Hey everybody! We’re still working hard on that early demo that will be playable at EGX Rezzed in… two weeks?! Wow, so little time before “A Place for the Unwilling” can be played in a public event for the first time.
On our latest update we explained the plans and improvements we would be working on during March. It’d be interesting to tell you about the new intro we’re making and how we’re crafting it, but that’s pretty much impossible to do while avoiding some minor spoilers, but hey, do come and visit us at EGX to check it out.

A few months ago we published an update explaining a tiny bit of the technical mumbo jumbo behind our project, and it’s about time we went back to that again, because coders do deserve to be on the spotlight. So today we’re forgetting about narrative, design, production and all those fancy things. Martin, AlPixel Games’ programmer, spent a few days working on a text about how we handle isometric gameplay, let’s get to it!
Unity is an amazing tool for developing games, and since the inclusion of its 2D tools, it has become an even better one. The problem with building 2.5D games, isometric or otherwise, is that we want depth to move objects along 3 axis (x, y, z) while sprites only have 2 (x, y).
When I started looking around forums and blog posts for detailed ways to build an isometric game with 2D sprites in Unity, I couldn’t find a clear, solid method that served my purposes. That’s why I decided to put together this handy little guide to get your Isometric/2.5D project up and running in no time, without the hassle of having to gather all this information yourself.
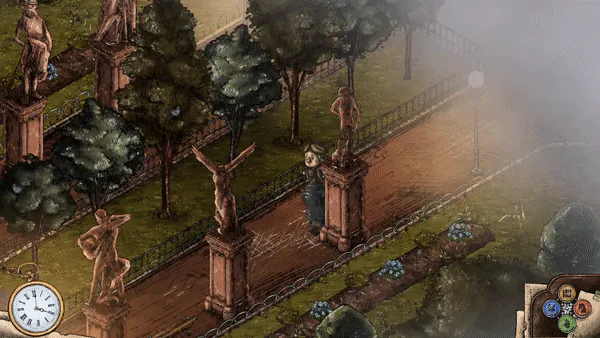
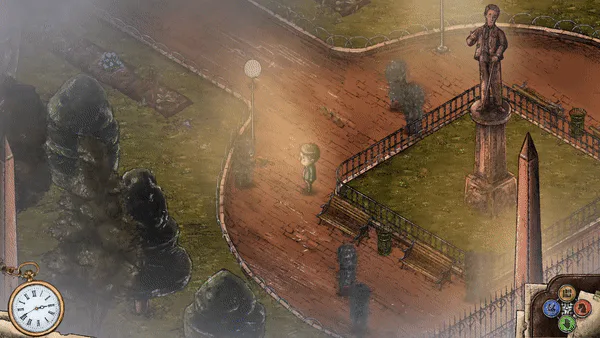
Let’s start by taking a look at the end result:

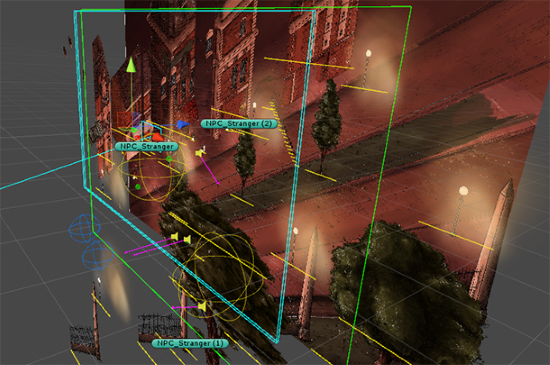
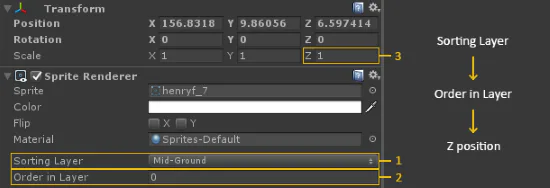
The first part we are going to focus on is on how to dynamically make sprites move around other sprites (behind and in front of them), giving a sense of real depth. The SpriteRenderer component has 2 properties that allow us to change the rendering order of sprites in the scene.
Sorting Layer
Order in Layer
To be able to change the rendering order of multiple sprites in real time, we need to modify some values so that when objects move around the scene, they always render correctly. We could modify the “Order in Layer”, but it only accepts integers, and we have a better option. We are going to use the Z axis.
The priority order when rendering a sprite in Unity goes like this, from highest to lowest:

If two sprites share the same “Sorting Layer” and “Order in Layer”, the one closest to the camera (in 3D World coordinates) gets rendered first.
Knowing this, we just have to write a small script that modifies the Z position a fixed amount relative to the Y position, right? You’re close, but first let’s explain a small concept crucial in understanding how to set a sprite’s ground floor. This “floor” is where the sprite would be touching the ground if it were a 3D object.
Keep reading about making isometric games in Unity
We’ll probably keep doing one of these technical updates every once in a while, sharing tips for other gamedevelopers and trying to explain what’s like to make a game like this. So just ask and we’ll answer. Is there any part of the game you’re curious about?
We’ll be back in a couple of weeks, but feel free to drop us a comment, we love them! :-)










2 comments