View this post on logicworld.net
Welcome back to Logic World Wednesdays! Before we begin, we’d like to share an exciting milestone with you: a few days ago, Logic World passed 1,000 wishlists on Steam. Thank you - all 1,000+ of you - so much for your support!
Jimmy
I started off this week by polishing the Board Resizing mechanic I showed off last week. If you’re not familiar, the main construction element you use in Logic World is circuit boards. Board Resizing allows you to edit the size and shape of boards that have already been placed in the world, which makes building stuff a much smoother experience. Here are the improvements I made this week:
added diagonal arrows
holding shift while resizing diagonally snaps the shape to a square
added checks to prevent resizing the board into an invalid position
board arrows will be disabled if you cannot resize at all in that direction
redesigned arrow appearance
you can now see and interact with the arrows if they’re occluded by something
you can now click any part of the arrow and it works correctly
some arrows now smoothly animate into position rather than snapping
And here’s a video showcasing those improvements:
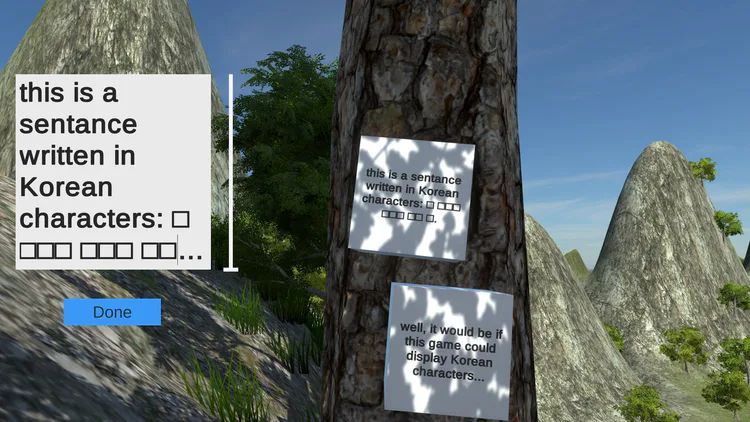
Next, I’ve started work on a set of advanced text rendering assets for the game. If you’re not a native English speaker, you’ve probably at some point typed a character from your language into a game and seen it replaced by a square because the game doesn’t know what that character looks like.

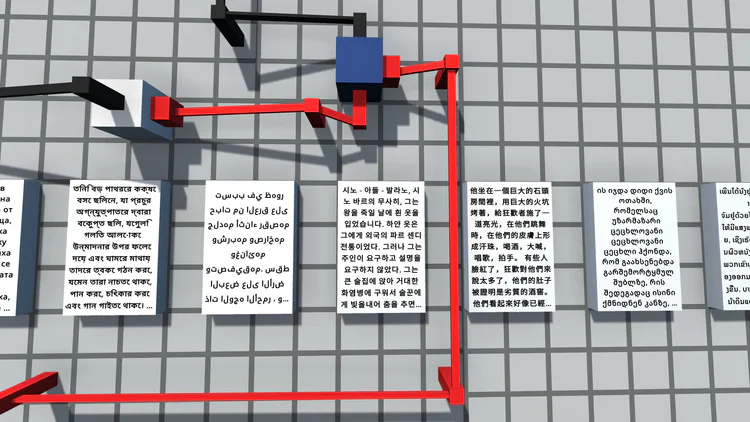
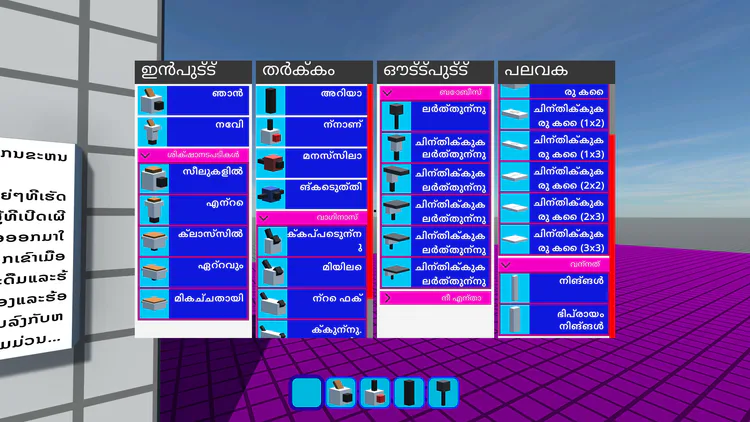
I want that to never happen with Logic World, so I’ve started a project called EveryGlyph which aims to render, well, every glyph.


EveryGlyph uses Google’s Noto project for glyph geometry. Noto is a set of fonts for every language that are all consistently styled with each other. It’s a really cool project and I’m quite grateful that Google lets everyone use it for free.
To actually render those fonts, EG uses Signed Distance Field - or SDF - Text Rendering. This is a technique developed at Valve for Team Fortress 2. SDF makes the glyphs look smooth no matter what size they are.

EveryGlyph will be used in Logic World to render text on labels, in the game’s menus, and in the game chat, which will let you send messages to other players on the same server. No matter what language you speak - or what unconventional emoticons you like to use - all your characters will display properly.
Next week I’m going to add emoji support to EveryGlyph. An inside source told me that kids these days like emojis, and this is my plan to make Logic World appealing to them.
Felipe (aka pipe01)
As you may remember from the first LWW, mods are divided in client and server side parts. This means that some code is running on the server while some other code runs on the client. RPC (Remote Procedure Call) is a form of Inter-Process Communication that allows the server to call a method on the client, and vice versa. This is accomplished in LW by using my ClassImpl library, allowing the component on the client to not even know what RPC is and still be able to communicate with the component on the server.
This week I’ve been working on greatly optimising the performance of the creating of RPC client/server instances. I’ve managed to improve times by a factor of 10! This is really important because every component which contains custom data uses an RPC instance. By drastically improving the performance of creating those instances, I’ve also drastically improved the loading times for large worlds.
If you’d like to receive an email each time we post one of these blogs, you can sign up for our newsletter. Be sure also to join the official Discord and follow @LogicWorldGame on twitter.
See you next Wednesday!










0 comments