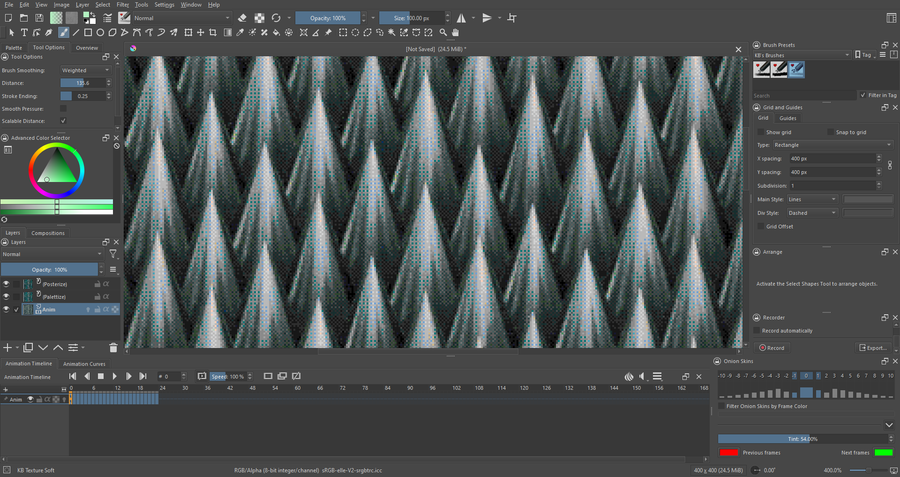
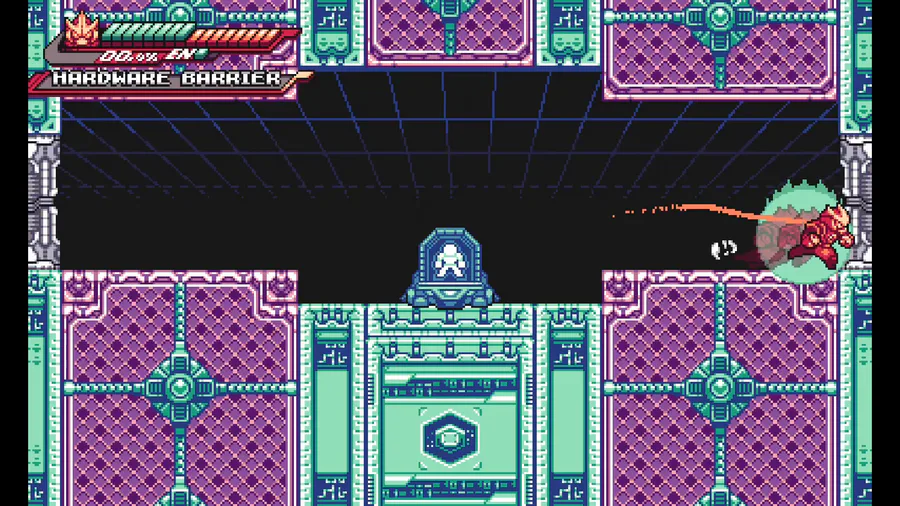
I created this background in Blender, exported the frame sequence, imported as animation into Krita for colour palette optimization (as seen above), exported the frame sequence, built the APNG using Ezgif, selected their optimization option, downloaded the resulting file, uploaded to Tinypng, and finally downloaded the resulting file again, which was <500kb and ready for use on Game Jolt. 
Extra tips for the palettize filter layer in Krita:
In the layer's options, I recommend staying with the default colour palette, or creating your own high spectrum + low colour count palette, turn on the dither option, and turn off the alpha option (this will keep semi-transparent pixels, but stop the filter from dithering their alpha levels, instead only dithering the colour information).
Hope this info helps some creators and others who wish to learn more about optimizing their animations.








































































13 comments