At some point of a game programmers lifetime, they will eventually bump into shaders. This post is made to try inspire other by viewing that shaders don’t really have a super steep learning curve.
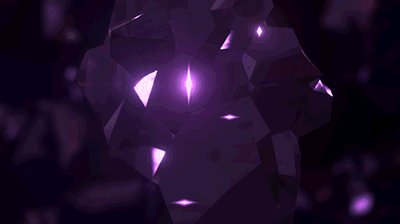
For this project I had virtually zero experience with shaders so I had to keep it very simple. But it didn’t stop me from trying. Like look at this silhouette, I coded it with no experience with shaders in less than 1 hour.

The algorithm behind it is pretty simple. It uses stencils and post-processing scripts to first check, one pixel at a time, if it’s obstructed by anything (also referred to as depth-testing) and if so, store a value 1 in the stencil for that pixel, and if not store the value 0 for that pixel in the stencil. Then after that, we go through the screen (again, 1 pixel at a time) and check where the stencil is 1 and where it’s 0, and then tint the 1-pixels brighter.
Boom and bap, and we have a silhouette shader.
Another fun shader is the wavy grass. For this we can use a vertex shader. In the vertex shader we want to move the vertices around, based on some wind.
My approach was to simulate wind via the sinus math function. The calculation was something similar to this:
vertex.x = sin(worldPos.x + time * speed) * normY;
Where worldPos.x is the global world position, so not all grass straws wave at the same time. And the multiplier normY is a normalized local y position for this vertex, where the bottom is normY = 0 and the top of the mesh is norm = 1. This way, it waves more at the top than at the bottom.
With just some playing around with the numbers, starting with this:

And eventually ending up with something like this:

Moral of the post
Shaders may seem complicated, but what they really is is just some code that you write, that instead of running on the CPU, it runs on the GPU. Just another language to learn.
Never stop trying new things. Experimenting with shaders is one of the best things you can do, because you can find such awesome results. Examples:



Now for the lolz, here’s the battery golem with the wavey grass shader (inside spoiler):
Thanks for reading. And don’t be afraid to try scripting shaders, just give it a shot!











0 comments