Welcome, Once Again, to Game Jolt
Check out the launch announcement for more info on what’s changed for gamers and users of the site. Here, I’m going to go into a few specifics that are of special interest to developers: what’s changed, what’s new, and why we did it.
Before we get started, I want to point out that we’ve added some handy help links throughout the new dashboard. The pages they lead to are not only instructional, but also contain suggestions on how to take full advantage of your improved toolset, so be sure to check them out as you come across them. If something is confusing to you in the help docs, feel free to create issues and pull requests here: https://github.com/gamejolt/help-docs. We need your help to improve!
Ok, let’s do this.
Probably the biggest change we’ve made is how you manage your game’s downloads, files, and builds. But before we get into that, let’s go over all the other changes first.
Game Descriptions

Game descriptions are now written in Markdown. This allows much more control over what gets displayed on your game pages—headings, links, lists, tables, even code tags!
Porting HTML into Markdown isn’t a foolproof thing. You should look over your current game descriptions to ensure they are still formatted nicely.
Game Thumbnails

One of the biggest frustrations for developers on the old site was the weird set of rules for thumbnail dimensions. We still have those weird rules and exact width/height ratio requirements, but we now provide you a handy image cropping tool! This should allow you to more easily use screenshots as thumbnails, and it saves you from having to worry about rounding or other math.
We encourage you to look over your game thumbnails and consider adding as large a source image as possible.
Page Headers

Page headers go a long way in customizing your game page. Since your game pages are now responsive, your page header has to expand to fit a large array of screen dimensions. The previous width was always 950px. This is no longer the case, as it may have to stretch up to very large screen sizes (including HiDPI laptops like Retina Macbooks), as well as shrink down to portrait-oriented phone sizes.
Uploading as large of a header as possible helps make sure it displays crisply on large screens as well as on phone screens. You should also focus the main content in the middle of the image because we trim a bit off the edges for mobile.
Media

You can now (finally) sort your screenshots, images, and videos on your game pages. Just drag and drop them into place.
You may want to look over the images and videos on your game pages to make sure they’re in the order you’d like them to be. Contents may have shifted during transport.
News Updates

News updates can be much more dynamic now that they’re written in Markdown, which lets you easily add things like formatted text, links, lists, tables, and images—including animated gifs!
Porting HTML into Markdown isn’t a foolproof thing. You should quickly look over your current news posts to ensure they are still formatted nicely. We’ve tried our best!
Game API FTW


If you haven’t implemented the Game API yet, there are now helpful links that will guide you through the entire process. Add customized scoreboards and trophies, track play sessions, store data in the cloud, and more. The Game API help page will get you started making magic in no time.
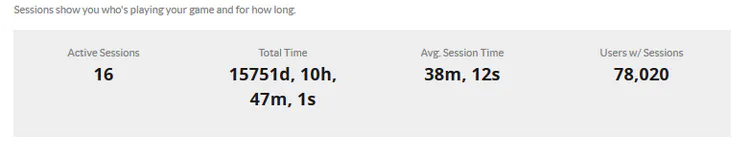
If you’ve implemented the Game API, you can now see more details about your games’ scoreboards, trophies, sessions, and stored data. Active sessions anyone? How about total playtime? evil grin
Packages/Releases/Builds

Okay, now for the big one!
We’ve made the management of files and builds a bit more complex—but also more powerful! It may look scary at first, but after your first run through it, things should be clear.
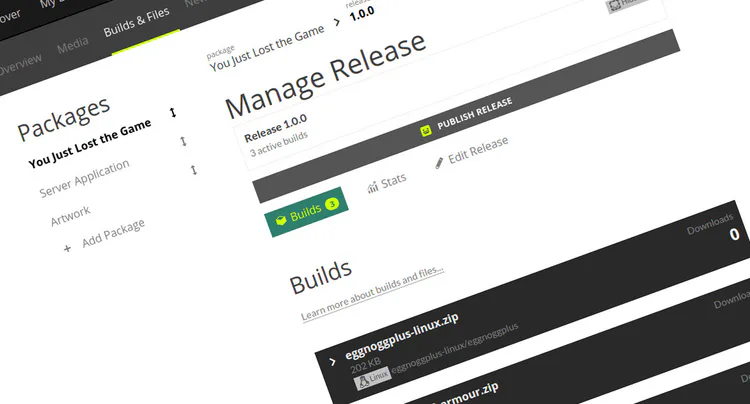
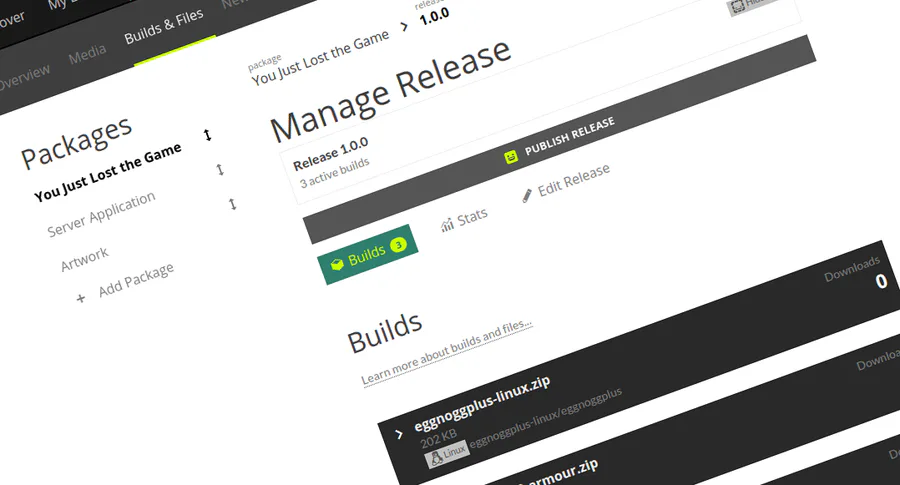
The site now requires files to be uploaded into packages. Packages are simply groupings of files and builds. This allows you to, for instance, separate Art Packs and Source Code packages from your main game’s package.
Each package is now versioned. So when you have an updated game build to add, you actually create a new release in the package, add your builds into it, and then publish the new release. This may seem frivolous but there’s a good reason for it!
Finally, when you add a downloadable build and select the platform on which it runs (Windows, Mac, Linux), you must define the launchable executable files for us. For example, if you upload a .zip file and select that it works on Windows, you will have to tell us the path of the executable file within the archive that launches your game.
This all may sound overly complex, but we’ve done our best to put in shortcuts for you! For example, the first package you create will always be the name of your game, so you can simply press “Add Package” without changing the form. The first release in a package defaults to version 0.1.0, so you can usually just press “Add Release” without changing things.
When uploading builds, we do our best to detect Launch Options for you! You almost never have to manually choose the executable file, and when you do, we give you a file selector so you don’t have to type.
What’s the mad reasoning behind all of this? Besides the obvious benefits of helping gamers understand when new versions of your game are released, it’s because we’re working on a Game Jolt client!
Yep, an actual Client that will allow you to install, launch, and auto-update any game on Game Jolt. There’s tens of thousands of indie games on Game Jolt. We want it to be as easy as possible for gamers to sift through them all, so that your games can be discovered by as many people as possible!
Auto-packaging and detecting version numbers for your releases was really hard! You should take a look at them to make sure everything is correct.
You can read more about packages, releases, and builds in their help guide.
Go Now and Dev

As you use the new site, remember that it is by no means complete. This is the framework for every feature we’ve ever dreamed of implementing. Now that the foundation has been built, we’ll be adding to it regularly—very regularly. It also sets us up for even bigger things…
If you find any bugs squirming around, you can report them at the Issue Tracker.
Stay Indie… or else! (ノಠ益ಠ)ノ彡┻━┻













46 comments