To be honest, i don't even know what to write. the whole process is simple, so I guess I'll just type random stuff.
So, by now, I have 0 panels done. I need an idea, when I make EnC, I don't usually use a script; it's either
An idea pops into my head randomly
I go straight forward without even thinking.
I don't think I'll ever use a script for the comic either, I'm not THAT organized.
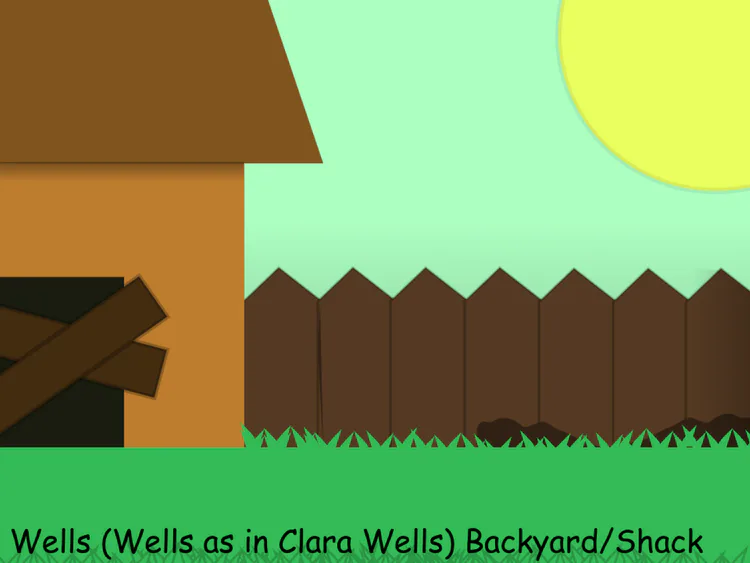
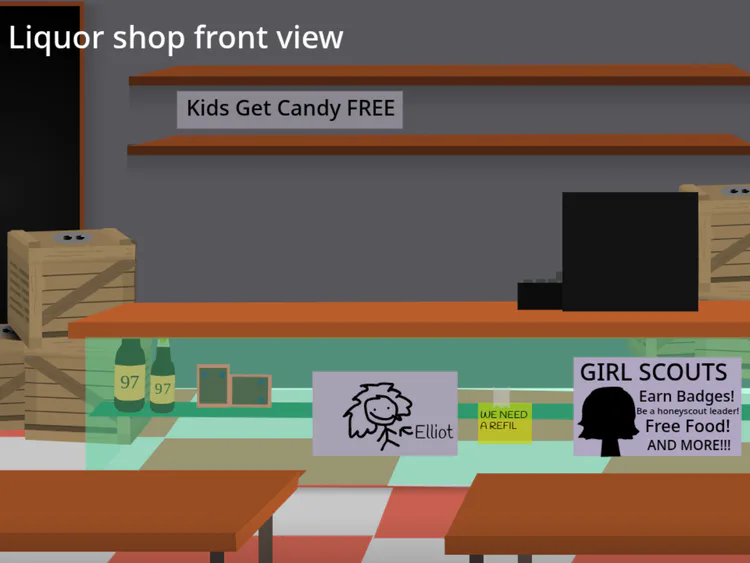
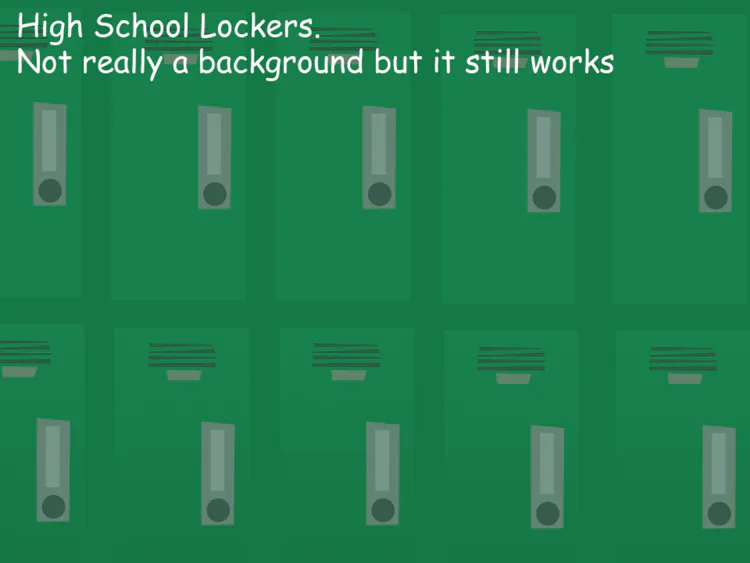
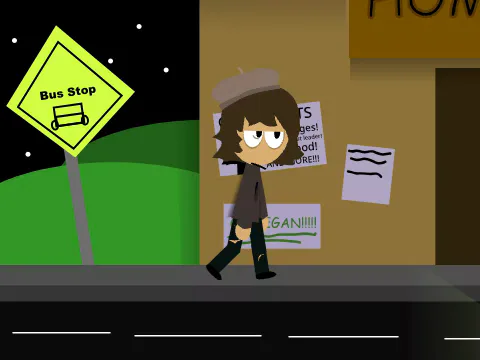
So, onto the better stuff! I start the comic with either a preset background I've created in the past—Liquor Shop, Home Depot bus stop, School Background, etc.—or when making a completely new setting or a background from a different angle, I usually draw it on paper before sketching it out in Ibis Paint and then vectoring it up and stuff.
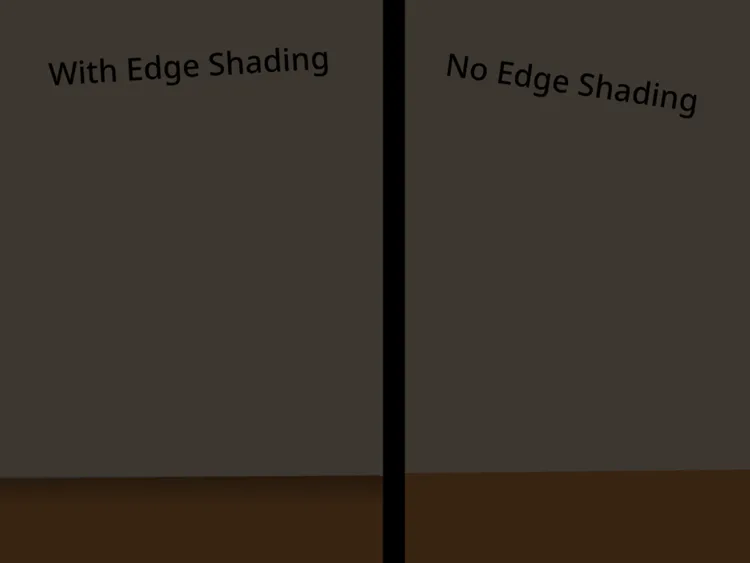
One thing I'd like to add is edge shading.
Edge shading involves adding shading to the little crevices and cracks to make them more realistic. I make sure not to overuse shading since that would diminish the "Crappy" aspect of it all.

(Edge Shading helps me make floors and roofs look more 3d)
Here are some backgrounds where you can see i added edge shading:









(I used the same door and shelf for both liquor shops)
Sometimes, you don't need a full background; it can just be something random, like a red or blue background, i just get something that captures the emotions of the on-panel character.
When making backgrounds from an angle, I usually draw it on paper before I sketch them out in ibis paint, and THEN I vector it up and stuff.
When doing the actual panels, it starts as a full picture until I am satisfied with the result of the panel. When I am satisfied, I crush it up into a bitmap.

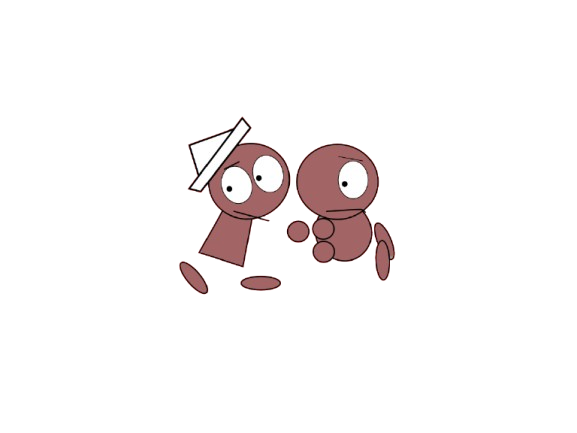
(Before being bitmaped)

(After being bitmapped)
The reason I bitmap is because some/most of these characters have really small details or really big ones that I want people to see, if I just shrink them down WITHOUT doing bitmap, all that detail is gone and everything including the mouth, eyes and feet, turn unnecessarily small.
using bitmap shrinks everything down pixel by pixel, which means you can still see every little detail from the characters.
It may look pixelated and ugly in full screen, but when I grab my comic separator and squeeze it into the gap, all that pixel become less noticeable,

Just pretend there's a background. it goes on like this until all 4 panels are filled in and I'm ready to copy the image and post it onto gamejolt.
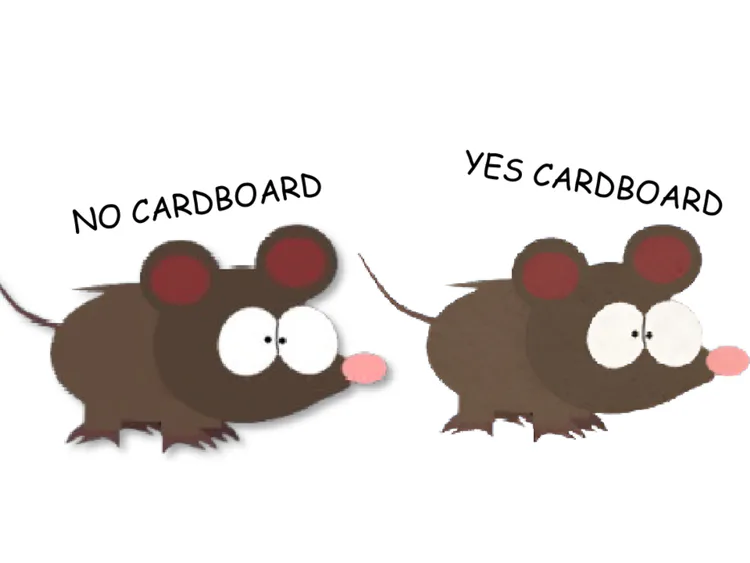
So by now, there are at least 2 or 1 pages done, let's move on to a sub-catagory, the whole cardboard texture effect, I REALLY love this, it's just sad that I can't use it in comics, but if you don't know, when I say the cardboard texture effect, I mean adding a texture in to make the characters look like cardboard.

To be honest, it's not anything special or something to wonder about; all I do is
Step 1 - Get the image I/You want
Step 2(optional in some cases) - If the background is white or black or something, you may want to go to a site that removes backgrounds or something, idk, that's what I do.
Step 3 - Open up ibis paint or Krita
Step 4 - Insert your png of the character.
Step 5 - Get the Clip button, you know, the arrow pointing down.

(this image isn't mine, I stole it from google)
Step 6 - Get a cardboard or sandpaper texture.
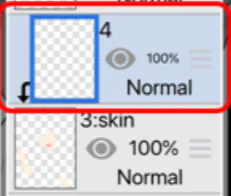
Step 7 - Insert said texture in layer 4 and click that clip button.
Step 8 - Lower the opacity of of whatever texture you're using to a point where it's not fully visible, but you can still see it.
Step 9 - Tada! you/i have my barely good-looking piece of cardboard.
I don't do this too much because you have to download SOOO many things to make 1 finished product.
Moving on to the next thing.
By now, I usually have 3 panels done, by the 3rd panel is where all the main things happen, the characters are bound to be overlapped by this panel.
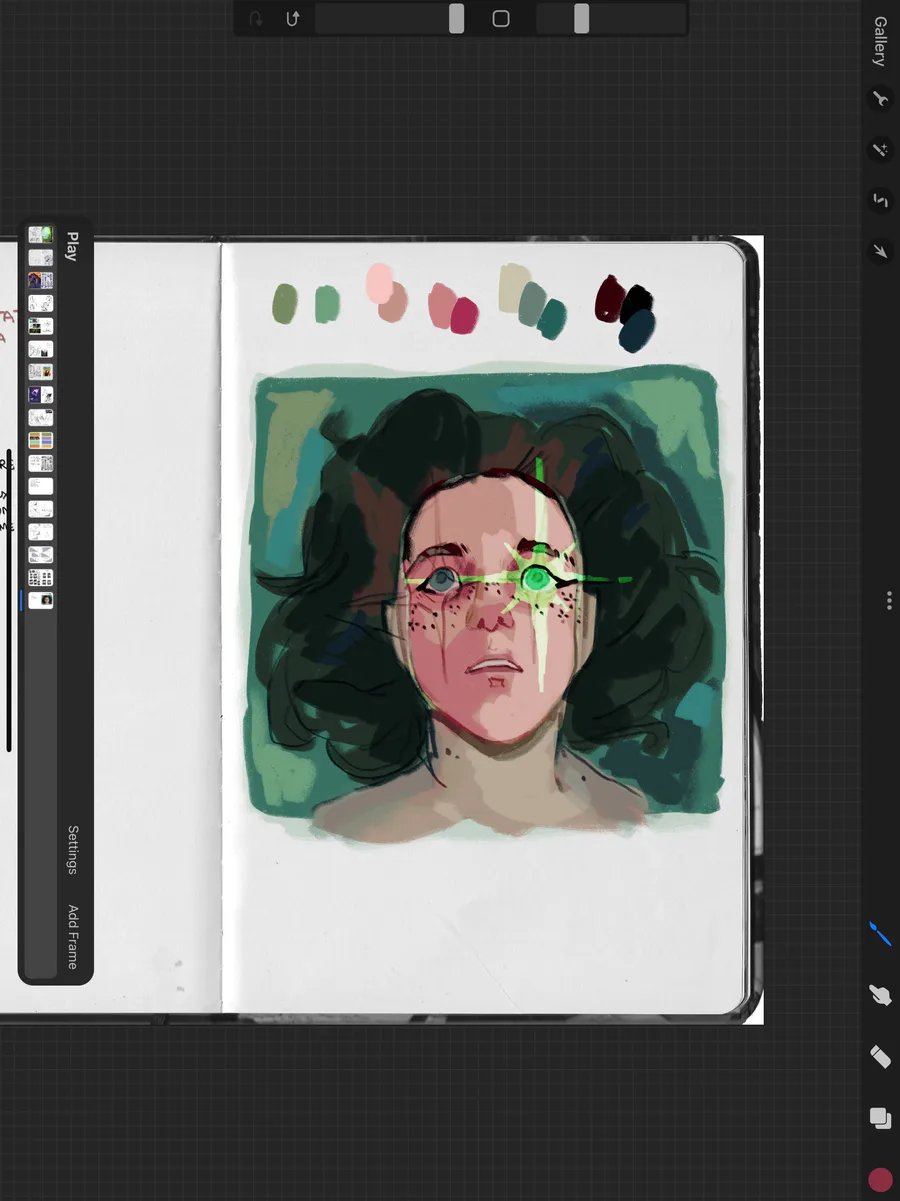
When 2 things are overlapping, I give the character kind of the edge shading treatment I explained earlier, here's a visual example:

(Without Edge Shading)

(With Edge shading)
I don't know if you can see the difference, but this makes the characters look more like plane figures, like pieces of paper just stacked on top of one another.
The reason I keep talking about that cardboard effect thing is that all of the designs are just homages to when all my comics where MADE of sandpaper and cardboard.
The opacity slider in the editor usually helps make the shading.
Now on to the assets, so by now, I usually have all panels done, If the comic uses an asset, I usually grab stuff from my old projects.

This saves time to fill up spaces without needing to remake it, all of these assets I really love, so when I'm ready, i just grab one of my assets, and give it to one of the characters, crush em' up into bitmap, and put them inside of a panel.
After I repeat everything I just wrote down in multiple steps, I have a full-fledged 4-Panel comic, It takes about 30 minutes to make a full page, no, don't worry, I am not overworked by these; they're pretty fun to make fun to make!
and by the time I finish these steps, the full comic is ready to post on gamejolt.
here's how I make my comics in a nutshell if you just want a recap:
I Sketch out the scene on paper or traditionally
I vector in the characters' actions and movements
when done with characters, I group them so I can easily dispose them when done (That sounds dark)
I either make a background from scratch, or use a preset one.
When done with background, I add the characters I made to the background.
I crush the scene into bitmap and squeeze it into a panel
Repeat (Only without the sketching the scene part)
Optional if I want to do the clip-in cardboard effect.
I Hope I explained everything well!

Hi Princess.



















5 comments