Heya all !, just wanted to share the syntax of .lv maps files for the game, since a map editor inst here yet :
Prerequisite
First of all the maps are contained in the Level folder, aswell as the LevelList.lst file containing a list of all the currently used level by the game (or the server).
To create a new map and add it to the game/server, you’ll just have to add the new filename to LevelList.lst between an < and an > : <example.lv>
Editing the file itself :
If you open an .lv file, the first line should look something like this :Texture/tex2.png 33 22 8 3 25 3 5
Let’s break it down :
Texture/tex2.pngis the texture pack used, at the moment there is only one texture pack, but if i create more in the future, or if people creates good ones, i could add them to the game package for more variety.33 22is the width and the height of the map in number of tiles8 3is the starting tile for the white player25 3is the starting tile for the black player1is the number of life
In short :[TexturePack] [width] [height] [white x start] [white y] [black x start] [black y start] [number of lifes]
note:
at the start, the players will always be placed on the nearest solid tile under them, and won’t start flying
for texture pack, if the map on a remote server use a texture pack that a client doesn’t have, it wont download it, and the client will use the default texture pack.
if you want to create your custom texture pack, it doesn’t have to be the same resolution, it only needs to have the same 5*5 tiles structure.
For the body, a lv file looks like this :
22 21 00 00 00 00 00 13 14
22 21 00 00 00 00 00 13 14
22 21 00 00 00 00 00 13 14
10 31 11 00 00 11 11 33 10
20 41 10 10 10 10 10 43 20
54 51 20 20 20 20 20 53 54
30 30 30 30 30 30 30 30 30
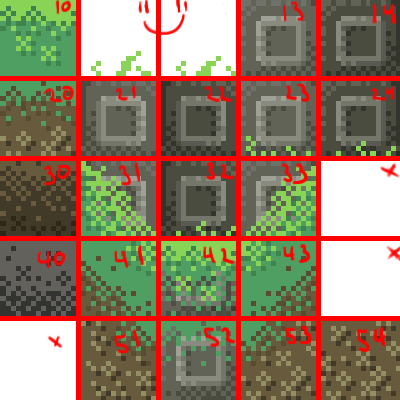
Each row match a row of tiles, and each number correspond to a tile :

The texture and the collision are linked, all the textured tiles are solid, except for the 11, which is the moving grass tile.
note :
00correspond to the air, and will remain empty, you could use0instead, but it would break the column alignment, which is helpful visually when building a map.If you need to better understand the intended layout, you can take a look at some of the officials maps.
Now, hope some of you will have fun with that, share your creations in the comment, and cheers !










0 comments