When it comes to game descriptions on Game Jolt, do you ever find it a struggle to fully convey the significance of a certain feature your game has to offer? Well, as the old adage goes, a picture is worth a thousand words, and now you’ll be able to give your game’s description that extra umph by using images to style the page with fancy headings or better explain how things work!

So, what does this process involve? First, host the images you’d like to use on another website (such as Dropbox or imgur), and then incorporate their URLs into the game’s description using Markdown. Once the description has been saved, Game Jolt imports and hosts the images to make sure you won’t have to worry about broken URLs, simultaneously giving us the opportunity to optimize the images/gifs to ensure quality future performance.
Eventually, we’d like to make this process even easier by allowing direct image uploads to Game Jolt, but for now, you can consider this a test run as we monitor how various developers end up utilizing images.
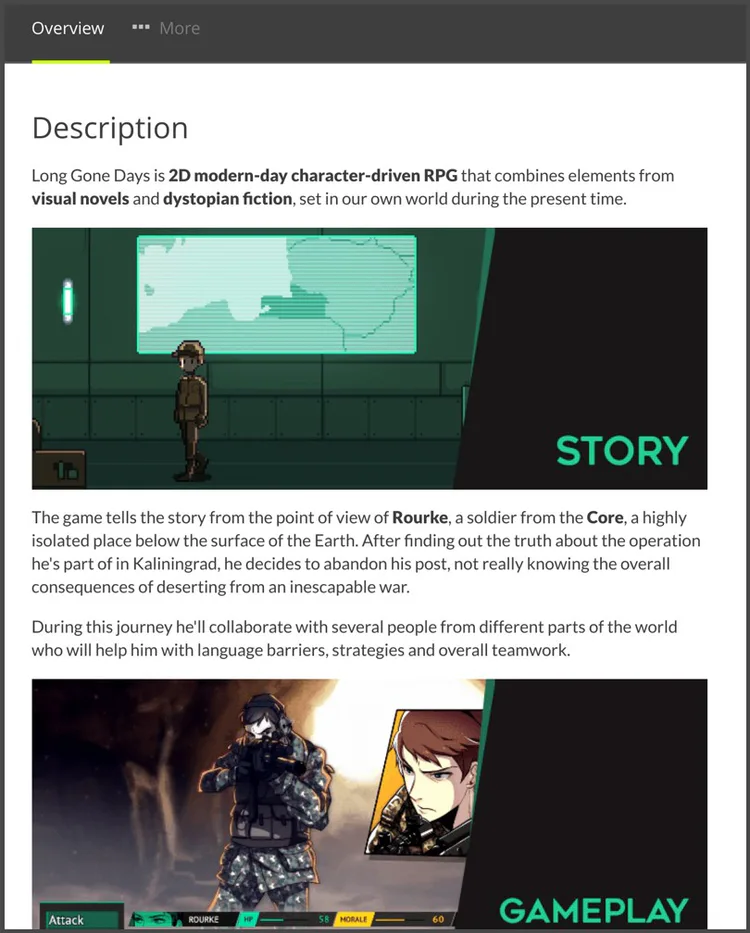
For some great examples of game descriptions enhanced with the use of images, check out Long Gone Days and Beware The Cube!
Keep in mind, this feature should not replace game media (screenshots, videos, etc.). Game media is still a very important element of your game’s page, since it allows viewers to quickly and easily swipe through content that will give them an idea of what they should expect from your game.
With that, let your image-inations flow!












43 comments