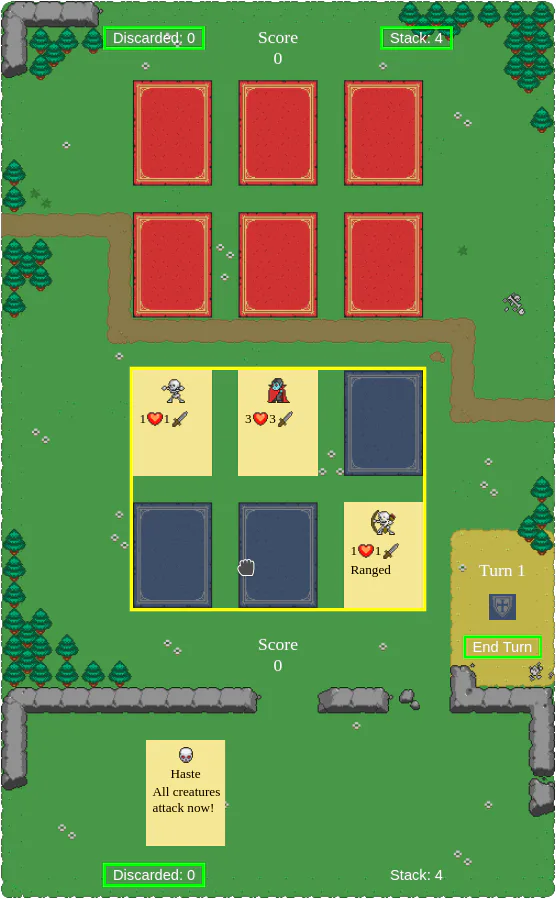
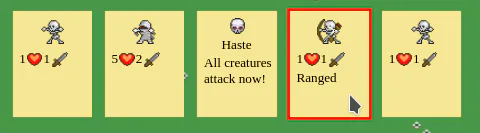
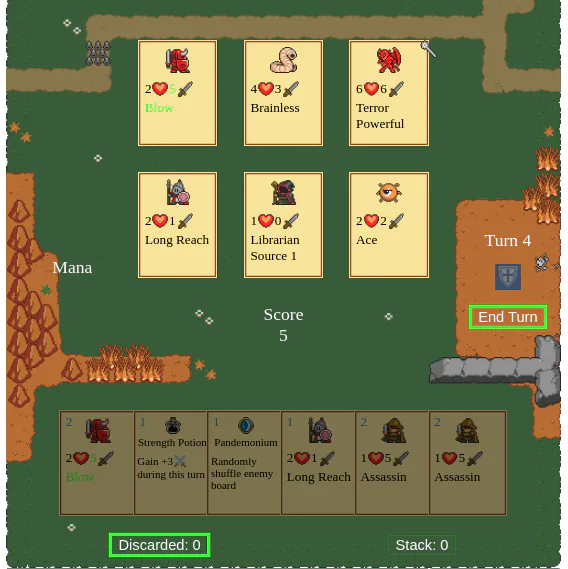
I've been working on the game mechanics, I've added the player's hand (at the bottom). You can now drag cards from the hand to the board, press End Turn on the right to resolve the fight. I've also settled on the engine I use, I use Haskell's miso. This allows to have excellent browser support (check out how the text looks much better in this screenshot compared to the previous state). On one hand it made me drop desktop support but on the other hand I'll be able to do a multiplayer mode.
Next up
Back to indie dev...
Pixel Card Wars: new cards: spells and items
Juiced combat
I have created a page dedicated to Pixel Card Wars on GJ: https://gamejolt.com/games/pixel-card-wars/699977 I will continue documenting Pixel Card Wars development here! See you 👋
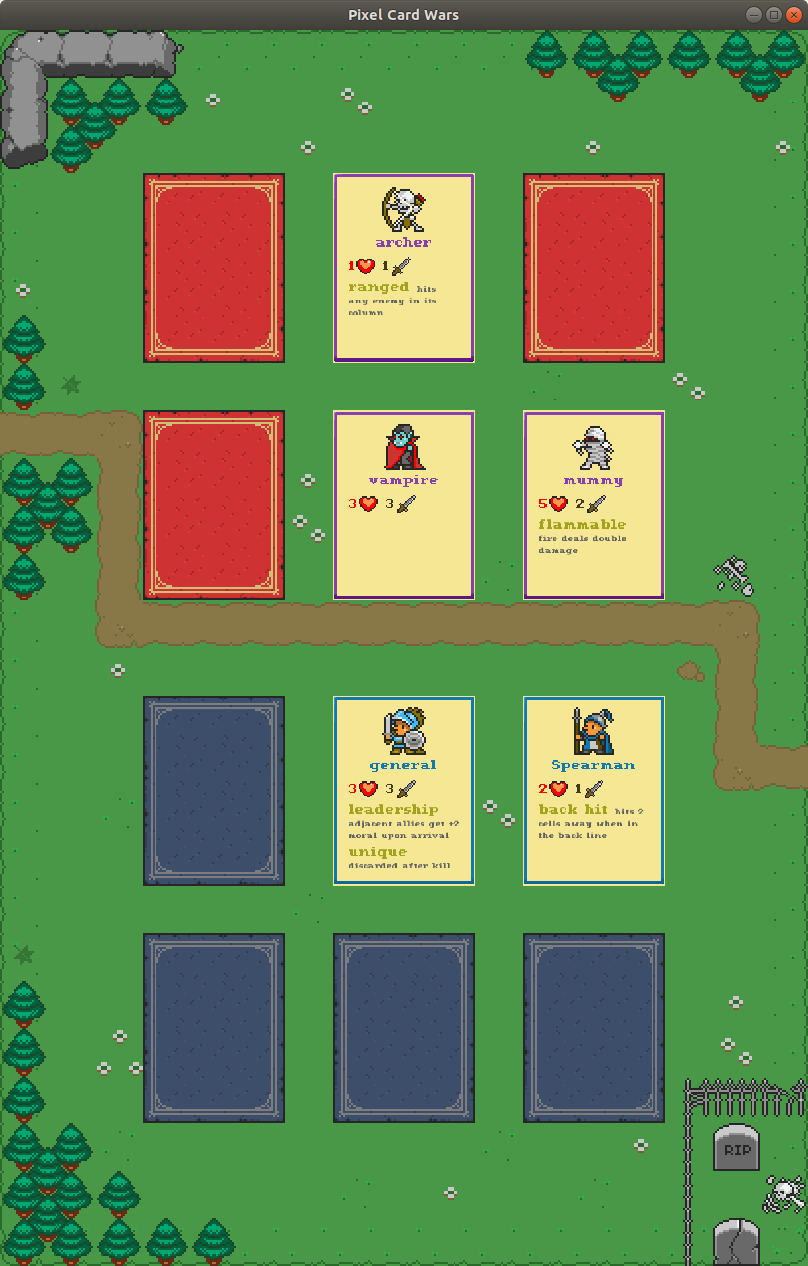
Pixel Card Wars: How gamedev proceeds (hand design)
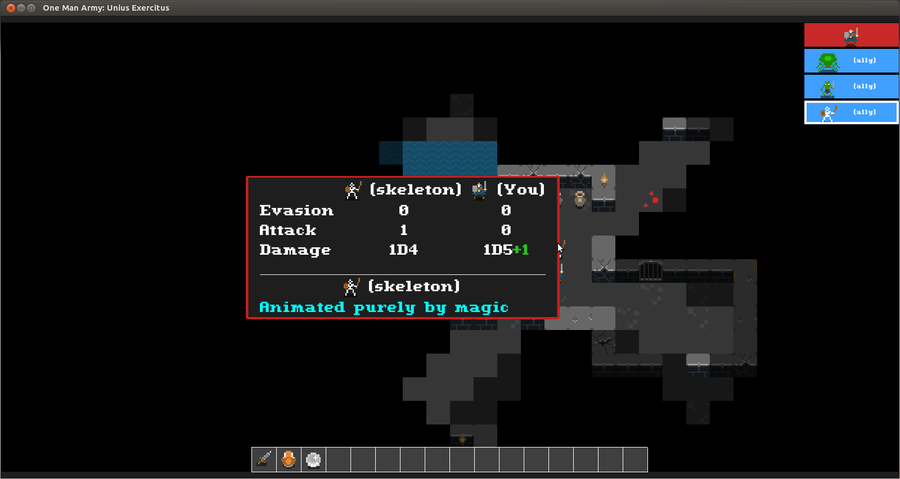
I've revamped #monsters descriptions in my #roguelike. No more sentences, only tables :-) #indiedev #gamedev #screenshotsaturday #pixelart I'll be easier to internationalize. Hope you like them!
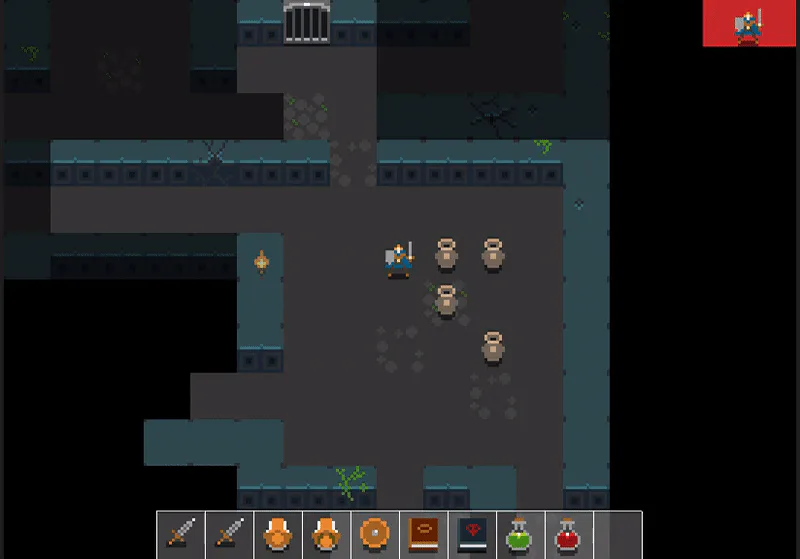
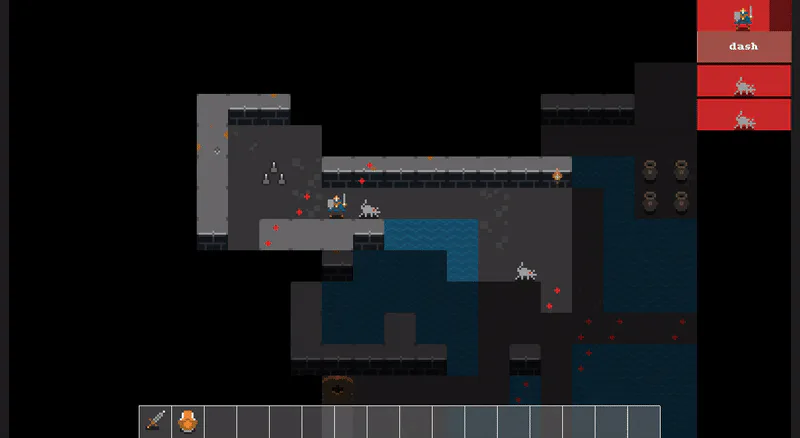
During the last week, I've added traps. They can either be initially visible (early levels) or be noticed randomly when you walk by (later levels). Hope you'll like them!
Creating the game's page on GJ, new team: Evil
Not a mockup
My in-development cards game now has its own webpage on itch: https://hgames.itch.io/pixel-card-wars I think I'll ultimately post it on GameJolt, but devlog will only be on itch. Please follow it here!











0 comments