Over the past couple of days I’ve been working constantly on implementing little details into my upcoming game “DeadBase: Dead Basic”.

One of the most challenging and exciting things about this project, is the the fact that this is my first ever HTML5 game. It excites me to think people can play my game on a broad range of platforms that support JavaScript in their web browsers.
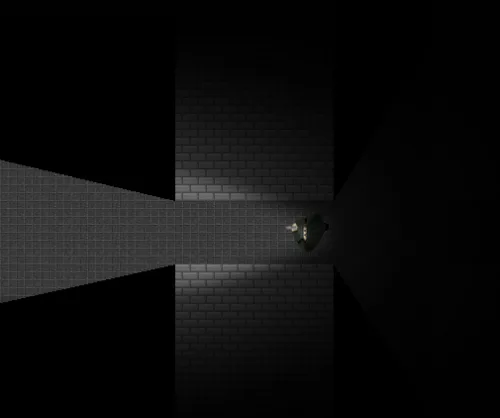
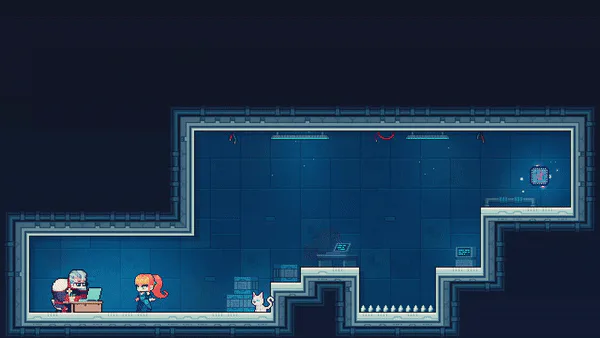
I’ve been focussing on graphical detail a fair bit over the past two days, I’ve successfully implemented real-time dynamic shadows/Line-of-Sight style.

DeadBase is to be a top-down-zombie-shooter, I coined the term “TDZS” to describe it.
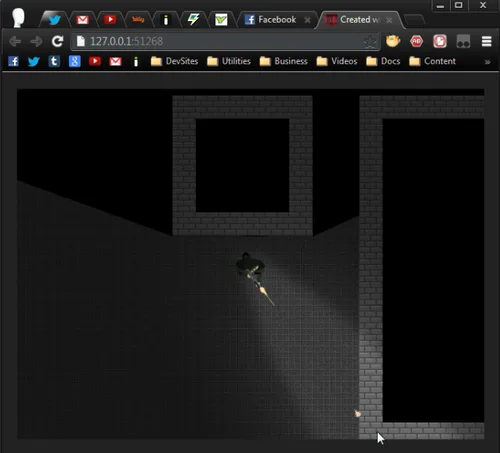
Here’s a sample image, proving it is running on HTML5 at the moment, because the screenshot is taken with Google Chrome:

Excited doesn’t cut it for describing how I feel about this particular project.
Previous projects like Achaos/Archaos:Umbra, and SysGrid: System Solar hit dead ends, due to lack of enthusiasm, loss of work and software issues.
The special thing about DeadBase is, it’s not a new project of mine.
I’ve actually made previous DeadBase alphas/test demos, way back when I sucked tenfold at coding and arting.
The original DeadBase was to have a pretty intense and cliché story stuck to it, but I want to get Dead Basic out fast.
So the gameplay of this one is essentially explore a randomised underground map, filled with locked doors, zombie soldiers, scattered items and destructible scenery.
Each level has an entry point and an exit point, which are also placed randomly, they could be next to each other or very far apart.
I’m hoping to throw in online score hosting achievements and a few other intensives to keep people surviving down there as long as possible. Once the player dies they’ll be given some scores and stats, and compete on a leader-board.
Lately it’s been all about getting the shadows right, implementing a few sound effects, making some basic particle effects and re-working some parts of the randomised map layout scripting, as well as fixing instance de-activation so the game doesn’t die trying to eat your processor. (which is even harder in a web page). Now everything is working as planned.
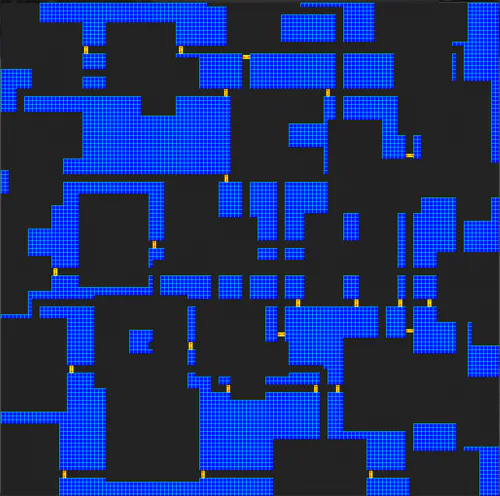
I’m incorporating my “DunGen - The Dungeon Generator” thingy I made about a week and a half ago into this, and it’s working like a charm.
In case you have no idea what that is, it outputs random dungeon maps, just like this:

Special shout out to @Derme302 ![]() on Twitter for giving me a superb boost of help with redundant wall removal code a few nights ago too.
on Twitter for giving me a superb boost of help with redundant wall removal code a few nights ago too.
I’m really smug and proud of my dynamic shadows I managed to throw in and get to work with HTML5.
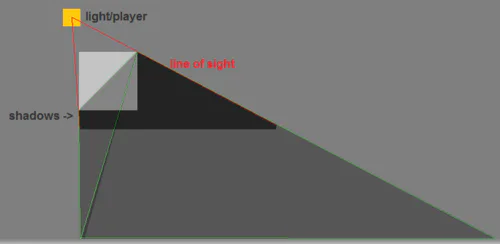
Here’s basically how I did it:

It grabs the vector points projected from the player outward as such, and plugs the six vertexes into the points for where 2 triangles are drawn.
A fair few people thought this was a clever trick I pulled off.
I might even release some source for it at some stage, depends.
The next thing I want to work on is probably basic enemy AI for the zeds, as well as arting them, I want some visual variety in there.
How they’ll avoid obstacles will be something to consider too, but probably won’t be too much of an issue considering the viewport is only 640*480.
Thanks for reading my walls of text.
I’ll be sure to keep people updated on DeadBase!










0 comments