I figured out how to make a cherry tree like this while working on Dominus Maestro's newest video. I'll show you how I did it in...

Welcome to Pixels In Progress! This is the segment where I talk about a difficulty I had with the art posted above.
Layering Dimensions
To keep the tree from just being completely flat, I needed to imitate some kind of 3D effect. I remembered that in Alan Becker's AVM series, to get the 2D Minecraft landscape to look 3D, shading was applied to layers further back, with blocks really far away being faded. I thought I'd apply the same principle.
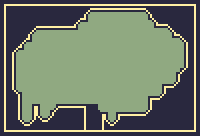
First, I drew a blocky, and yet somehow round shape. I needed it to be mildly blocky, because it's Minecraft, but not too blocky, so it gives a more comforting feel. Rounder shapes just kinda do that. Maybe that's why Kirby is just a sphere!

After that, I gave the trees 2-3 layers. The layers closer to the screen are indicated by the brighter color, while layers farther back are darker.

Now, I can't be having the tree look this contrasted, so I decided to show the layers by using different amounts of shading. The front-most layer would have little shading, the middle layer would have medium shading, especially between it and and the front layer, and the back layer would be a darker color altogether. This is how it looks after applying these techniques.

Now, the tree in the post's picture only uses two layers, but I wanted to show how it would look with three layers too.














1 comment