Hi everyone! My name is Taylor, and I’m one of the engineers on The Maestros, a fast-paced team RTS game. We’re excited to be in a brief open alpha period! Come download our game and play with us for free: http://maestrosgame.com/download.html
Today I wanted to talk about how we design and create new units (characters you control) in our game.

What’s an RTS game without cool units? We spent a lot of time creating a flexible system that allows us to create, change, and test units in our game. This short overview gives a step by step guide for how a unit is made. Given I’m on the engineering team, this will definitely be more technically skewed, but we will have a designer’s version of “How to Make a Unit” and an artist’s version coming soon.
Step 1: Design & Art
Our units start out as ideas:
“Let’s make a big tanky unit”: The Juggernaut

“What would a long range unit look like?”: The Aimbot

Usually these ideas come from the design team but anyone on the team is free to input their ideas. Once we have a cool design we work with artists to help envision the lore of the unit. Our concept art for the Juggernaut shows a big, hulking metal robot. “What should his ability be?” “Uhhh how about he rushes in and throws enemy units in the air?”. Makes sense! Or we start with a cool ability idea then create the unit afterwards. Either way, we will always involve an artist to create some initial concept art.
Step 2: Components & Data
After we have our initial design, we need to get the unit into code. A unit in code is comprised of multiple “components”. Let’s look at the Doughboy, our base unit in the game.
Doughboy

He has an attack component which enables him to attack enemies. His movement component allows him to run around the map. And his animation component handles playing animations. Every unit in our game has these components and are differentiated by their data. For example the Doughboy’s attack damage is much lower than the Aimbot’s damage. A unit’s functionality is determined by his components and the values assigned to the components. The unit’s designer sets his initial unit component values.
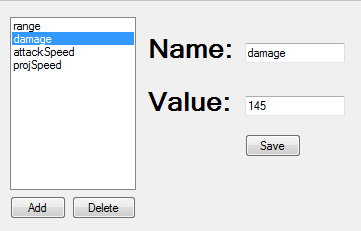
A unit’s initial component values are never final and take many iterations to get right. Our designers are constantly tweaking numbers to ensure playing the game is both fun and balanced. To store each unit’s attributes we use JSON files. A JSON file is a data file containing a list of key-value pairs. When the game is started up, each unit will check his corresponding JSON file to create his components. A unit would look in his JSON for “speed” to assign his movement speed in the move component. We use a tool one of our engineers built to create and edit JSON files.
JSON Tool

This is what a unit’s attack component looks like in our tool. A designer can edit values such as “damage” which will be read by the unit when the game runs. This tool allows our designers to edit units without having to mess with code.
Step 3: The Ability Component
The final component that our new unit is missing is an ability! This component takes an entire step because we can’t reuse the same ability component on every unit. The Euler’s Sploosh ability component is wildly different from the Conductor’s electric shock ability. The ability component requires an engineer on the team to code new functionality for a unit. Of course some re-use of code occurs between abilities, but often most of the functionality requires new behavior to be programmed and tested.
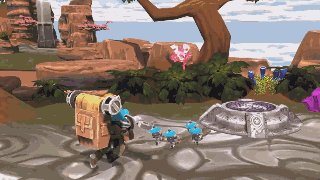
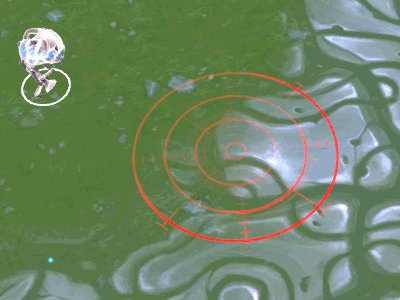
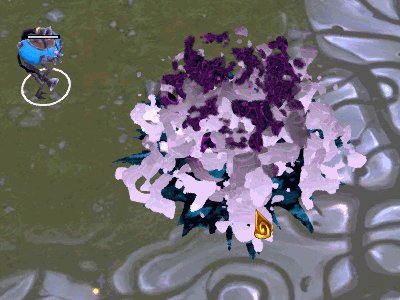
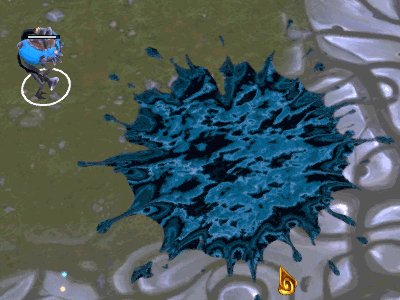
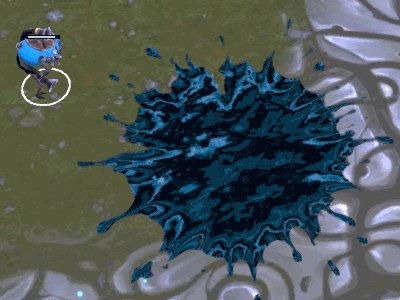
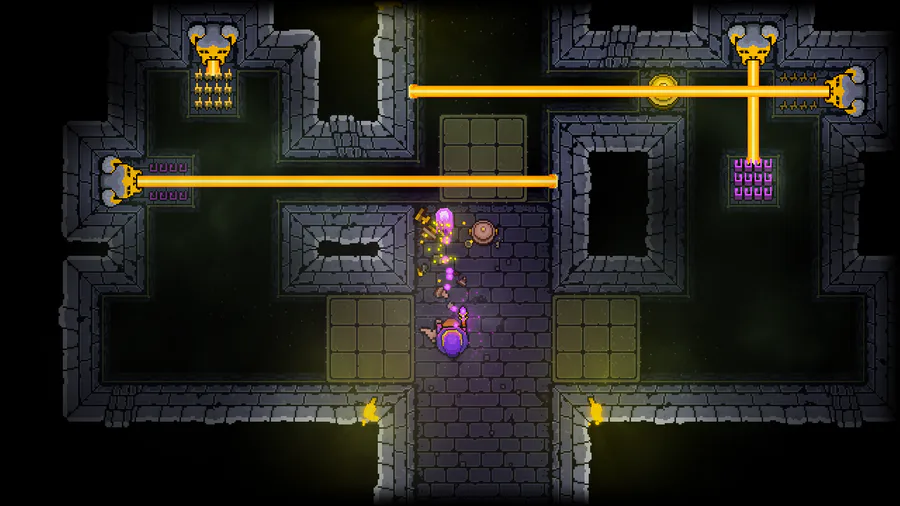
Let’s look at the Euler.

His ability should function as “throw a tar ball at a location, when it hits it slowly spreads out and slows enemies.”
Sploosh Ability

An engineer would come in and code what it takes to throw the projectile and slow enemies. But afterwards there is some missing data. How far can he throw the tar ball? How much does it slow by? What is the radius of the tar? These values are once again pulled from JSON. By using our data driven system here as well, designers can make balance changes frequently.
Step 4: Balancing
Our final step is on-going. Once a unit has been tested and is ready for play, designers can begin tweaking a units numbers. Because of our JSON data system, it is easy for designers to change almost anything about a unit. We can boost the damage of an ability or even change how quickly a unit’s health regenerates. Also in this final step artists may revisit the unit to give it some finishing touches.

Closing
This was just a brief overview of how we make units in the Maestros. We’re looking forward to releasing new units soon. See you in the alpha!
Best,
Taylor










0 comments