Hello and welcome back! In the last 2 days we did a lot!
Parallax Mapping
As we want to add parallax mapping we started to code to bring support in our engine for this. What is parallax mapping? Normal Bump Mapping changes only the color of the surface so that it looks like it is bumpy. Parallax Mapping does also change the surface itself by change the texture coordinates depending on the view position of the player. This gives than the illusion that the texture has “depth”. We implemented now the basic algorithm but we still need to do bug fixing. So no screenshots yet!
Configuration Dialog
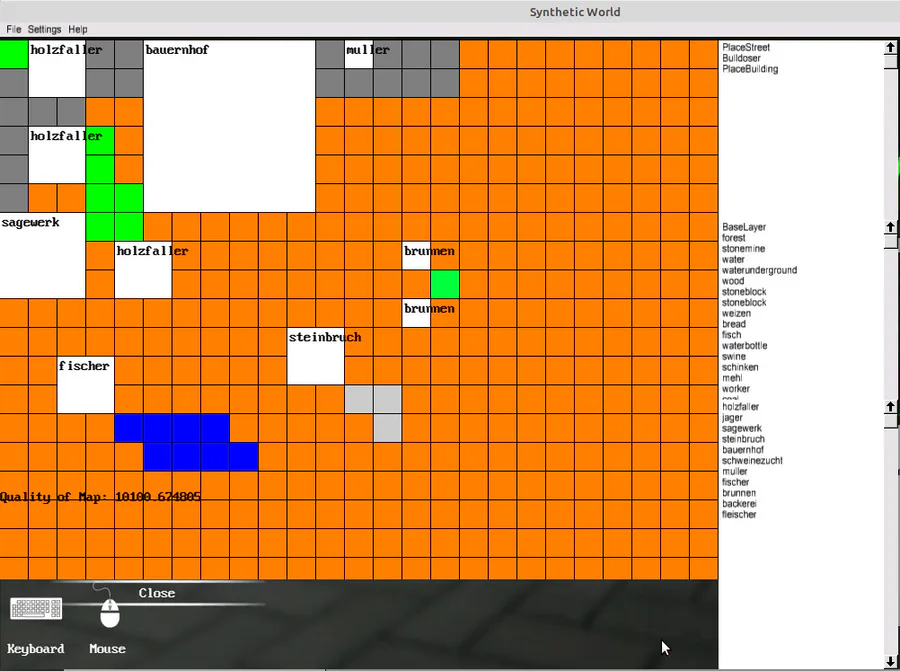
We want to add an in-game configuration dialog. This is because we want to create a MacOS version and as the combination of SDL and wxWidget which is used in the Windows version does not work well on MacOS we started to code a configuration dialog. Or more precisely we started to code a generator which will generate the configuration dialog for us! This is standard in most AAA games. So no big deal. Here is a screenshot of the dialog:
We are currently testing the different types of widgets. New is here the Hot Key Widget which will allow you to configure the keyboard settings.
This dialog was created by seven lines of code! We course have to add a lot of more. The system needs to know what to do when the settings are changed. Do we only need to set some basic variables or do we have to reset the engine or do we even have to restart the game!
Normal map for the plants
I didn’t liked the look of the plants. So I started to think. I wanted to give the player the impression that the plants are round and not flat. The trick with blurring the mask and then using this as the input of the normal map generator didn’t looked very well. I decide to create an algorithm which generates a realistical height map out of the plant texture. To achieve this I first defined a function which calculates the distance to the nearest transparent point for every pixel. The result for a tree texture is then the following:
This height map can then be used to simulate tree branches. What do we need for every pixel? We need the radius of the branch and the current height of the branch. The first can be extracted by raycasting in the height map to the nearest transparent point and then taking the maximum of all encountered pixels. Of course we have to go in both direction: In the direction to the nearest transparent point and the opposite direction (When I think about it the opposite direction only should also work). So we divide the current height of the pixel throught the radius of the branch. We get the local height of the branch. Then we put this into the equation for the circle x^2+y^2=1 and we have it. The result is then the following texture:
This looks better and more precisely compared to the old one:
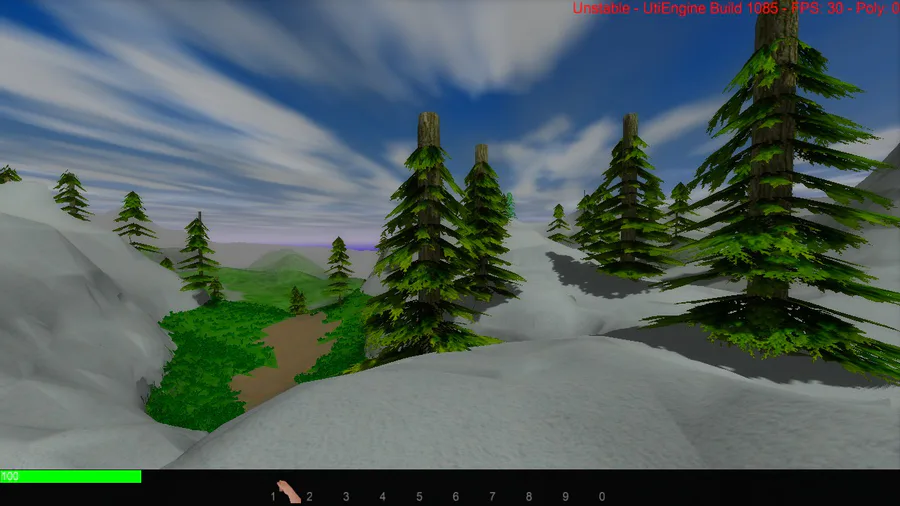
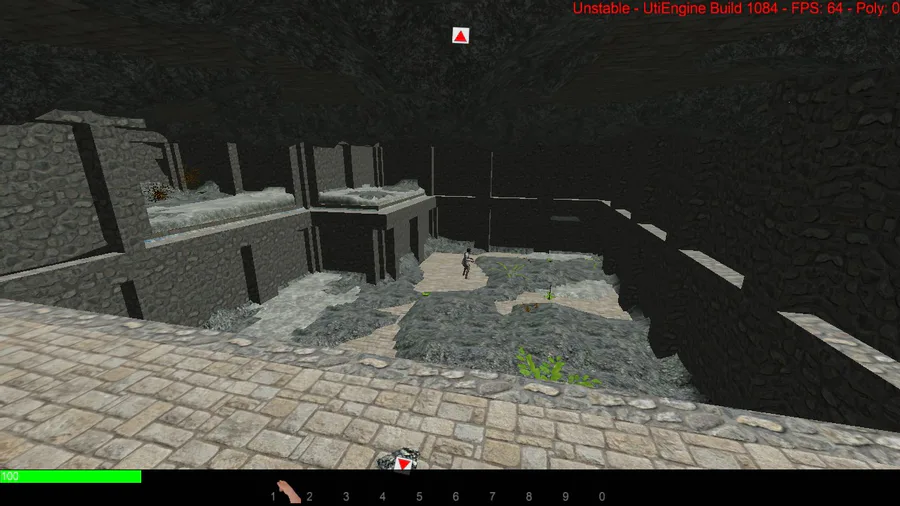
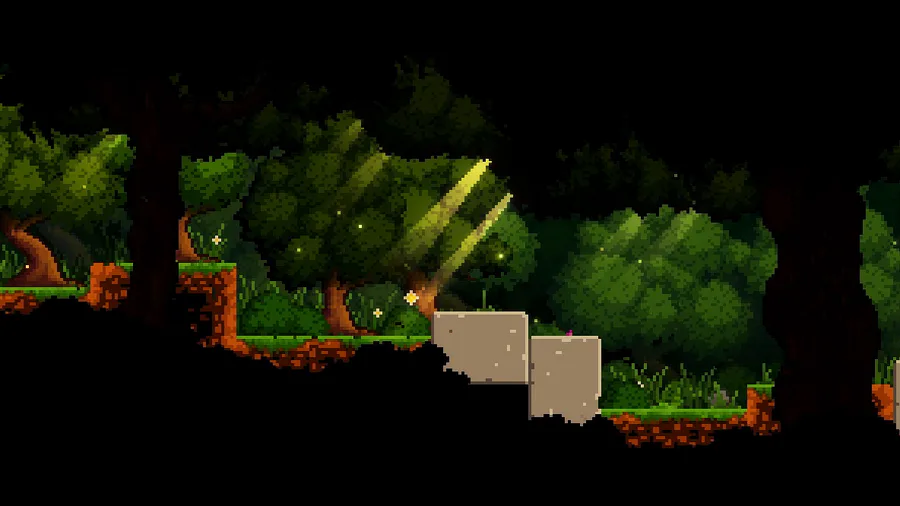
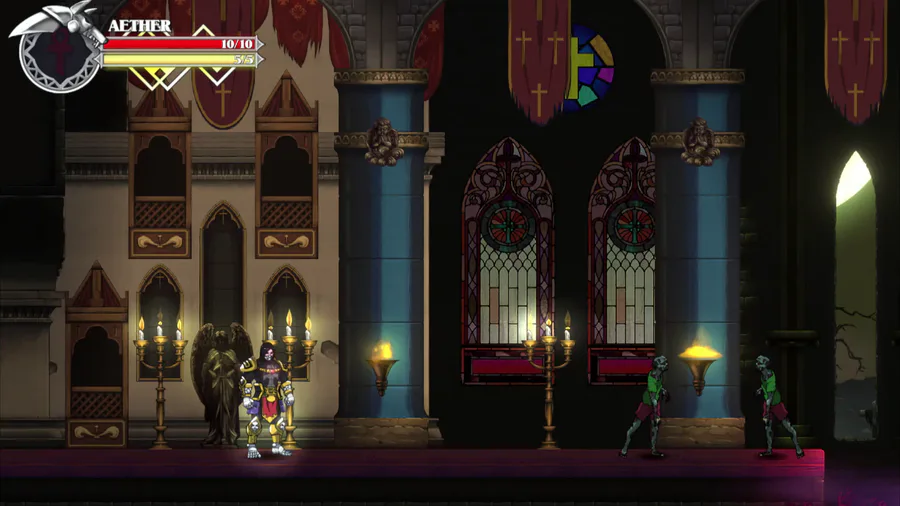
Here are also some in game screenshots:
So that’s it for today.

















0 comments