Next up
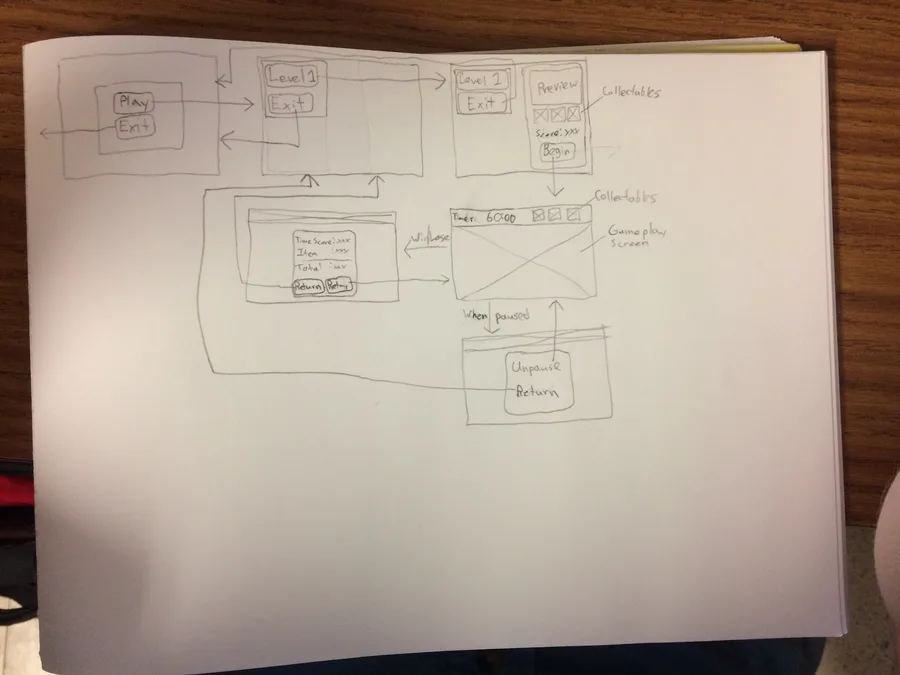
Whenever I make a game the first thing I do is I make a site map. Site maps are simple diagrams that outline menus, scene progression, user interfaces(UI). So here is a site map that I will be referring to for RTF.
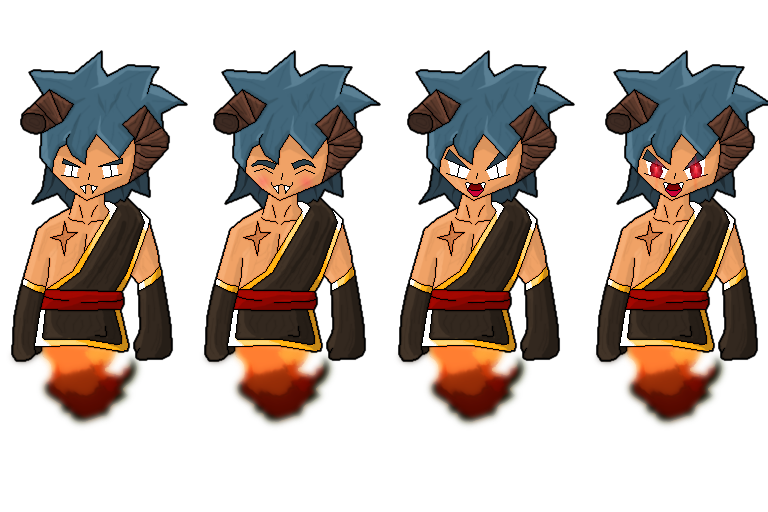
Here are some sprites I made this past week for RTF. We have currently have two frames of animation for moving left and right on the ground and one frame of animation for jumping. All sprites will be reversed when facing the opposite direction.
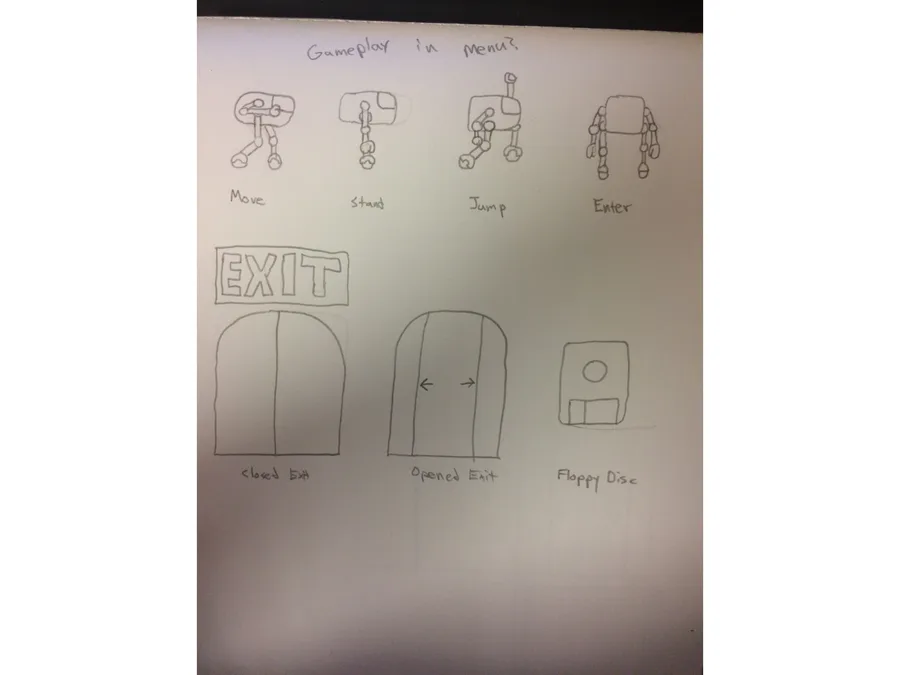
Here are sketches of the main character and some game objects. The first image is an early draft I had done before beginning any research. The second draft was done while watching roller skating tutorials on YouTube. This one will be my main reference.
Bandana Dee the Dream Friend
Check out this scifi scene by Jason Kwak!
https://www.artstation.com/artwork/681R05
#3dart #npbr #scifi #cyberpunk #environment #office #computers
Updated the chest in the maze, adding sound, particles and better animation. But what's in the chest?
Check out this NPBR cyberpunk character model by Glyong E!
https://www.artstation.com/artwork/8edJRE
A house I've built a while ago. :)
It nicely separates the snowy biome from the grassy one.
It's built with painted Ebonstone.
Today I tackled drawing different variations of facial expressions for one of the main characters in Eden. What do you think of it? :) Eden: https://gamejolt.com/games/Eden/592698
I did this on my 3DS ^^ #Kirby










0 comments