THIS TUTORIAL IS NOT FOR BEGINNERS, THIS EXPECTS YOU TO ALREADY HAVE SET UP BASIC WEBSOCKET COMMUNICATION WITH DISCORD'S "wss://gateway.discord.gg/?v=10" WEBSOCKET.
If you wish to do that, there's not really an outright tutorial for it, since I've heavily edited the only discord websocket godot Example I know of. which can be found here.

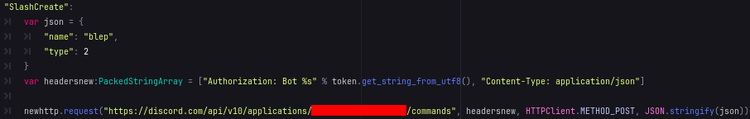
first we construct our json data.
var json = {
"name": "blep",
"type": 1
}
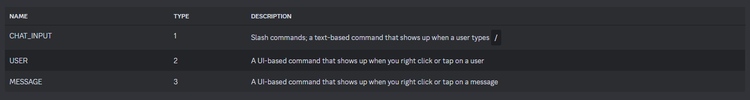
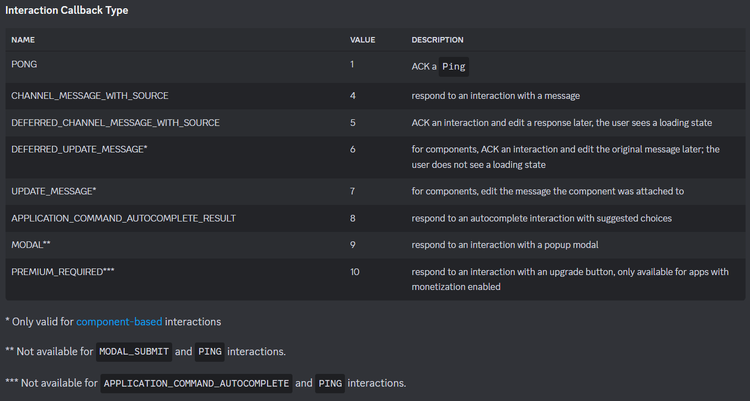
EDIT: HERE'S THE COMMAND TYPES:
EDIT: I previously had the type above set to "2", that's my mistake, It's supposed to be 1.

then we'll send a POST Request to
https://discord.com/api/v10/applications/BOTID/commands
with the headers
["Authorization: Bot YOURTOKEN", "Content-Type: application/json"]
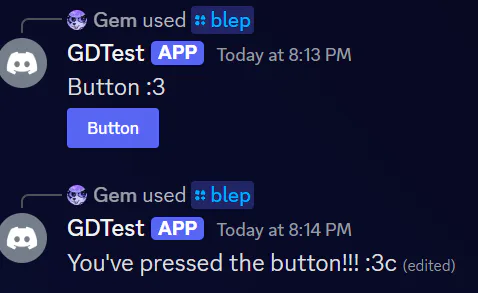
which creates a slash command named "blep".
also yeah I have my token in utf8 Incase I accidentally screenshare my token, the length of the ByteArray makes it Impossible to know the full token from just seeing the var, as it just ends up scrolling WAY off screen.
now that we've set this up, our WebSocket can receive "INTERACTION_CREATE" for the slash command.

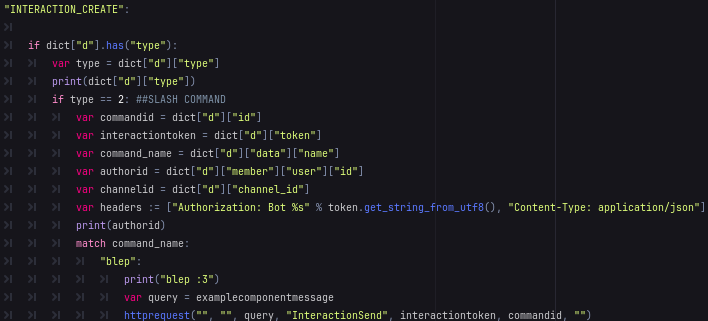
in our WebSocket op0 handler we check if dict["d"] has "type"
if it does, I print the type for debugging purposes and then check if the type is 2, I'm PRETTY sure type 2 is for handling Slash Commands, I could be wrong though, although I haven't met any Error with this yet.
anywho, there's alot of variables, I mainly have them Incase I want to do something more complex later on, but the only ones you really need are
var command_name = dict["d"]["data"]["name"]
var commandid = dict["d"]["type"]
var interactiontoken = dict["d"]["token"]
and the headers of course, for authorization.
after that we match the command_name.
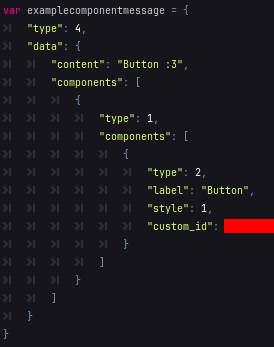
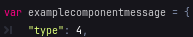
if command_name matches "blep" (which is our slash command) we create a var query = which contains this json structure.

I recommend putting your responses into a different file/script, else it will clutter really really quickly due to the length of these.
Type all the way at the top is a callback type to an Interaction, which for us; is our slash command.
Type 4 is to respond with a new message
Here's the other types you can have:

afterwards, we describe data with two fields
one for "content" which is going to contain the text the bot should respond with; "Button :3"
and components is everything that can popup underneath the message, where we describe a type.
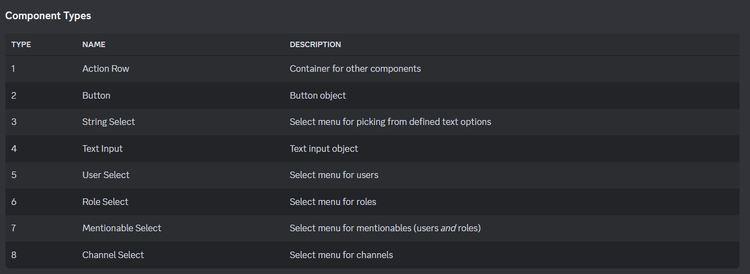
now type 1 is describes as "action row", here's the other types:

since Action Row is a container, everything within it is going to contain other types of Components, hence why next we type out ANOTHER components field and add:
"type": 2,
"label": "Button",
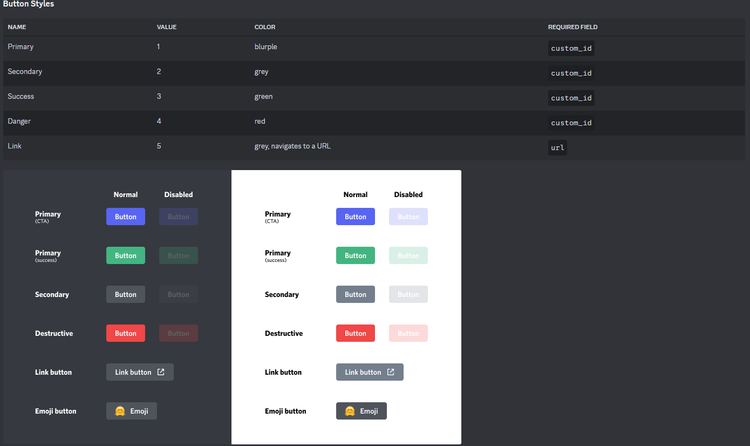
"style": 1,
"custom_id": "YOURCUSTOMID"
type 2 is a Button, which gives us access to "label", which describes what's going to be written within the Button.
styles are easy enough to explain, here's what discord gives to describe it:

after creating the response with the button, I call a function I made:
func httprequest(channelid, headers, query, intent, interact_token, interact_id, userid)
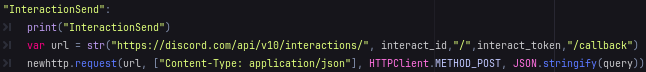
of course, since we don't currently need the channelid, headers <- (we create those in the function), and userid, we'll leave those fields as an empty string, and Insert "InteractionSend" as the intent.

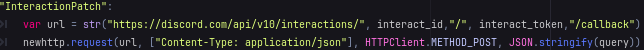
now we make the url in a var.
var url = str("https://discord.com/api/v10/interactions/", interact_id,"/",interact_token,"/callback")
we do NOT need to verify our bot token for this, as we have the Interact_Token to do that.
remember, since our content is of type 4

It will SEND a NEW message in the channel the slash command was executed in.
after we construct the URL, we simply send a POST request to the url with the headers ["Content-Type: application/json"]
and JSON.stringify the query (query being our var examplecomponentmessage)
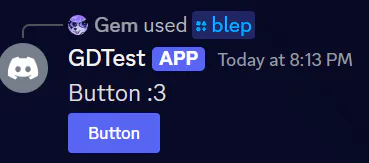
This creates the first response to the slash command:

now we want to know when the button has gotten clicked.
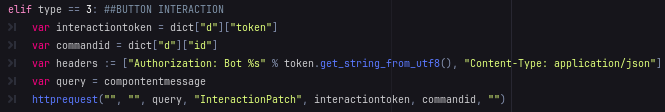
which is INTERACTION_CREATE type 3:
This one's a little simpler, especially with our new knowledge.

we again; get the Interaction Token via
dict["d"]["token"]
then we get our Command ID via
dict["d"]["id"]
and create our headers yet again for authorization,
["Authorization: Bot %s" % TOKEN, "Content-Type: application/json"]
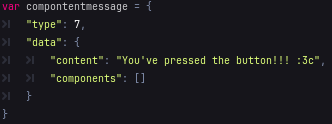
after that, we create and set query to componentmessage
var query = componentmessage
componentmessage is yet another Json Dictionary

type 7 being used to EDIT the message the button is on.

after this, we yet again call httprequest with the same fields as last time, except for this time we want to call "InteractionPatch" in our function, now you could technically use InteractionSend again, but I made it seperate so it's a little more readable for myself.

It inherently does the same as InteractionSend, sends a POST Request with the headers ["Content-Type: application/json"] and our query as the data.
and we're done! now you should have a Slash Command that sends a message with a button:

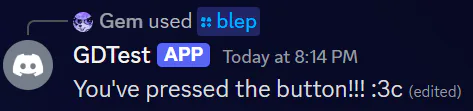
but upon the button being pressed, it edits the message into:















13 comments