Goal
The aim of CrocBoard, a.k.a. this dashboard, is to provide writers (probably just me RIP) an interface to create the levels with the various features, instead of having to either code it all manually in the game, or to write in JSON and import them. With this board, I can easily create levels, add components, manage them all in one place and export them to the game to generate the levels on runtime.
This is cool, considering the game will contain probably in the thousands of levels.
Tech specs
I've used plain vanilla HTML, CSS and Javascript. Was it overkill? I think yeah. And considering the time I will be spending in it while making the levels? I think it's fine.
I can also flex some design skills :P
Screenshots
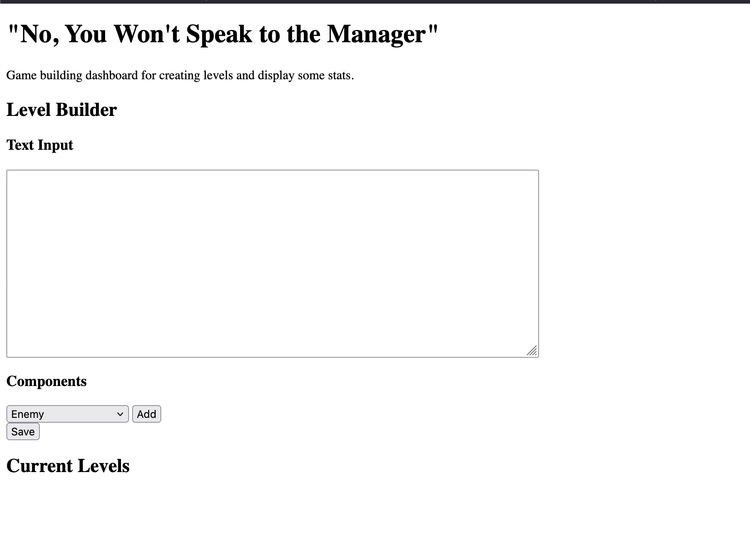
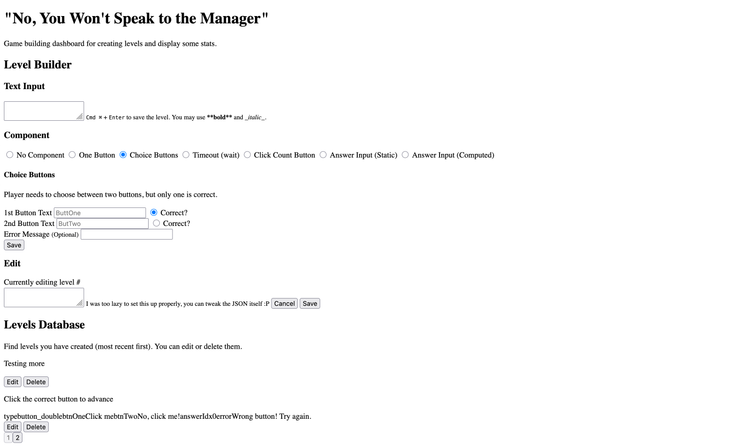
First ever screenshot, ew

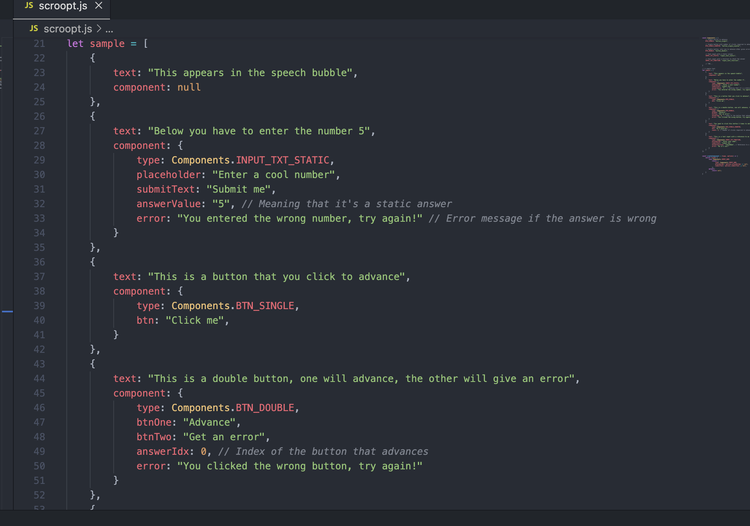
Then I worked on the possible data-structures: how do I store the levels and their various components?

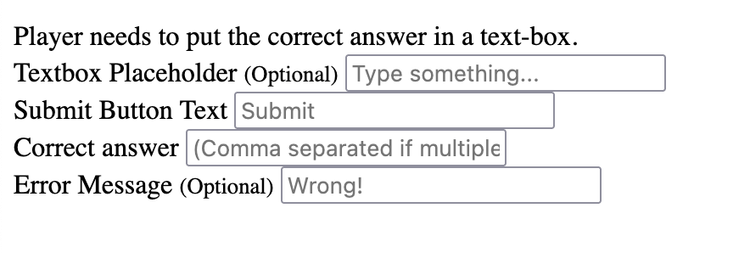
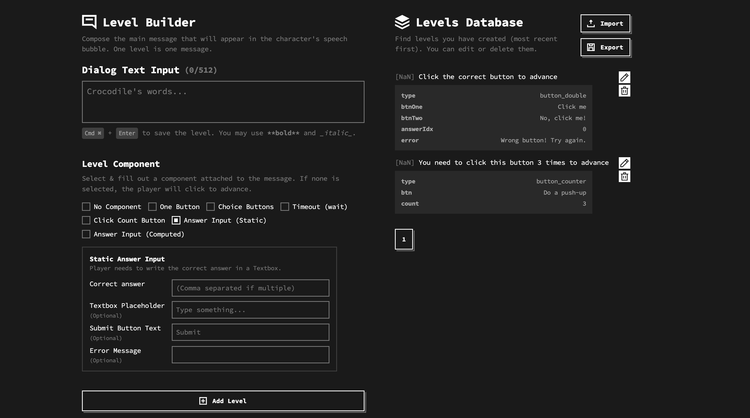
The input component's design

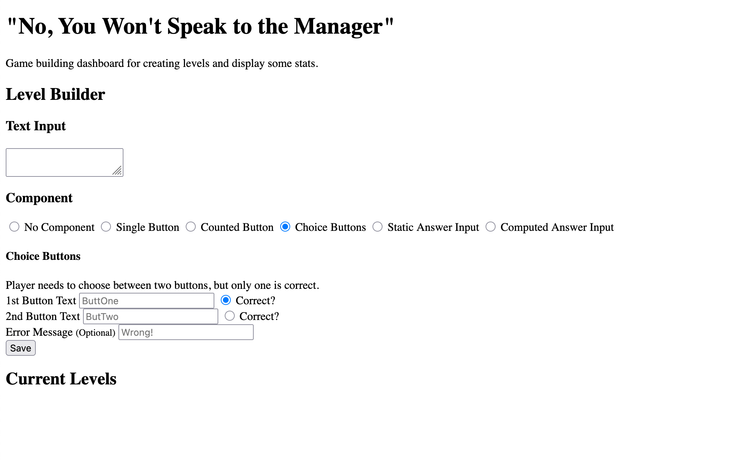
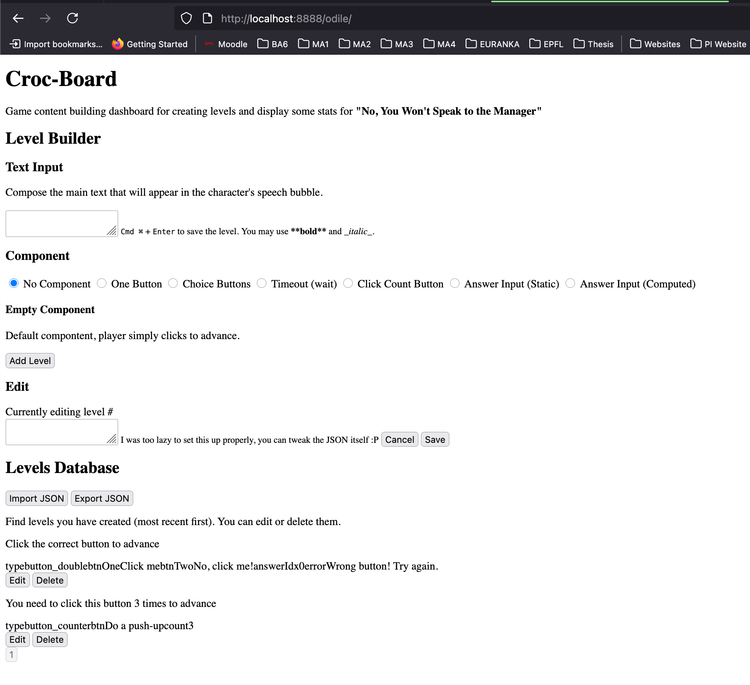
I decided to change the drop-down selector for components into radio buttons

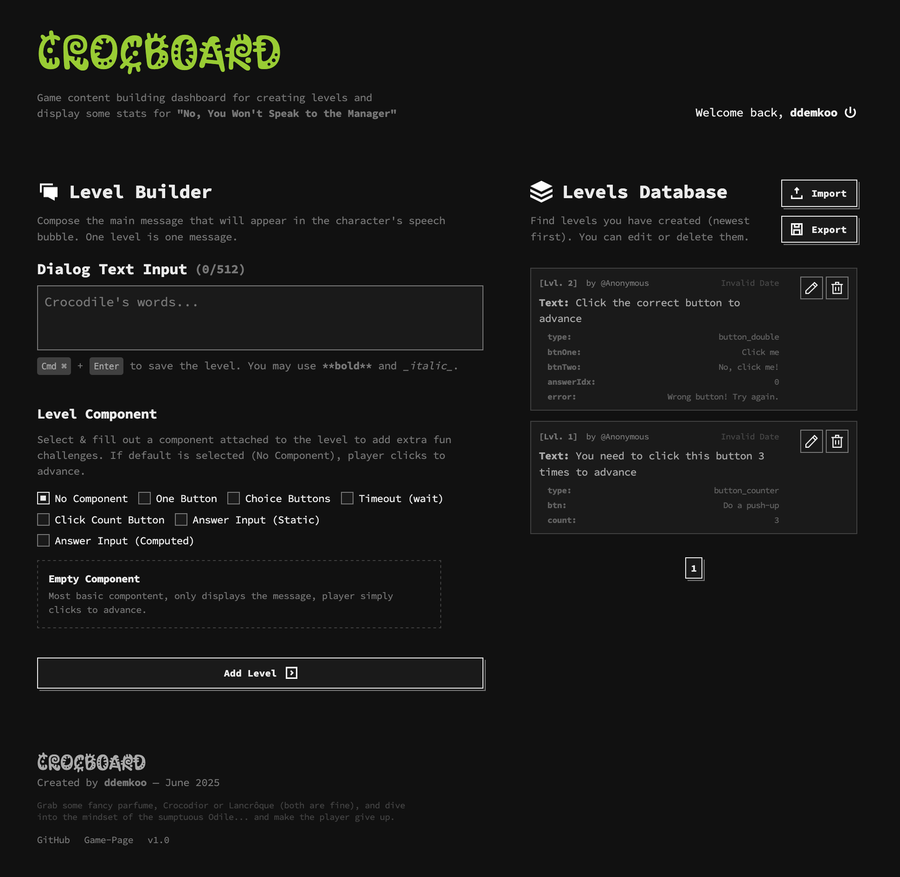
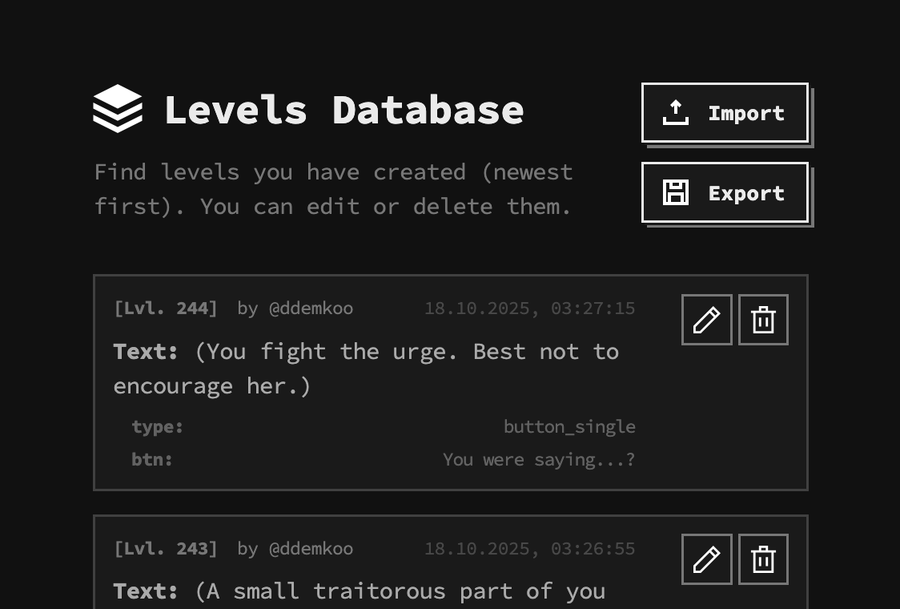
Displaying the current levels

Small change, I've added buttons to import/export the levels I've created. I didn't want to setup any real database or server for this one, even if it's going to be collaborative. I'll just go with an import/export thing. And we'll see for the merge conflicts lol...

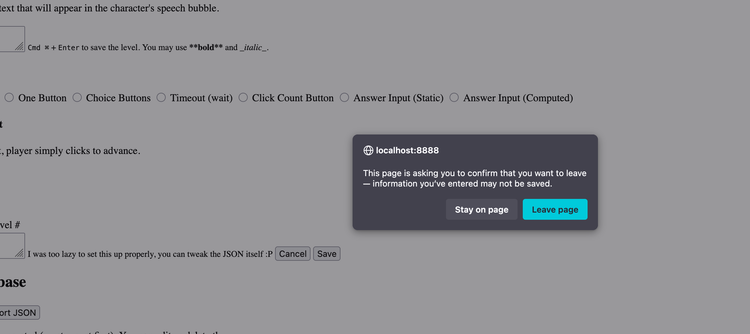
"Watch out! You have unsaved changes!"

Dumb joke...

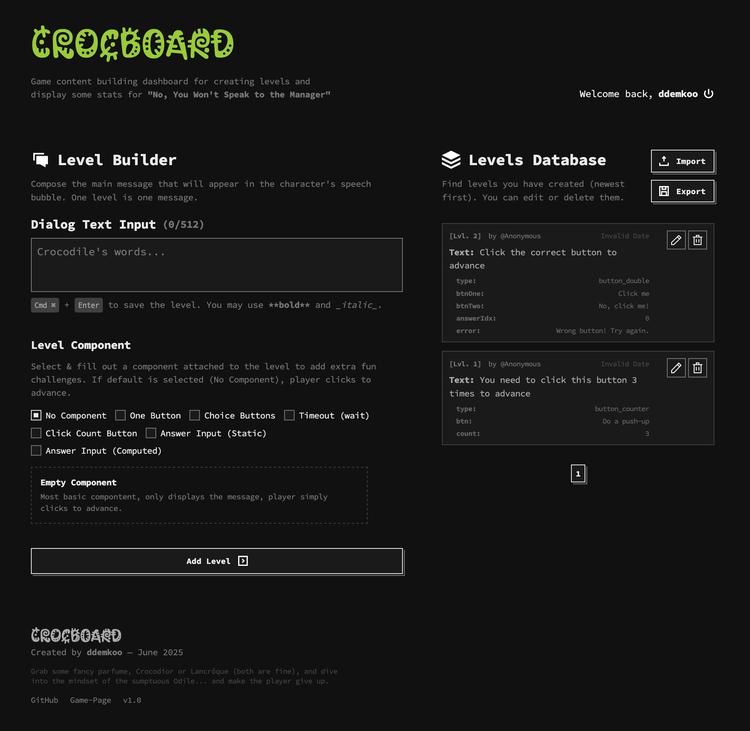
First colors and design test! Looks like an overloaded console a bit

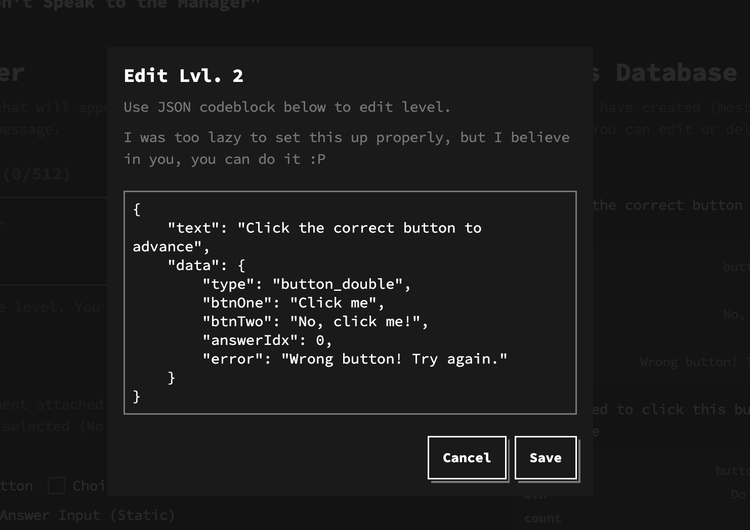
Modals for editing!

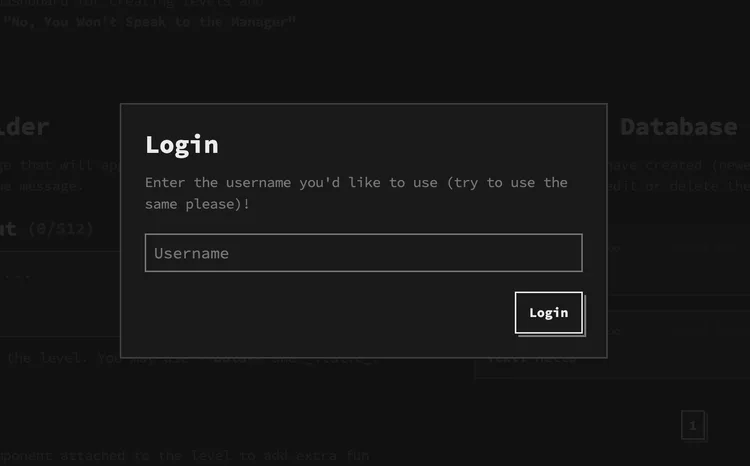
And the login form to set the editor's username





















0 comments