All Posts in Game Drawing


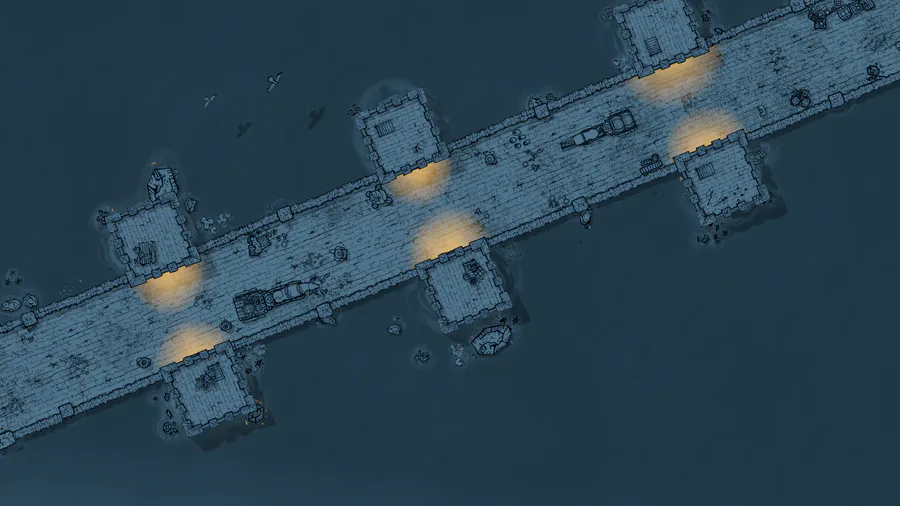
Village in the water. Made with Canvas of Kings.




I have added used-definable water to Canvas of Kings. My mapmaking tool is now also available for macOS.
 2
2 1
1 1
1
 Loading...
Loading...Apocalypse Blitz Neighborhoods #1
PLAY DEMO:
https://store.steampowered.com/app/2438630/Apocalypse_Blitz/



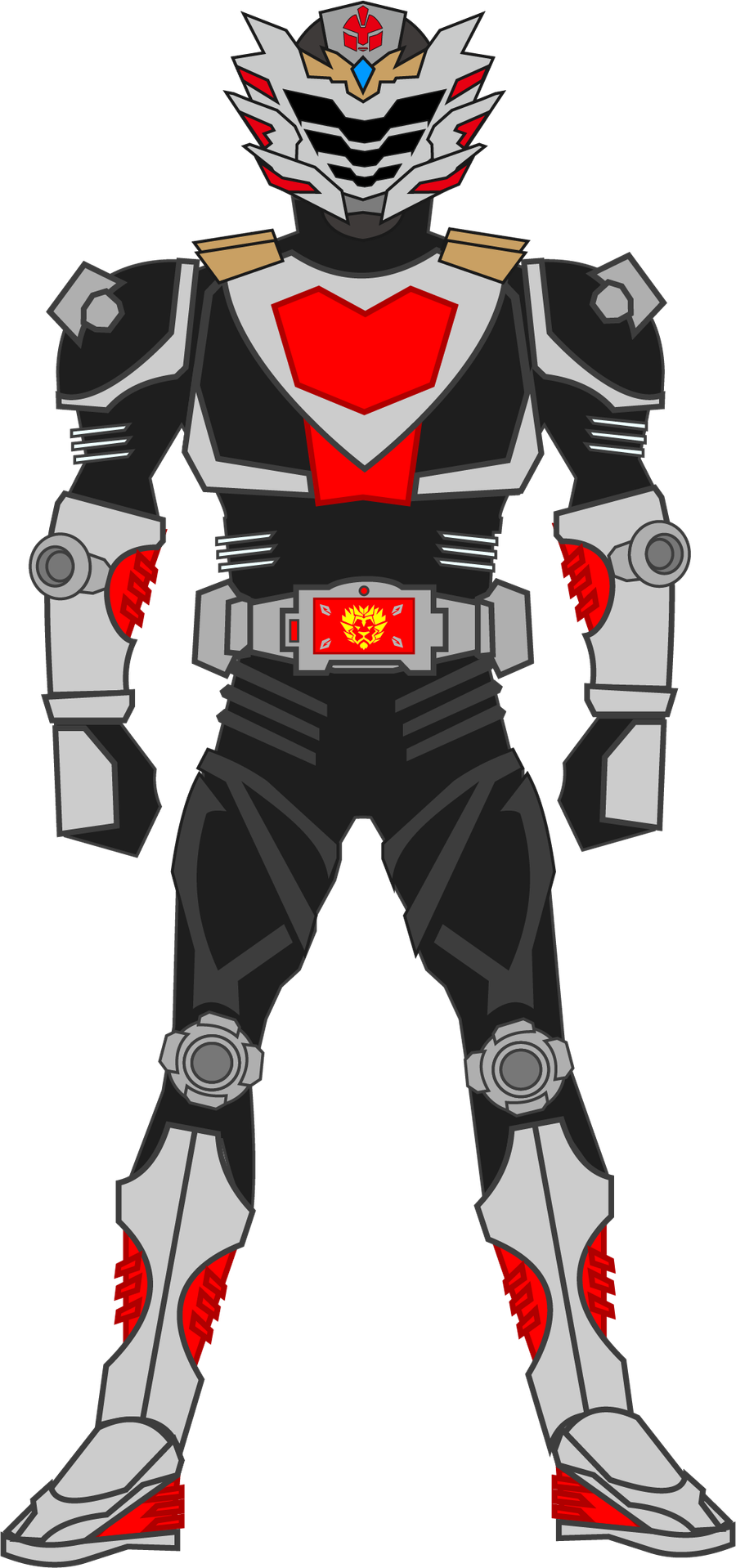
Kamen Rider Ryuki Fanfic Hero Kamen Rider Raion's Hidden Motifs = Xavitan(Akumaizer 3) + Juspion(Kyojuu Tokusou Juspion)

 Loading...
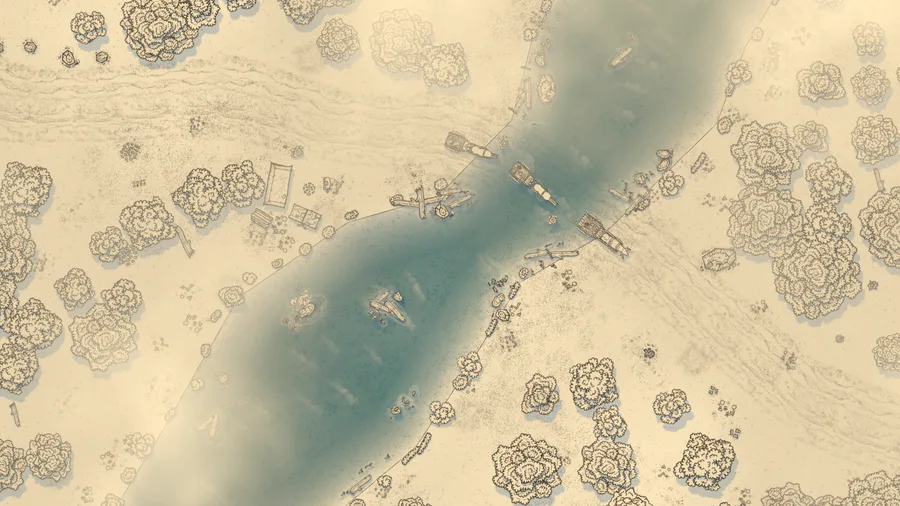
Loading...In my mapmaker it is also possible to quickly create a few simple fields.
 4
4 1
1
 Loading...
Loading...The beginning of a wonderful great city....

 Loading...
Loading...You need a gate? You are unhappy with the position? No problem. :-)
Feel free to check out my mapmaking tool 'Canvas of Kings'! :-)

 Loading...
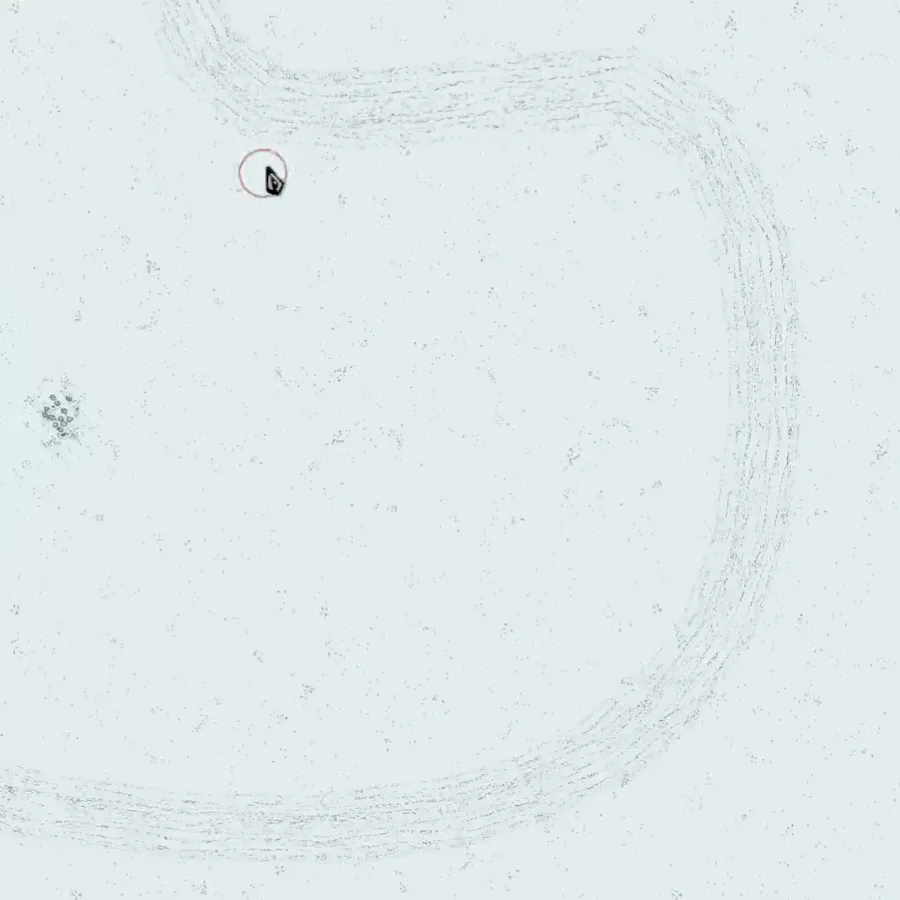
Loading...I use paths. Other paths can be attached to these paths. For example, you can create a road with a fence. This works on both sides. :-)
Feel free to check my mapmaker 'Canvas of Kings'!

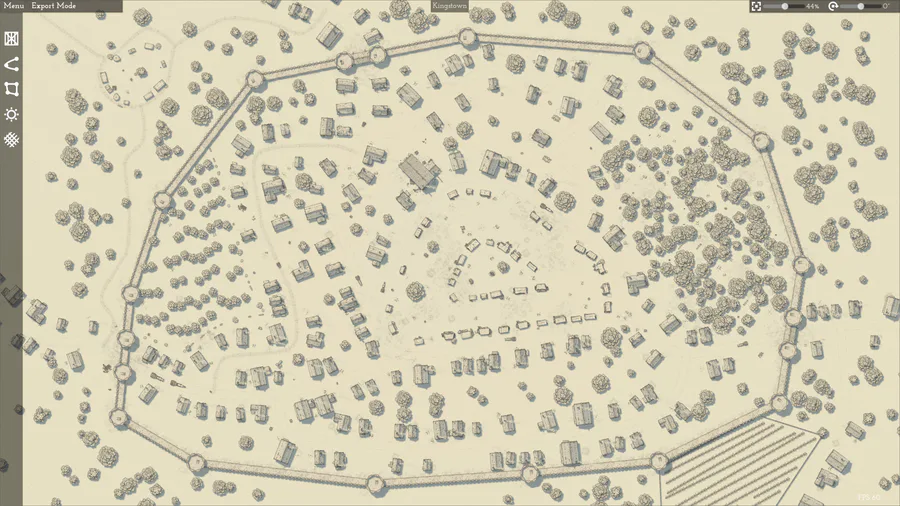
To give you a better idea of the size of the maps: Here's a City. It is not the most beautiful, but that should be enough. :)
I have an i5-2500K with a Radeon RX470. The result at 3840x2160px is 60FPS. Thanks to the power of Godot.













