Hey all ! In this devlog, I wanted to share with you the major but interesting conceptual/implementation problems I had to face while developing Chromatic in the first week.
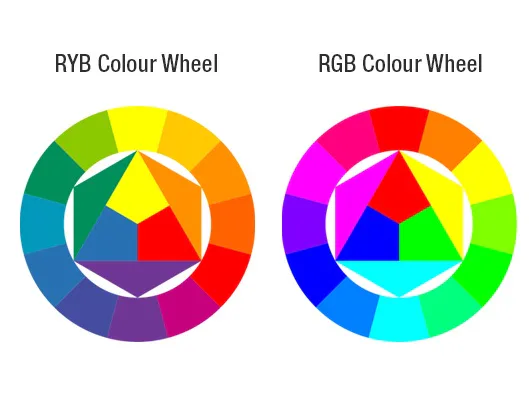
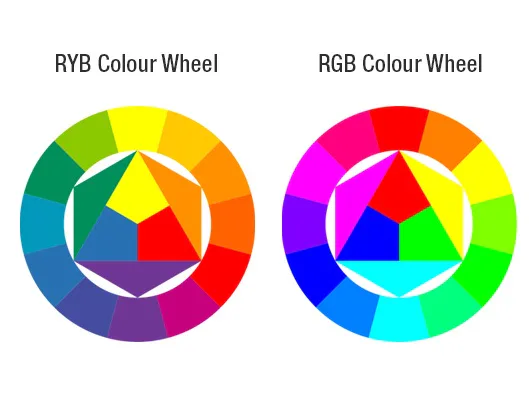
You all know now that this game is about colors and their relation to each other. If you didn’t, now you know ! But, let me introduce you to 2 different but lovely color universes. The RGB system used by computers and the RYB system, the most familiar to you if you are not a developer of course!
Let’s face it : when I realized that I wanted to make the colors important in the gameplay, I had to make choices. How many colors will there be and which system should I use ?

As you can see, RGB is an acronyme for Red, Green and Blue which represents the additive color system used to display everything you see now on any colored screen. It means that those 3 primary colors mixed together can produce any other secondary or tertiary color, like purple or yellow. Because light adds wavelenghts and intensity together (duh, physics stuff), the more color you blend together, the wither color you will get, because all colors mixed up together make a pure white in this system.
Beeing a developer for a certain amount of time, I knew perfectly this system, but what about the people who will play to my game ? The typical player don’t know anything about this color system because the color blending are very unintuitive : like red blended with green would give yellow ?! I rejected this choice because I wanted that everyone could understand easily the color associations.
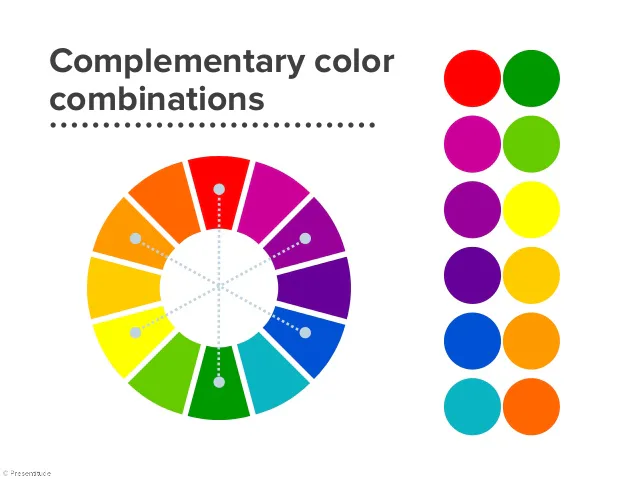
Wait, is Chromatic a game about color blending ? Yes and no. We have to dig deeper and see it exist sets of 2 colors that are called complementary colors aka opposite colors. What is defining an opposite color to another ? Let’s look again at the chromatic circles, if you take the RGB one, cyan is the complementary color of red because it’s located at the opposite segment on the circle.

Wait, I always thought that green was the opposite color to red ! What’s going on ? It’s because the color system we are used to look over in real life is NOT the RGB system by the RYB system !
Why do I say so ? Because, I’m sure that when you were younger, you played with paint (real paint not Paint software !) and tried to mix them up together. Sometimes you were amazed to get that famous Green by blending up green and yellow but sometimes, you were also totally disgusted of that ugly dark-brown result you got by mixing up your fresh green to the red ! Haha : you didn’t know it at that time (unless you were a genius) that the waste you just produced was in fact a mix of complementary colors ! Why is Green complementary to red ? Because remember RYB system is substractive, which means the more different colors you mix together (except white which isn’t a color), the darker color you will get. Because Green = Blue + Yellow is mixed with Red, you get the magic formula Yellow + Blue + Red = Dark ! All the 3 primary pigments are there ! So you know 2 colors are RYB complementary or nearly RYB complementary if the result of the blend is dark-brown.

As you can see, there are many complementary colors you can recognize because of your experience in the past. Do you know that some popular holidays color themes use complentary colors because they match together ? Think to Christmas (Red-Green) or Easter (Yellow-Purple).
All we concluded confirm even more the fact that RYB system is more intuitive than he RGB system for a general audience. So, I decided to choose to RYB color systems (with some brighter green tone variants to get a ) in the game, using 5 complementary pairs.

At this point, real problems started. By choosing the real life color systems over the computer color system, I was penalizing myselft alot because I couldn’t profit of the RGB built-in color system Unity has(like all game engine) ! For the display of the colors, it was quite easy because I don’t have to build my own RYB system to display for example purple because RGB (like RYB) supports every colors hopefully !
But, I needed a way to tell to the game how much a color was complementary to another, like : if I put organge and pink, how much hey are complementary on a 0-100% scale ? That was the hard part and I had to be really wise. First, I couldn’t use the Color class operation Unity supports because obviously it’s using the RGB color system.
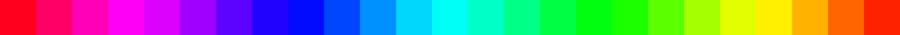
I discovered there was no built-in RYB system or function that could help me, so I had to think about using the handy Gradient class Unity provided. Yes, I had found the solution ! I had just to create a linear multicolor gradient fitting the RYB color system ! Heres what I imagined :

This is my custom linear gradient (that I unsmoothed to show the 10 colors) where all opposite colors are at a 5 offset difference. Each equal segment would represent an offset (0 to 100%) on it that I would set up in Unity and it will be very easy to deal with it. For example if an enemy has a 0.67 gradient offset (light blue), using a green laser (offset = 0.4) would get a difference of 0.27 and we know that complementary colors are placed at 0.5 offset of each other which represent a Complementary ratio of 54% so the 54% of the laser damage ! Wew !
The thing is that Unity Gradients only support 8 offsets at maximum… I had to make 2 separate gradients and change my code calculations to support all 10 colors.
What an adventure but it was really intersting to learn all this knowledge about Chromaticity and how challenging making an original game can be !
I hope you appreciated this insight of Chromatic development. Stay tuned for more colorful content !
-Marc











0 comments