Last weekend Udell Games entered The Indie Speedrun with Mike “Frosty” Frost, an old friend from University. It was an intense 48 hours of programming, art and sound design and in the end we created a game that, I think, is good. We learned a lot during the time, and thought I’d share my experience with you.
T-Minus 15m We were on a tight schedule. We had to start by 6:30pm because my partner had prior obligations from that time on Sunday, but work meant that neither of us would be ready until 6pm at the earliest. We agreed to meet on Skype at 6:15 to set up tech, register on the jam page and make sure everything was ready for us to hit the big, green, scary button.
6:15 rolls around and we’re not ready. Tech failed us left, right and center. My microphone sporadically stopped broadcasting. Frosty had yet to set up the version control system we would be using and some last-minute work tasks lingered over the both of us like a dark cloud. We didn’t get around to pressing the big green button until 7:06PM.
Indie Speedrun Begun We spent ten minutes staring at our random themes. Extremes and Rubber Bands. We had nothing. The stream was silent as the cogs in our brains clinked fruitlessly against each other. At that moment all dreams of our game being universally loved and praised were shattered. I wondered if we’d make anything at all. I hovered my cursor over the “danger dice” button, but I knew that - if anything - the result would only be harder to make a game out of. In an effort to at least do something, I opened Unity and tried to figure out how to make a rubber band with correct physics while Mike worked through some lingering technical hurdles on his end. I had limited success using Spring joints before remembering the interactive cloth object which could simulate tearing and - to some degree - elasticity. After twenty minutes I had a basic strip of elastic holding a ball to a long panel, but we still didn’t have a game design.
Eventually we got our acts together and started brainstorming anything and everything that popped into our heads. The memorable ideas we came up with were:
Stretching elastic bands across a frame to try to get a ball/whatever as far as possible
Flinging balls with elastic bands to break a wall
Pulling an elastic band to its limit without snapping it
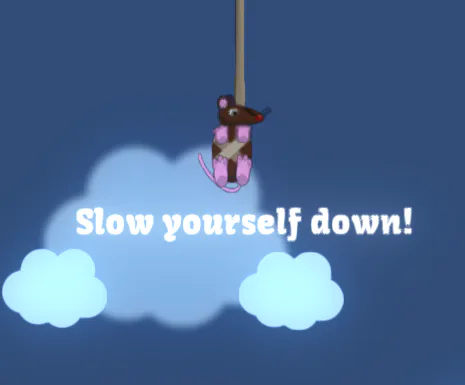
Bungee cord that will snap unless you can slow yourself down fast enough
In the end we went with the last idea. As we thought about it, a back story quickly formed in our minds but by the time we had the details hashed out we had lost 30 minutes. We divided the work based on skill. My partner would take on the initial programming while I made a start on art, leaving my mind free to answer any questions on programming in Unity that he might have (while he has a Computer Science degree, he had only been through 3 tutorials on the Unity API).
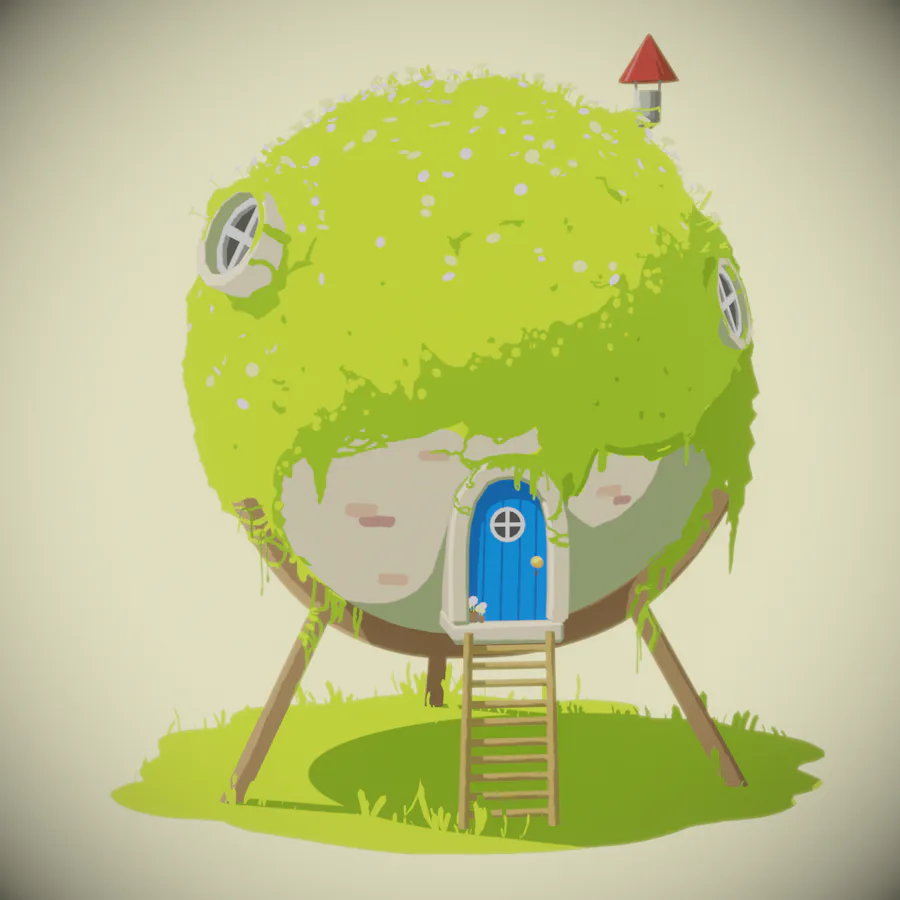
Art Attack I made quick work of the art, using my experience from Hairball to produce prototype graphics that would work well enough in the time limit. Meanwhile Frosty dug into the script and had added rudimentary controls to make the sphere jump off of the attached platform and hang there by the cloth. It wasn’t much, but it was exactly the sort of basic interactivity we needed to start visualizing how the end product would look.
While I continued to slave at Inkscape, Frosty had been equally productive with the code. By 9:10PM we had two layers of procedurally generated background clouds as well as placeholder code for the power up spawner. We had decided we were essentially building a reverse doodle jump - a finite faller if you will - and we borrowed ideas from the sister genre and identified three power ups:
Clouds to slow you down (the goal of the game being to slow yourself enough not to break your bungee cord)
Something to speed you up
Something to restrict your movement
Around this time, my phone remembered to notify me of the email I had received from Indie Speedrun, containing an unlock code for 22 days of Unity Pro. Curious, I took a break from Inkscape and had a look at the feature gap between Pro and Free. Having spent a few years making my own renderer in C# using SlimDX, I’d become intimately acquainted with rendering to textures and screen-space shaders. Seeing them in the features list gave me mixed feelings. On the one hand, shaders could add a visual pop to our game that would help polish my rudimentary art skills and improve the game’s coherence of style. On the other hand, it is easy to spend half of your time tweaking shaders until they are perfect, wasting precious time that could have been better spent on gameplay. Nevertheless I took a quick look through the documentation for the standard image effects and decided we could improve our 2D art with some judicious depth of field and motion blurring.
A Wasted GUI Tiring of art, and with the grand majority of the assets (that we knew of) done, I took to assisting Frosty in programming at 23:00. To save on version control merge conflicts, we opted to work in different scenes. He would continue his efforts on power up generation, and I would build a rudimentary main menu. I used Unity’s in-build GUILayout system which, while functional, was nowhere near as good as NGUI - my go-to package for UI design. Out of curiosity, I tweeted @IndieSpeedrun to ask if I was allowed to use NGUI, and soon received a response that yes, it was fine as long as I could prove I was legally allowed to use it myself. I sent a quick message to the folks at Tasharen asking whether their license allowed me to work with NGUI on a team where not all of the members owned the package. While I waited for a response, I finished working on code for the GUI buttons, figuring that even if I had to scrap the GUILayout system, I could still transfer the button code over to NGUI.
At midnight Frosty finished the background and power up spawners. Deciding that we’d made excellent progress for 5 hours’ work, he went to get some sleep. I continued efforts on the menu and bungee, but found my attention wavered without somebody there to keep me in check. I spent 50% of the next 2 and a half hours on reddit. For a change of pace, I went back to the bungee system. I looked through the documentation for interactive cloth and experimented with various tearing systems as well as with enabling and disabling two-way interaction on collider attachments. I received a reply from the guys at NGUI at 1:30AM, giving me the green light to use NGUI provided only I worked on the NGUI code. I swapped out the GUILayout framework with NGUI and by 2AM I had a fully functional, resolution independent menu and opening credits.
Feeling tired, but not wanting to leave the code base without significant change, I quickly pulled in all the art assets I had created up to that point, and set about assigning the clouds to the background generator. Finally, at 2:39PM I put the code down and headed for bed.
Lessons Learned Have tech completely set up and tested the day before you begin the jam. It won’t prevent the unavoidable problems that are inevitable when starting something like this, but at least you’ll have done a dry run on the core stuff and can get working immediately.
When the themes come up it is easy to freeze. Don’t expect your brain to immediately come up with the next great indie title in ten minutes. Say whatever comes into your head, and urge your team to do the same. Even if it’s stupid you might be able to work off of that and spark an even better idea.
Best Commit I put the ass in assets.
14/09/2013 - 2:37AM
This is part 1 of a multi-part series following the creation of my Indie Speedrun game: Breaking Band. Check back for part 2 next week.













0 comments