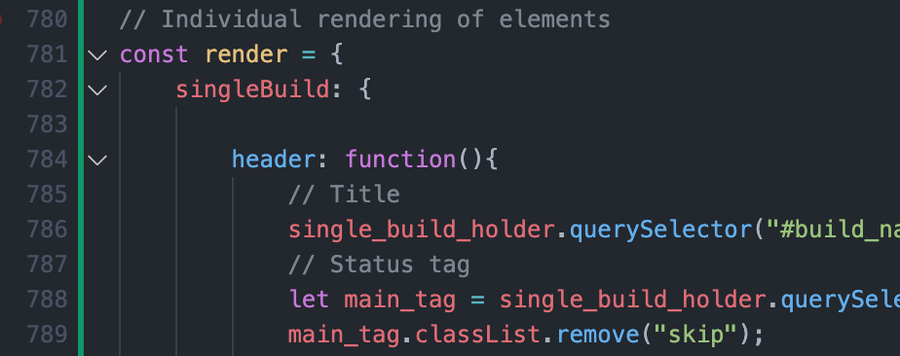
I have an object render.singleBuild containing several functions.
I would like to be able to do a forEach loop on this object and execute all its functions, instead of calling them one by one like:
render.singleBuild.header;
render.singleBuild.downloadArea;
I currently have, but after some extensive search I still couldn't find how to call them
Object.keys(render.singleBuild).forEach(f => ???);
A simple (f => f()) doesn't work, nor (f => (f)()) nor (f => eval(f))
Any suggestions? Maybe the function definition should be different in the singleBuild object?
@CROS ![]() @YLivay
@YLivay ![]() because you're cool and sometimes help me out plz
because you're cool and sometimes help me out plz















5 comments