View this post on logicworld.net
Hello and welcome back to Logic World Wednesdays!
Jimmy
Due to some personal life events I took a break from working on Logic World. This is why there wasn’t a blog post last week and why today’s post is a day late. I am back at it now, though, and I’m excited to keep improving this game.
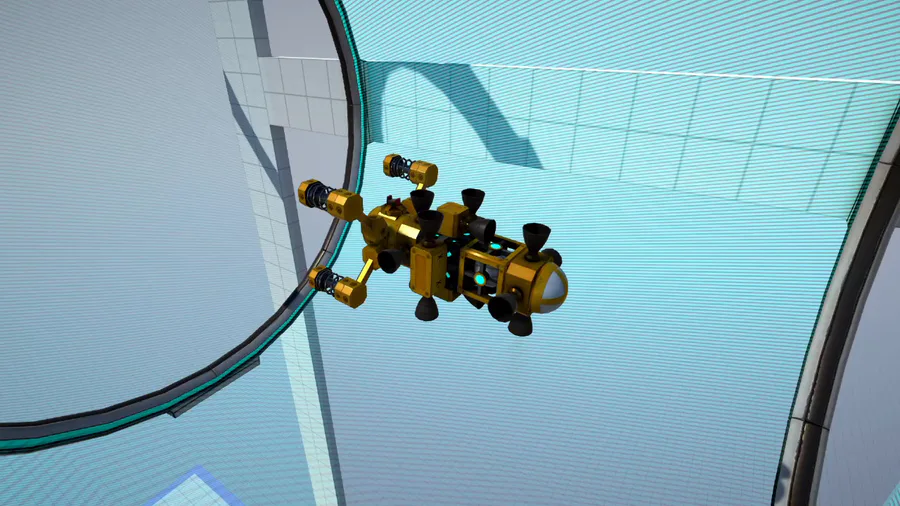
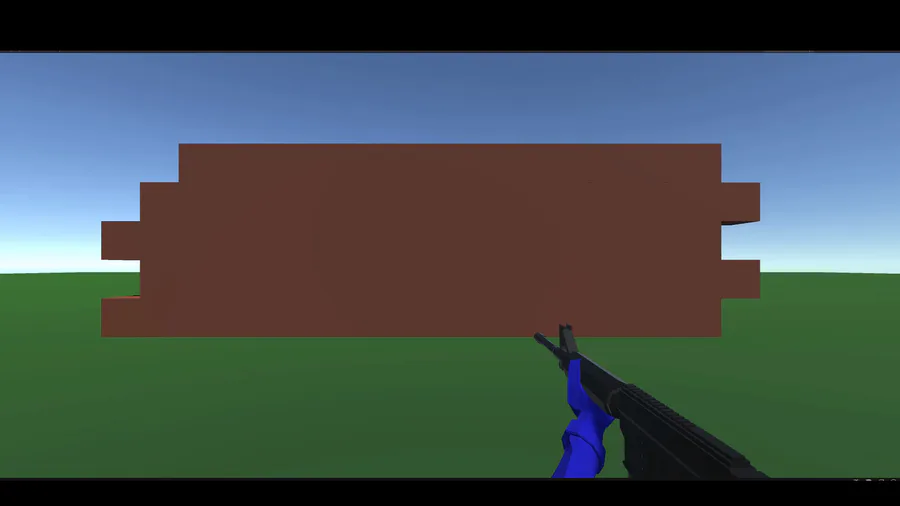
I’ve been working on a feature that I’ve wanted to work on for a very long time: Board Resizing. All the structure in Logic World is made up of circuit boards. They are the base upon which you build circuitry. And now you can change their size after you’ve placed them, using lovely world-space UI.
I’ve also spent a good deal of time tracking down a particularly elusive and annoying bug. I still do not know the bug’s cause and solution, but hopefully next week I will have figured it out and I can give you a detailed writeup about it.
Felipe (aka pipe01)
This week I’d like to talk about the logicworld.net website itself. I’m afraid I’m going to use technical jargon this time, but I enjoy when I get to know how things work deep down so I’d like to give you that sort of experience.
The website was at first written using ASP.NET Core for the backend and jQuery for the frontend, however this stack was quickly running short of space to expand (mostly due to jQuery) so I decided to make the switch to using the same backend tech but with Vue (and TypeScript and Webpack and all of that) for the frontend. This allowed much quicker iterations (although ironically the Webpack build times took much longer) and, most importantly, more reusability and modularity through the use of Vue single-file components. This meant that new features could be added to the site without giving much thought to how it affected the rest of the pages.
In order to connect the backend and frontend though, I’m using a Visual Studio 2017 extension called TypeWriter. This extension allows you to write TypeScript templates in .tst files that transform C# classes into TypeScript files. This is absolutely amazing since now I only need to write C# code, which will get transformed into the TS code I need in order to use it from the client-side. Currently, ASP.NET Core API controllers are being transformed into TS files that use the axios library in order to send a request to the server. This is an example of a generated endpoint:
import http from "axios"
export async function postPost(model: Logic_World.Models.ViewModels.NewPostViewModel, id: number) : Promise<Logic_World.Models.Post> {
return (await http({
method: 'post',
url: "/api/forum/{id}/post".replace("{id}", String(id)),
data: model,
params: null
})).data;
}
This has been generated from the following controller method:
[HttpPost("/api/forum/{id}/post")]
[Model(typeof(Post))] //This indicates what type of object the endpoint returns on success
public IActionResult PostPost([FromBody]NewPostViewModel model, [FromRoute]long id)
{
...
}
I’m also using this technique in order to create simple TS models from C# classes, as you can see with the Post and NewPostViewModel types.
All of this means I no longer have to worry about writing bridge code between the back and the front end, and instead it’s all generated for me as soon as I hit Control+S.
Although, this has one big drawback: you must use Visual Studio 2017. It would probably be a much better experience if it was integrated into the .NET build process, but alas it’s a VS2017 extension which means that you must have it open in order to apply any changes you’ve made. I would still 100% recommend this extension if you’re working on anything related to this; it doesn’t even have to be web-related.
So, I hope you were able to follow through. I promise next week it will be more interesting and less tech-loaded.
If you’d like to receive an email each time we post one of these blogs, you can sign up for our newsletter. Be sure also to join the official Discord and follow @LogicWorldGame on twitter.
See you next Wednesday!










0 comments