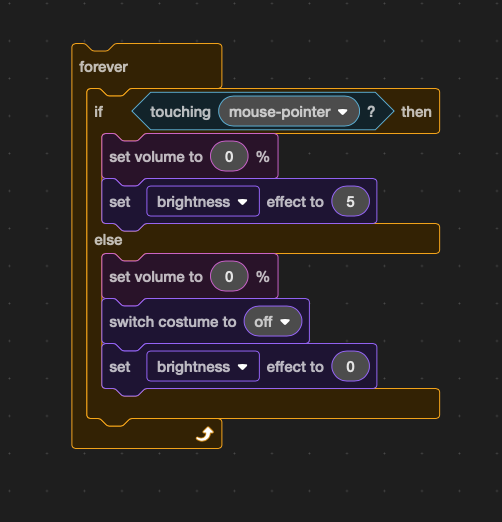
step-4
"volume is still optional"
set the brightness to 5 when the mouse is hovering over the costume
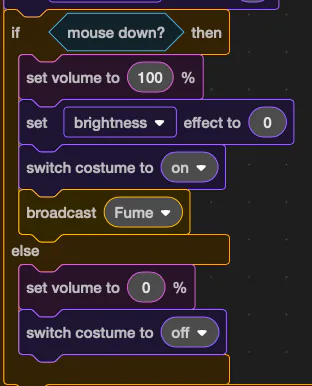
step-5

add a if then else block in "if touching mouse " under the brightness 5 then added a "mouse down?" sensing block for the "if then else block".
"volume is STILL optional"
add the brightness set to 0
add a switch costume block and add a new costume as "on" button.
"broadcast is optional"
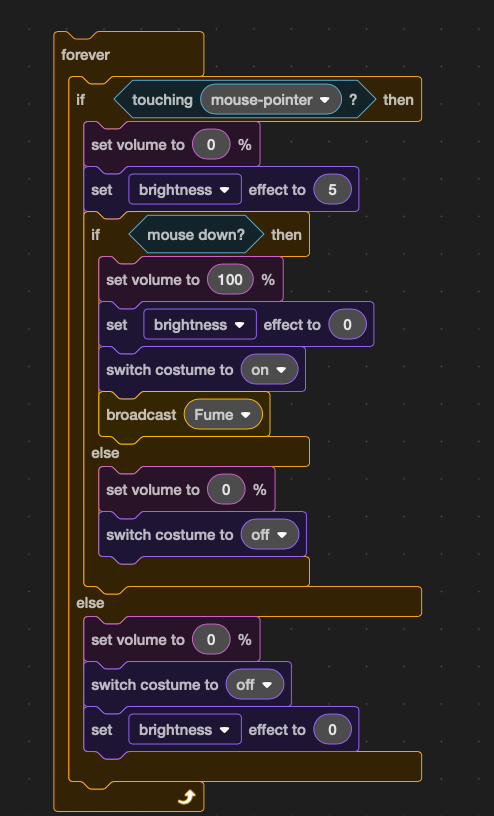
step-6

this is what it looks like when you follow the directions and it will work. if it doesn't work then you can look at the picture on top of this message.
















0 comments