Hey, it’s been a while, but I made a couple of additions to the project. Anyway, I decided to try and work with shaders in GameMake, never worked with them before, but after looking up some videos, tutorials and skimming through the documentation, I do have a little knowledge when it comes to vectors and matrices. I used to mess around with DirectX a few years ago and have also dabbled with linear algebra a bit ago. I should really go through my maths books again though…
I will first show off what I have been doing since I last posted.
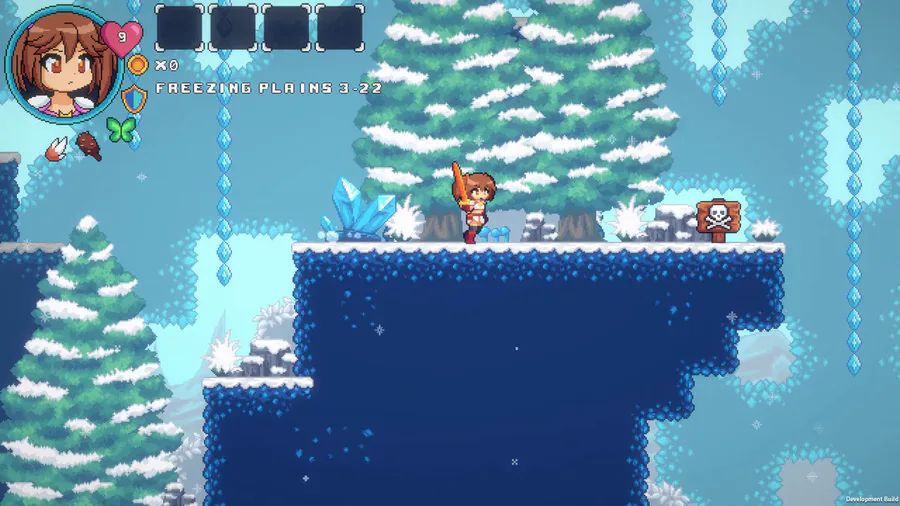
I was working on zone or level intros, just a basic name display and fade out. Nothing too fancy yet. Just wanted to get the basic mechanic sorted.

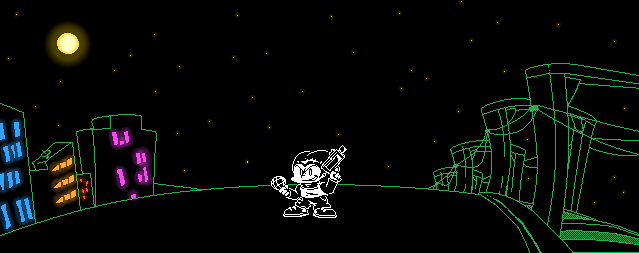
Here is the first enemy in game, this will probably be in a different zone when it’s created.

Let’s get to the fairly boring part for most people. The simple shader. I was trying to replicate chromatic aberration, which isn’t something I can explain. I was just told about it and liked the effect… This probably isn’t even the right way to implement it, but I will just explain what I did. This is also in GameMaker 2, by the way.
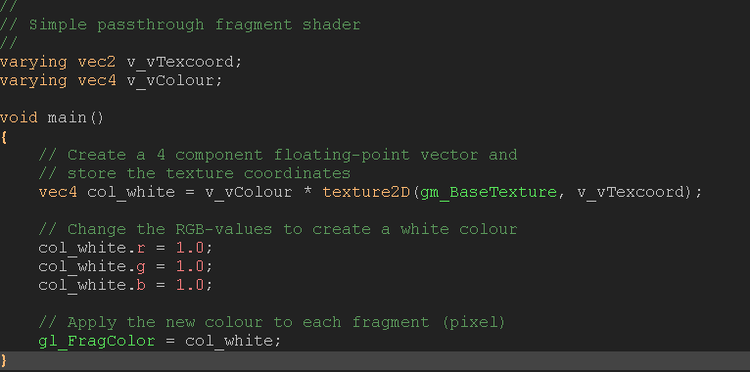
So start off by creating a shader, which should be in the resources panel. You will be met with a window to write your shader. It should have two tabs, one is a vertex shader (ending in .vsh) and the other is the fragment shader (ending in .fsh). We will be writing into the fragment shader.

The first two variable declarations will already be placed in the shader. From my understanding they store the current texture coordinates and colours.
I then created a vec4 variable, this stores 4 floating points which we can use to change the ARGB values. For now, I just wanted to change the RGB values.
Now when working with vectors and matrices, traditional values are normalized to 1.0. So think of it like a percentage. 1.0 being 100%. We know that RGB values range from 0 to 255, but because we are using vectors, 255 is actually 1.0. So I set all 3 values to 1.0 to create a white colour.
You can create other colours by changing the numbers of the RGB values. So if you wanted cyan, you would have only the GB values as 1.0, and leave the R value to 0.0.
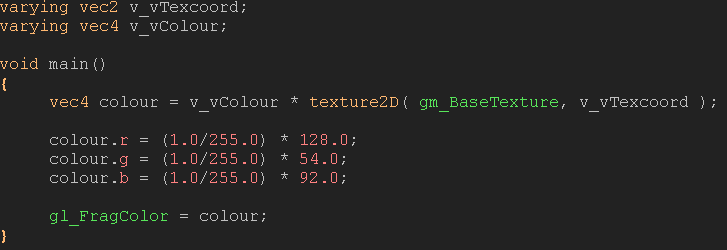
Another neat trick I learnt if you want to create any colour you want, using these three values and apply the calculations to the RGB value of a vec4 variable, 128, 54, and 92.

This should create a nice purply colour. Just remember to use decimal values, else your project won’t compile and will leave you with errors.
So now we can apply this shader to any sprite we want. In the sprite object you want to apply it to, create a draw event and you apply it like so:
shader_set(shader_name);
draw_self();
shader_reset();
shader_name is the name of your shader, which can be anything that GameMaker allows. draw_self() just draws the object sprite to the object’s position. shader_reset() just stops drawing the shader to the target.
I hope it was slightly useful. I will continue to practice and learn with shaders and improve my demonstrations as time goes on.










0 comments