Intro
Hey everyone, we'll be sharing a short story about a new mechanic we wanted to introduce to our game Transilio and how it ended up being a lot more complicated then expected.
What is Transilio?
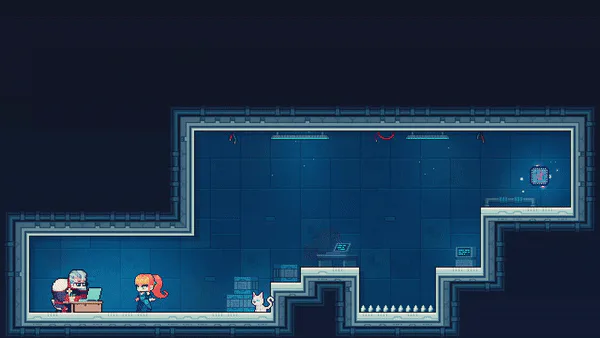
If you're not familiar with Transilio the mechanics are pretty simple. You play as Dwight the Knight and he's not the smartest so you choose a direction and he'll run at max speed until he hits something solid. Of course killing all demons that cross his path and the goal being to kill all the demons and reach the end of the level as fast as possible. Be aware that the demons might kill Dwight as well 😈
https://www.youtube.com/watch?v=Tsh5u9ZAdLQ
Slippery Wall?
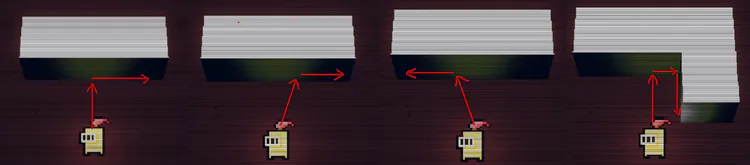
We wanted to add add slippery walls so that if you hit them you would slide along them making the level a lot more dynamic. The idea was pretty simple and I'll try to explain with some pictures. I want the slide direction to be based on the incoming velocity and if it hits the slippery wall at a 90 degree angle go directly right. It also needed to support corners because that just seemed fun. (note to self it was not fun to fix)

Implementation Hell
We went through a lot of iterations with this but the current implementation is pretty solid but let's start from the beginning.
The first difficult part was making sure we always get a proper normal back from the collision. Because we are using a sphere collision it often happened that we hit the corner of a block causing us to go flying of in a diagonal direction which is not what we intended.
Once we have the proper normal we could actually calculate the direction fairly easy but we had to take one more difficult thing into account. If you look at the fourth example we need to support corners. We had the edge case here where the player could start moving to the right for example and immediately hit the other collision but with basically zero velocity. We had to do some fancy logic so that sliding blocks are aware of their neighbors. If the sliding block has a neighbor and the player is close enough we will immediately redirect the player in the proper direction.

Results
Lot's of bug fixing and adjustments later and the mechanic is alive and actually so fun 🎉











0 comments