FOR FUSION 2.5+ USERS ONLY, AS THIS .MFA INCLUDES PLUS FEATURES!
You can download the .mfa file in the game page!
How to setup?
We are going to work with .csv files to store the texts, so that's the first thing you need. You can use any spreadsheet editor software to create it!
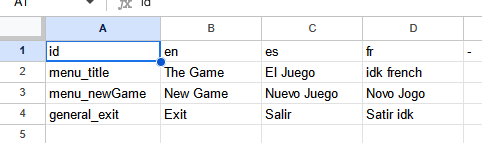
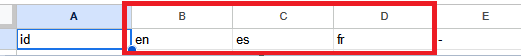
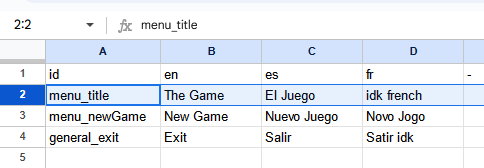
Make sure your spreadsheet have these requirements:

The first header (id, en, es, fr, ...any other language you want to localize), when you have your all languages, you have to add 1 extra column with a simple "-" in the cell.
The keys/ids (menu_title, menu_newGame, general_exit, ...any other text) where you will add the texts to be localized, in the game you will use the key/id to find the text reference by the actual app language.
If you want to update your texts, just modify your spreadsheet and paste your .csv file back into the game, I will explain this part later!
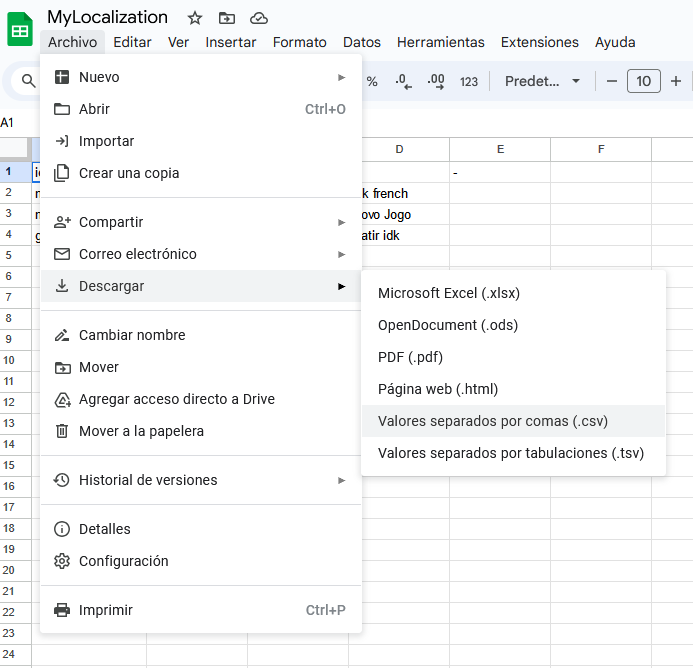
Now download your spreadsheet as a .csv file, hopefully your software will include such option. In general, you should find it in File > Export > Comma-separated values (.csv):

So you will have your .csv file now ready!
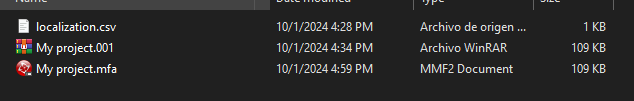
To get my Simple Localization widget working, you need to rename the file as "localization.csv" and put it in the main application folder, like this:

You should put it on the final build .exe folder, but you can test with your .mfa, of course!
(You can modify the code to make it work with binary data so you don't have to make the file accessible, I'll make a tutorial for that in the future).
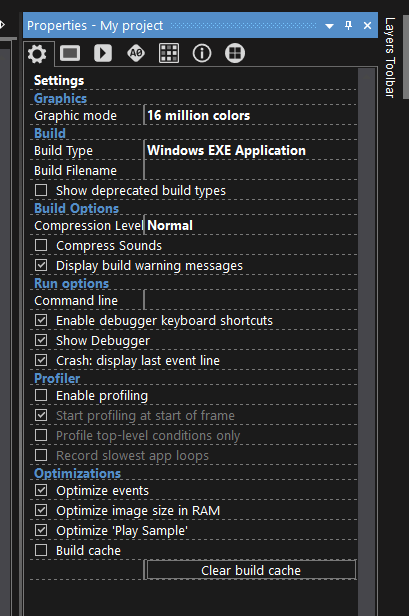
Now you need to prepare your app to make my Simple Localization working, so go to your application settings

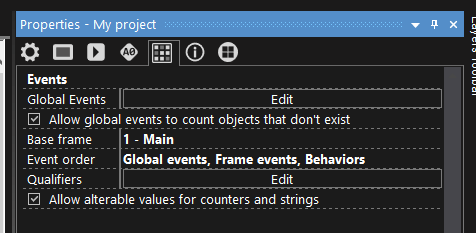
On the first screen you don't have touch anything, just go to the last 3rd tab (square grid icon) and do the following settings:

Open event order and select Global events, Frame events, Behaviours ✅
Tick on Allow alterable values for counters an strings ✅
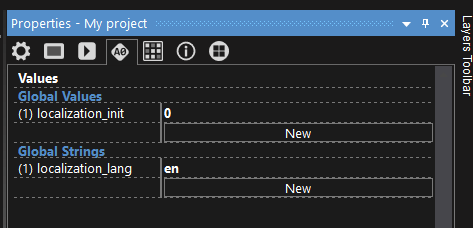
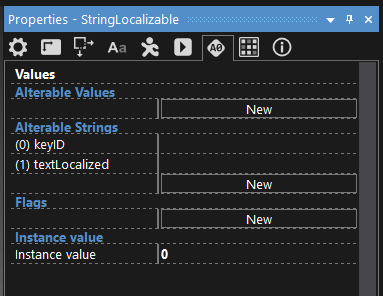
Now go to the global values tab ("A0" icon) and make sure you are giving space for the first global value and global string, you can name it like these:

Just for your information, you can modify the code if you want the global values in other index.
on localization_lang you should write the default language, according to the languages name in your .csv file.

Now your application is fully prepared to implement all the localization system!
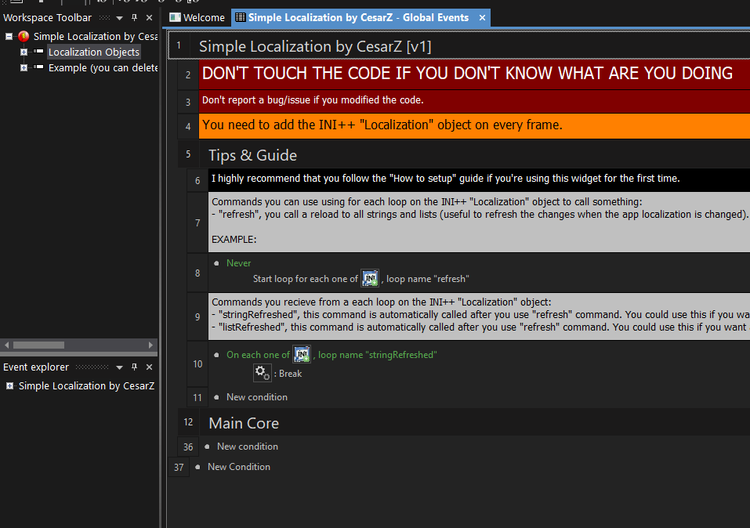
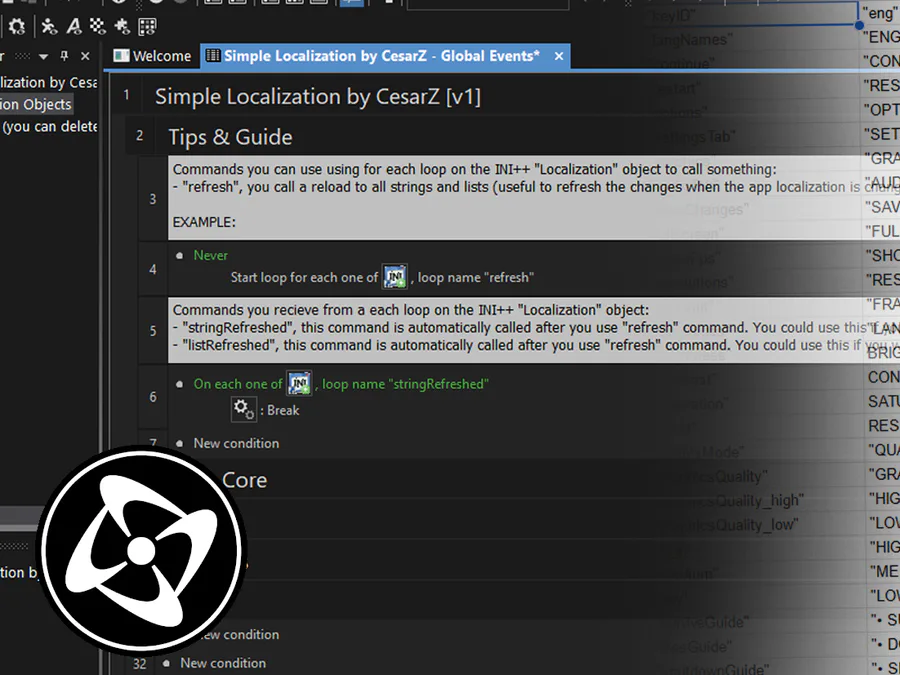
Open the Simple Localization by CesarZ .mfa and open the global events.

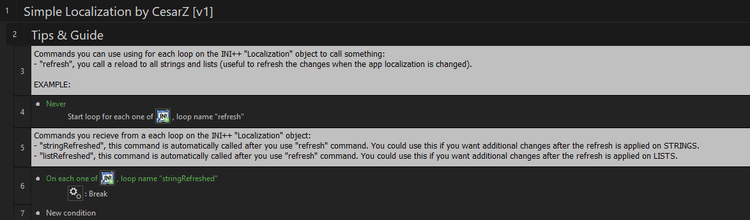
If you open the single group event, you will see these tips. Now you want to copy the entire group (I recommend not deleting the comments if you're doing this for the first time) and paste it all into your project.

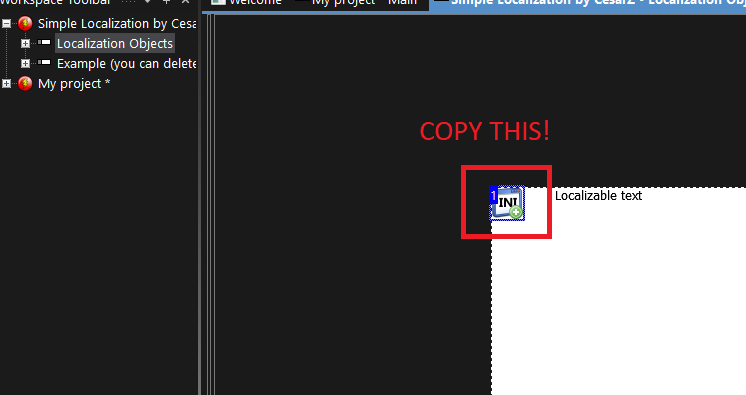
The last thing you need to do to make it work is to copy the INI++ "Localization" object from the Localization Objects frame (Simple Localization .mfa) and paste it into all frames of your project.


Guess what? Everything is ready!
Now I'll show you how to localize your strings!

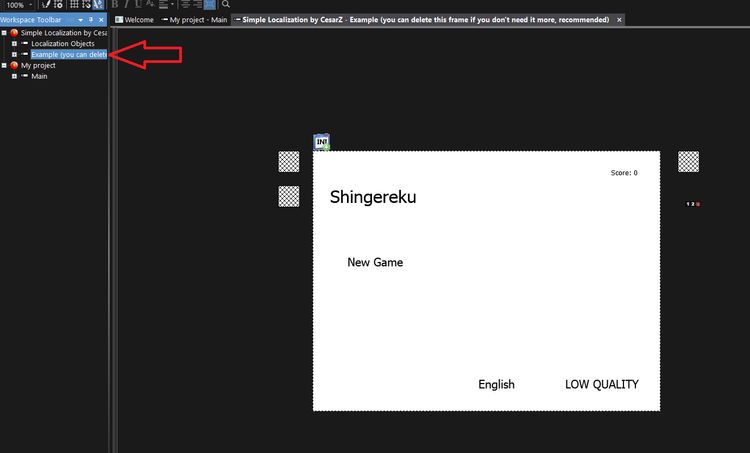
You can check out the example frame from the Simple Localization .mfa to see how this system works.
Open the "Localization Objects" frame and you will find some objects:
the already pasted INI++ object.
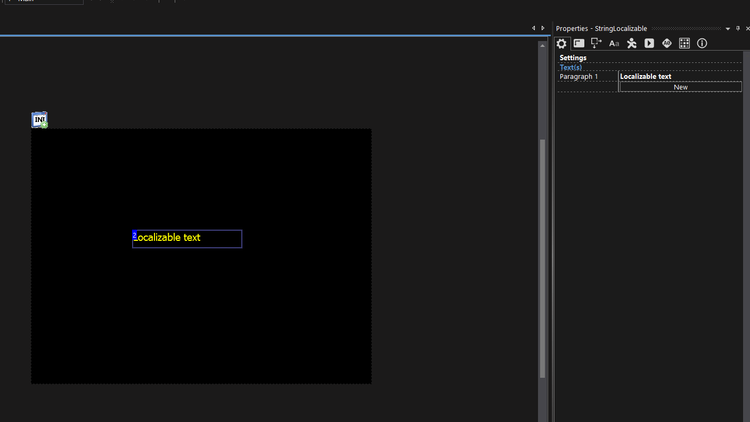
a string object.
a list object.
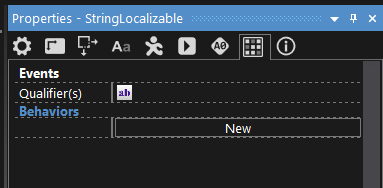
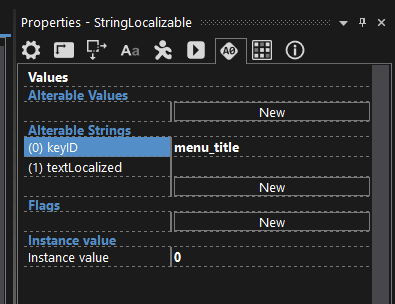
Basically, these objects are ready to be localized because they are preconfigured. For example, the string has some alterable values and a qualifier added:


Just copy and paste the object into the frame you need it.
Like this:

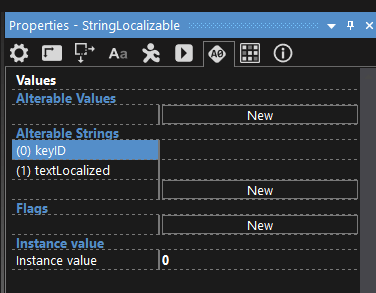
Now go to its alterable values and change the KeyID

You can assign the KeyID that will reference the text. For example, I'll use the "menu_title" to get the game title text


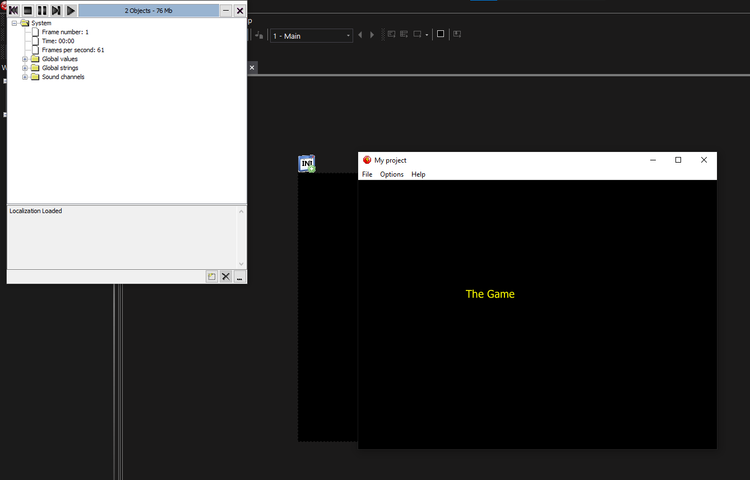
Alright, now you can test and you if you did everything well, you will get the referenced text depending on the default language you have on the "localization_lang" global value.

Whoa! Now you know how to add localized strings!
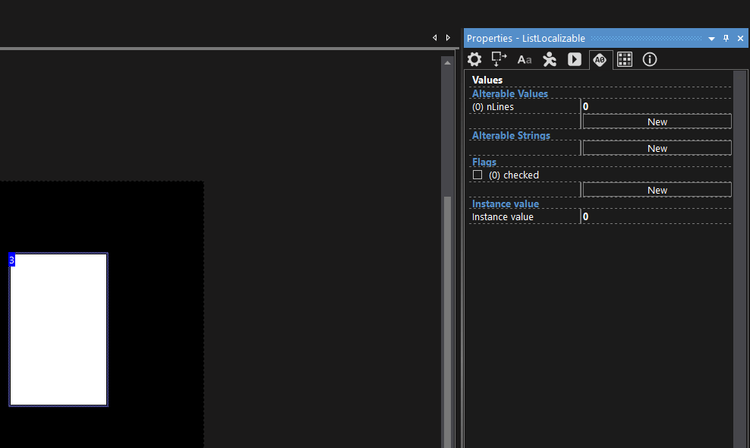
There is also a localizable list in the objects holder frame:

Don't touch the alterable values or flags!
The localizable lists are useful if you want to do backend or technical stuff like options and multiple paragraphs for a string.
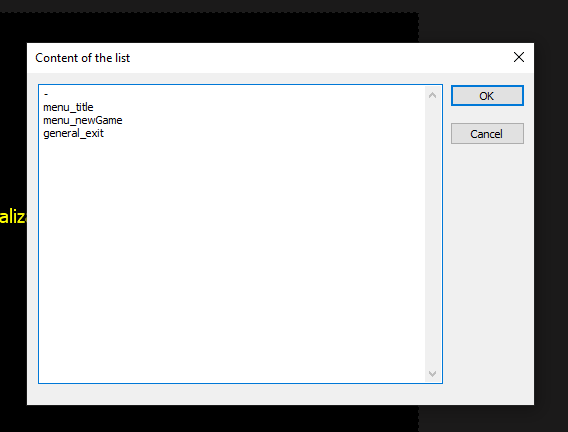
To use it, open the list and add the KeyIDs you want, just below the "-" line, it's very important to make this work:

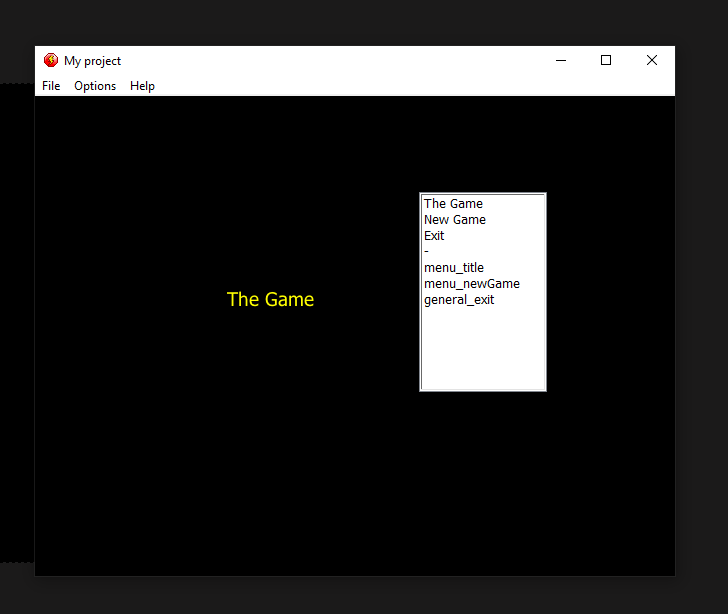
In runtime, the references will added on top:

So you just have to retrieve them using the firsts index!
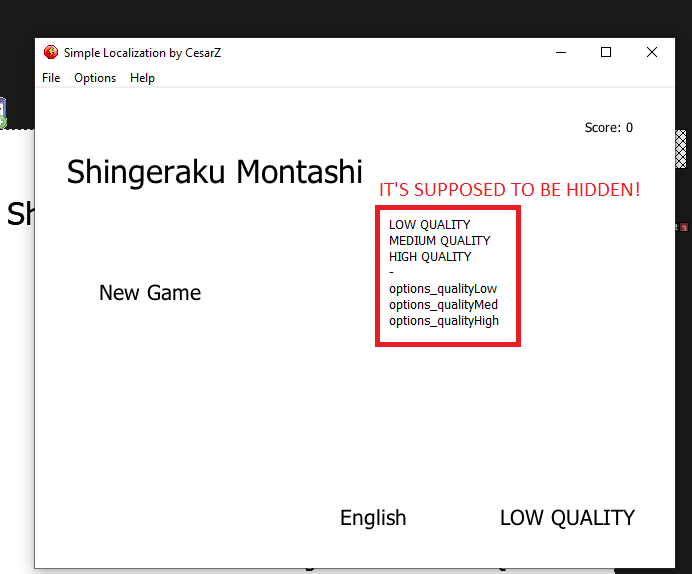
If you want to see a practical use of the lists, check out the example frame:

For now that's all. I'm planning add new features (without break the older versions) soon.
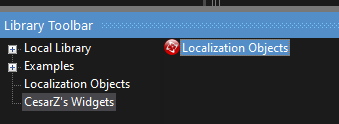
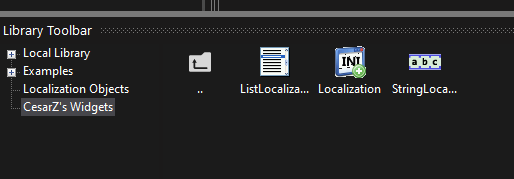
Last tip, delete the example frame and save the mfa in different path, then add the mfa on the library folder and you will have the localizable objects very accessible!


So you can just drag and drop it into the frame you need it.

There are very useful commands you can use from the INI++ each loop, check it out!
If you have any questions, ask me in the comments, I hope you liked it!

















3 comments