4 years before Halver Steam page
Since the summer of 2017, my mate and I have been persistently creating an unusual game
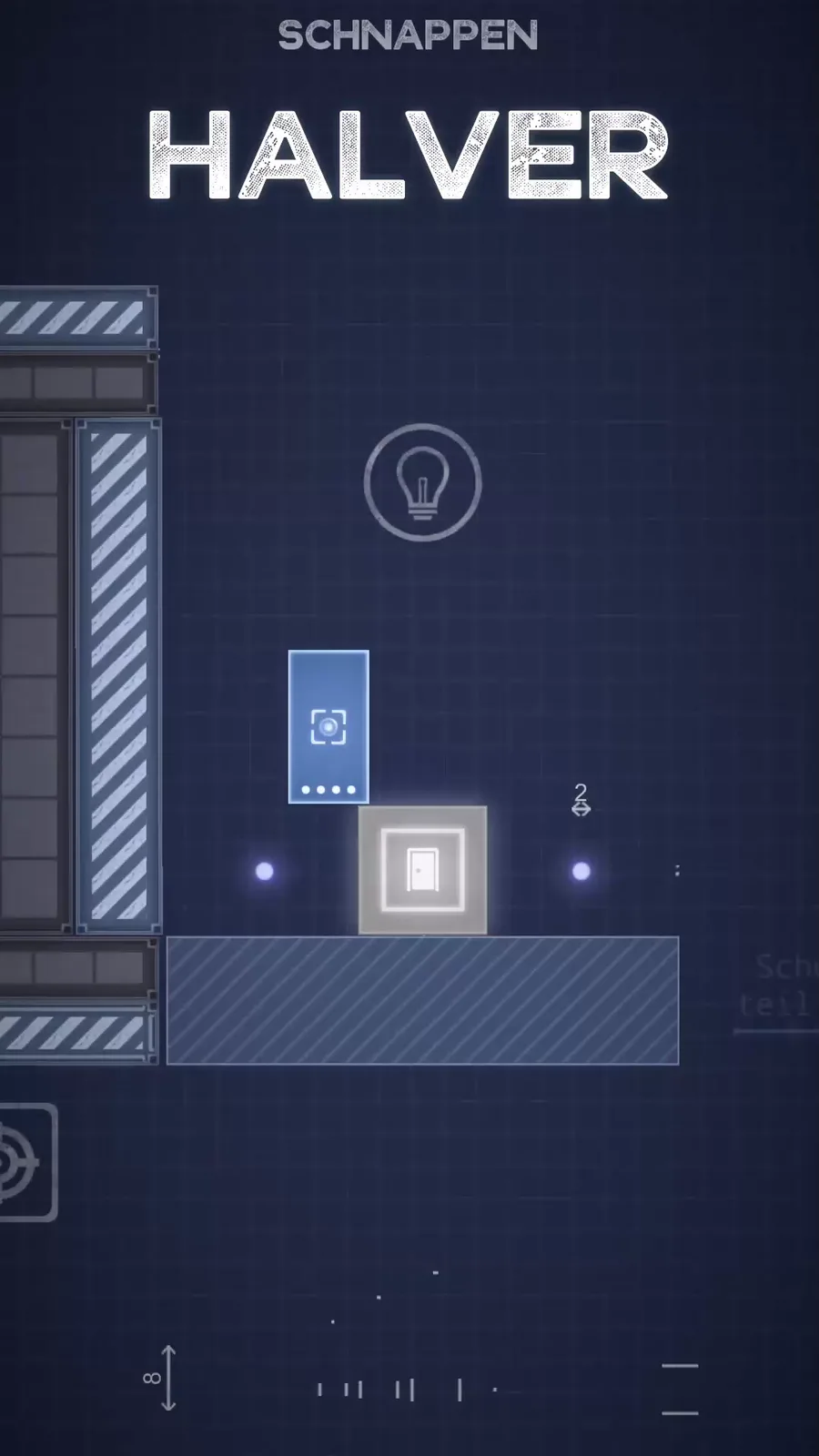
This is what Halver looks like now. You can add the game to the Wishlist to follow its development further
https://store.steampowered.com/app/1358440/Halver/
How it began
At that time, I became very ill. To distract myself and again return to the usual rhythm of life, I decided to make a new game
I wanted to come up with something small, about three months of development. All my games involve logic ― ASCII roguelike, color splitting, GROW game, VR Tarot cards, grand strategy, quiz, GO game
A toy is an object that allows you to have fun. A good game is based on a toy and the rules by which you can play with it
© Jesse Schell, The Art of Game Design
Therefore, I was looking for an idea based on a good toy, space for combinations and creativity. And I thought ― let’s say I have a block/cube. I will shoot to him and divide it into two equal parts. Exactly into equal parts. Then if the block was vertical, then I can jump and move the upper half. And if it stood horizontally, then one of the halves may fall. And this process can be repeated over and over again
First prototype
I made a working version overnight and hurried to my mate the next morning ― “I have a brilliant idea, let’s make a game.” In general, the idea really turned out to be quite good. So far, I do not know of another game with the same principle of mechanics
A good theory is that it not only strictly orders known facts, but has inherently interesting consequences
© Richard Feynman, Surely You’re Joking, Mr. Feynman!
Later, we came up with many other blocks besides the usual (heavy, transparent, jumping, portal, gravity, magnetic, etc.), which can also be divided in half. The basic idea provides many options for the development of mechanics

First build of the game | Halver
Basic concepts
Pretty quickly, we formed the basic principles of the game
As a visual design, we chose a blueprint style, a combination of strict lines and vivid visual effects. I had to puzzle over the development of this combination many times

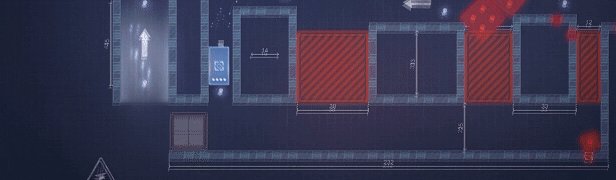
Basic principles of the game | Halver
The hero’s task is to get to the exit from the level, cutting various blocks in half, which can be initially fixed and immovable. To cut the block, the hero makes a shot. This set of mechanics makes the gaming experience unique
We introduced a rule ― the block is divided in half depending on the side of the bullet hitting it. For example, if a projectile hits the left side of a block, then the block will be divided horizontally. And if in the upper side, then vertically
I thought about different trajectories of a shot / types of weapons ― minigun, laser with ricochet, grenade, mortar. The last variant with a curve path of the projectile turned out to be the most convenient for level design. In this case, the player can often cut the block both vertically and horizontally without changing his position
Level design
One way to find inspiration for level design is to put whatever you have onto the scene and see what happens
“Big level” of early version of the game, where we tested the mechanics
So we did it while figuring out the key features of our game’s level design:
Levels of the game are arranged in the order in which player learns new mechanics
More compact levels preferred than huge
The structure of the level foundation forms a graphic composition
I’ll tell you more about the latter. The early levels of the game were reminiscent of a regular platformer. The foundation blocks were placed for ease of movement, but nothing more. Because of this, the player was often forced to simply engage in “walking”
Early levels of the game | Halver
Our game resembles a puzzle in which a rectangular character was placed. Therefore, it is logical that the very shape of the level resembles a certain silhouette or image. This complicates the task, but creates harmony, unity of form and meaning

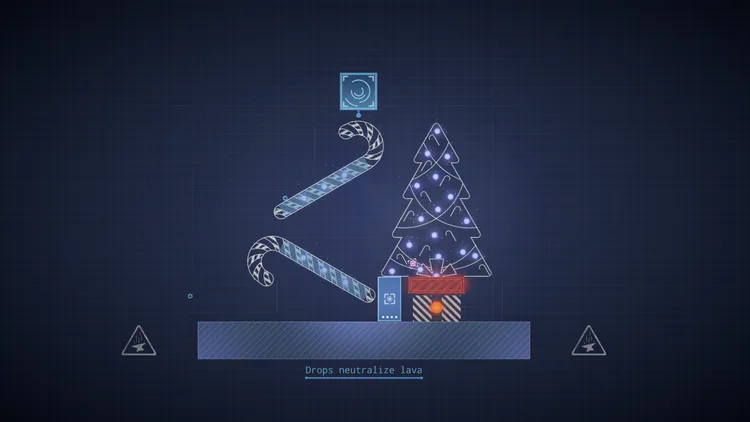
Level “Present”

Level “Jungle”

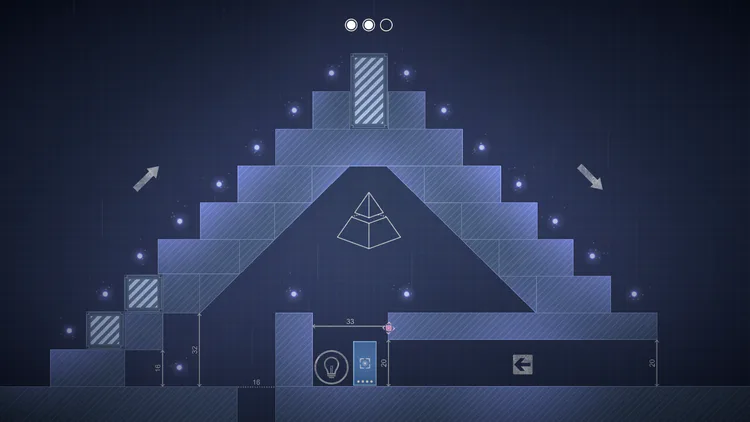
Level “Tomb”

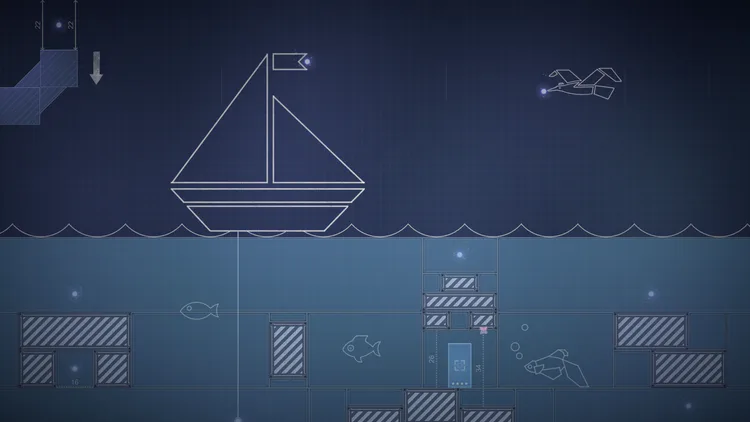
Level “Ocean”

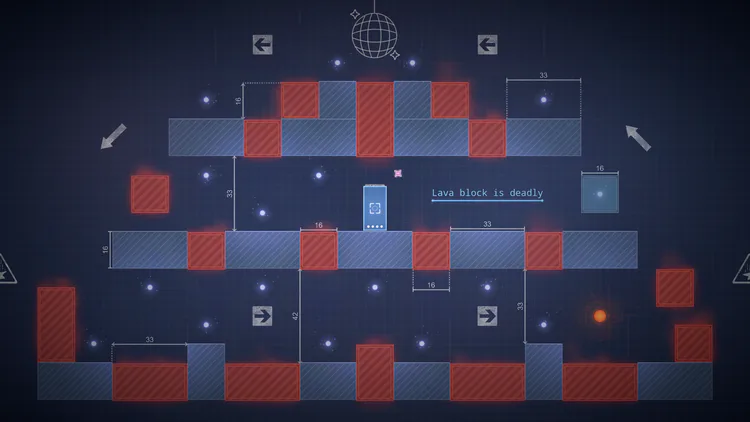
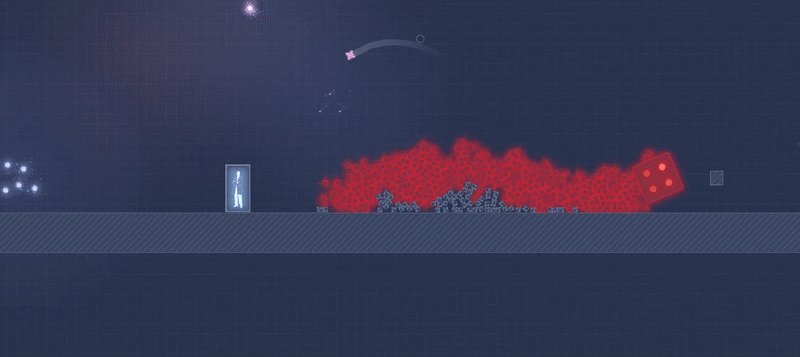
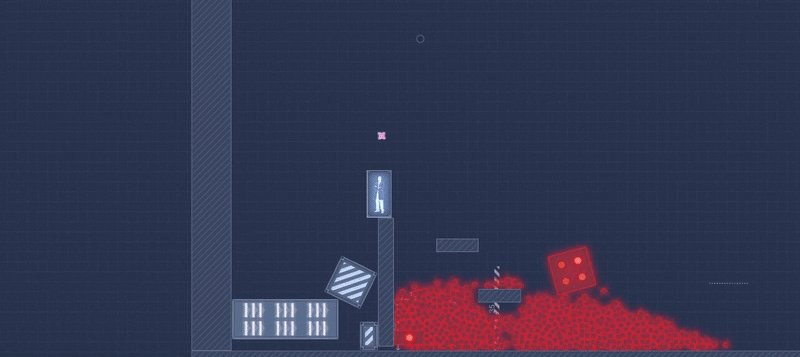
Level “Floor is lava”

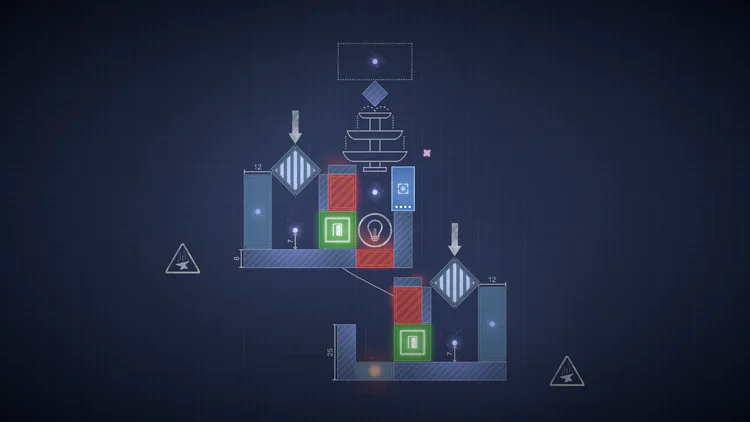
Level “Fountain”

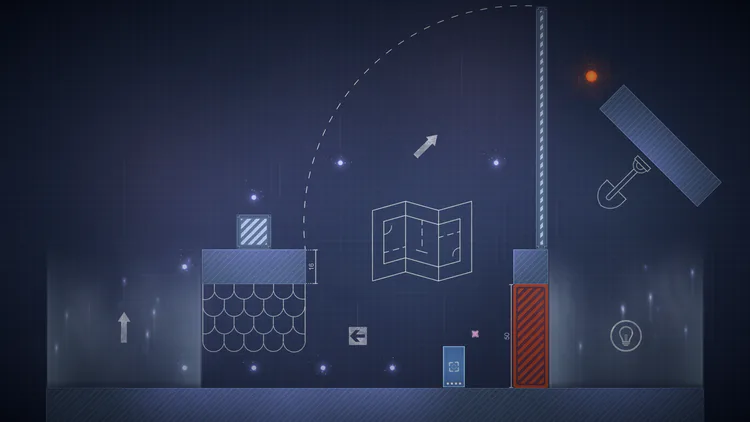
Level “Barrier”

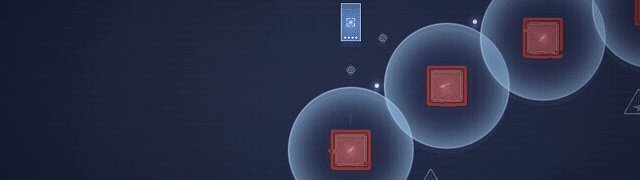
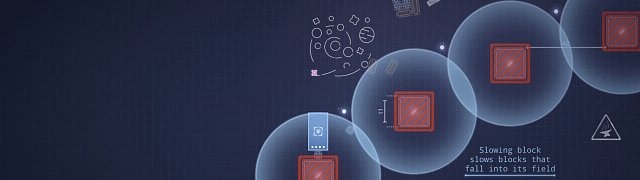
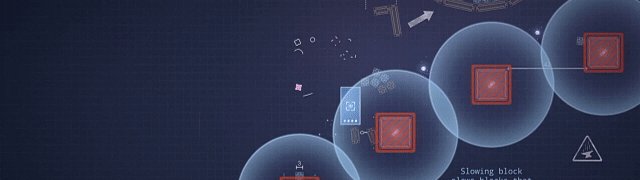
Level “Milky Way”
Plot
He’s gone. Indeed, it was a long way towards this decision
Initially, we had several scenario sketches:
Overpopulation in the world of the future and people “move” to VR
A certain Doctor created a copy of his consciousness
As a child, he invented a kind of game about “blueprint and programming”
The player had to figure out the rules of this game, learning the details of the plot, trying to understand what was going on in general. We even ordered voice acting for the storyline ― https://soundcloud.com/gologames/sets/doctor-strories/s-YdEPC (“Doctor stories” on Russian language)
But under the weight of accumulated inconsistencies, we abandoned the plot in the direction of complete abstraction. Only very attentive players will be able to see the narrative details that remain in the level design
What are the plans?
To create a demo version and further develop the game for release. The implementation of the editor and level generator is in question

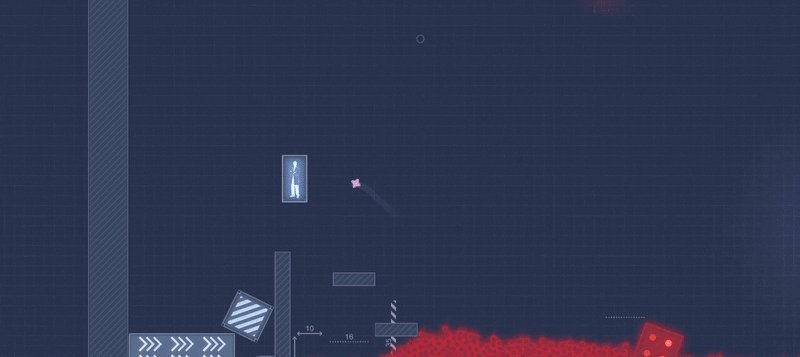
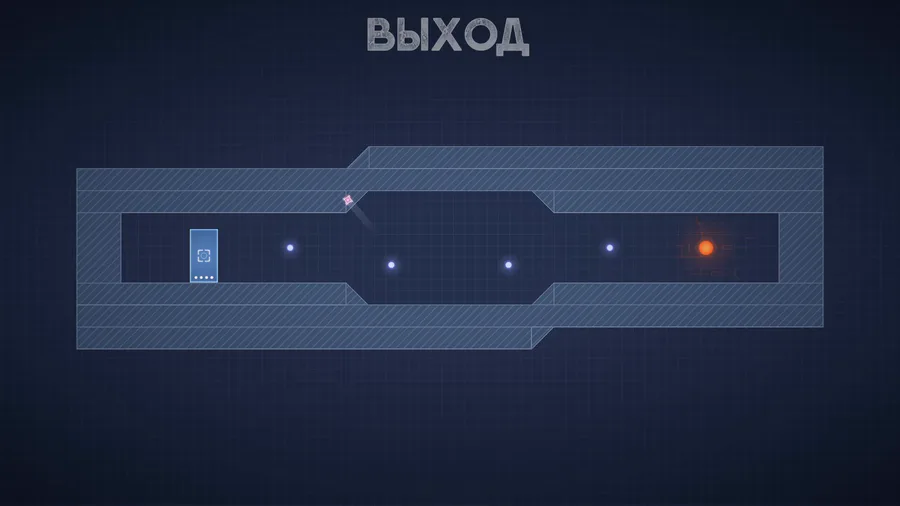
Everything to make it comfortable to jump | Level “Sort Station”
The fact is that even the levels from the main campaign of the game most likely will not cover the potential of its mechanics

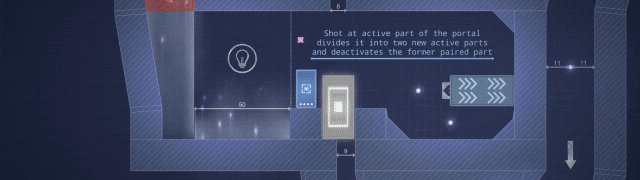
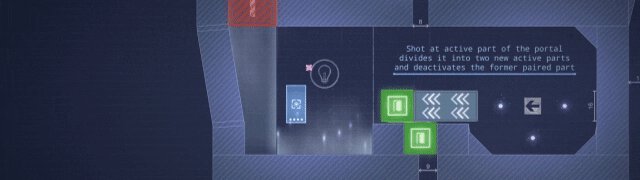
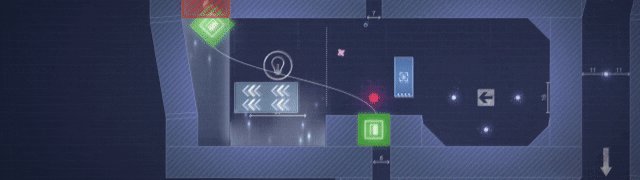
Portal block connects the cut halves | Level “Gutter”
For example, we will most likely add this idea, with a “colony” of blocks absorbing everything in its path, to the campaign

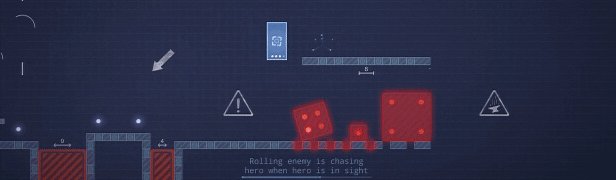
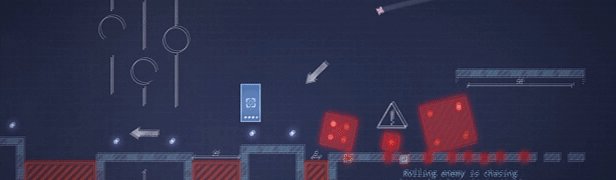
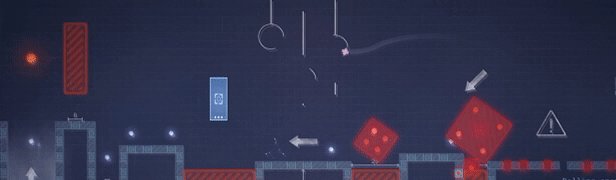
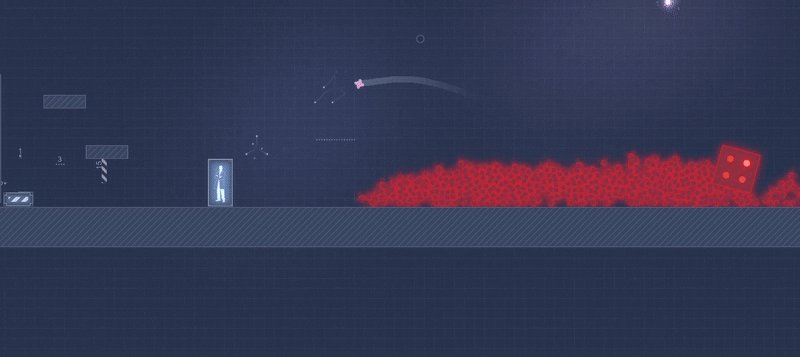
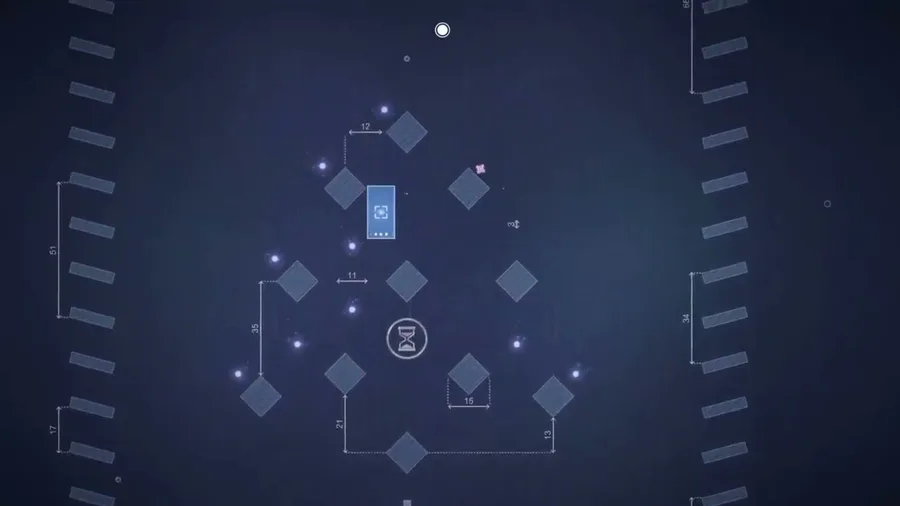
Rolling blocks turn other blocks into themselves | Level “Colony”
But maybe you have ideas for levels that are not yet in the game?

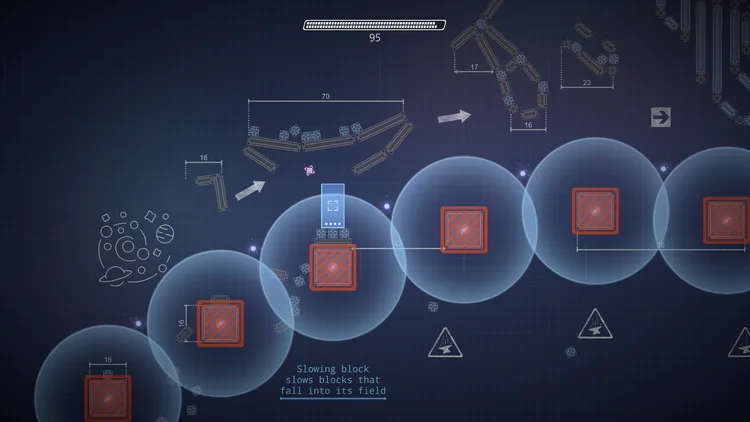
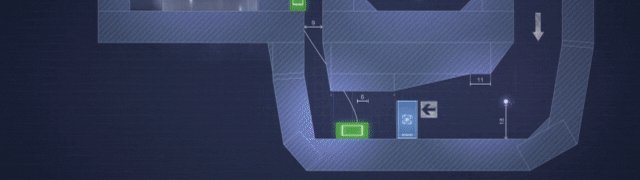
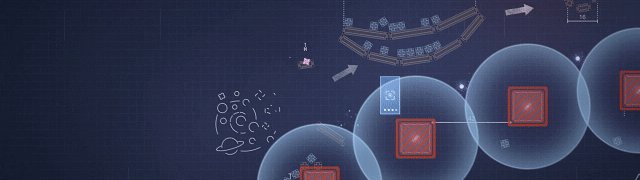
Gravity block slows down blocks in its field | Level “Milky Way”
Links












0 comments