Hi!
We are a team of two developers who made OMG for #dreamhackjam in 72 hours. This game development journey was a lot of fun. That is why we want to share with you how we developed OMG:
Please also play our game here and also vote for our game here.
THE IDEA

After some relaxing brainstorming we decided on making OMG. The theme of #dreamhackjam was Apocalypse. We first thought about some chaotic, apocalyptic arcade game with a lot of destruction but we ended up thinking about the Last Judgement which would take place after the apocalypse. We decided to make a game where you play god and choose if a soul has to go to heaven or to hell.
THE GAMEPLAY

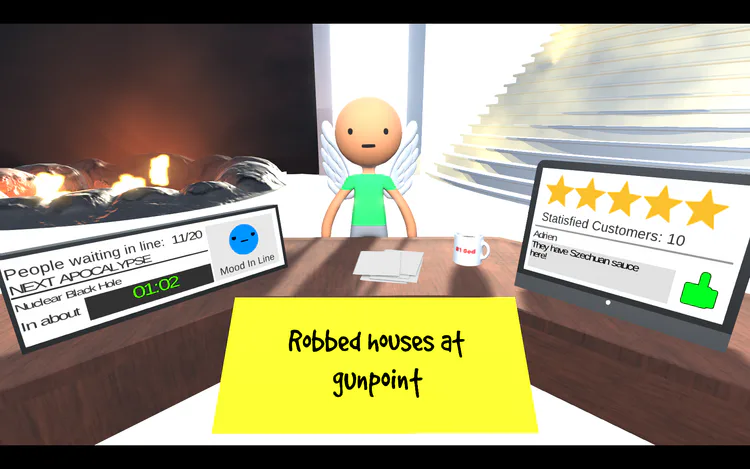
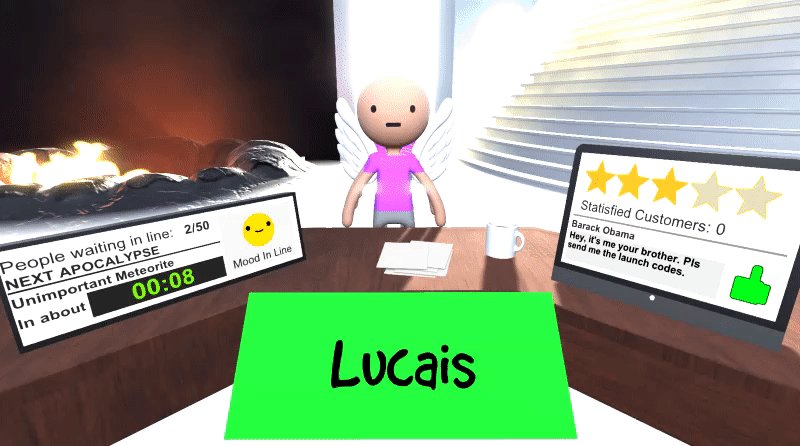
The gameplay logic was pretty simple and was developed relatively quickly. The player is presented with a set of cards which tell you about the sinner. If the dead soul was a good or bad person you have to send them to heaven or hell respectively. Some people are not that clear cut and you can decide freely where to send them. Therefore the gameplay content is pretty much text based. It was a lot of fun coming up with ideas for the descriptions on the cards.
Every dead soul was randomly generated (which made some very fun combinations possible). We made lists out of all the card descriptions and also made a list of random names for our humans and put them in the game.
THE VISUALS

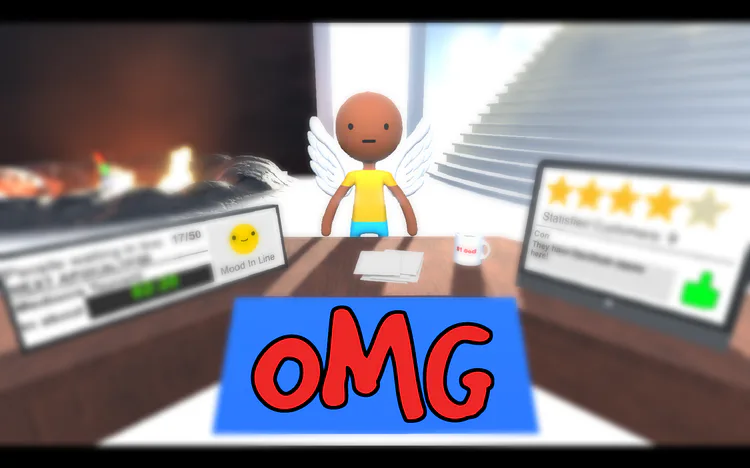
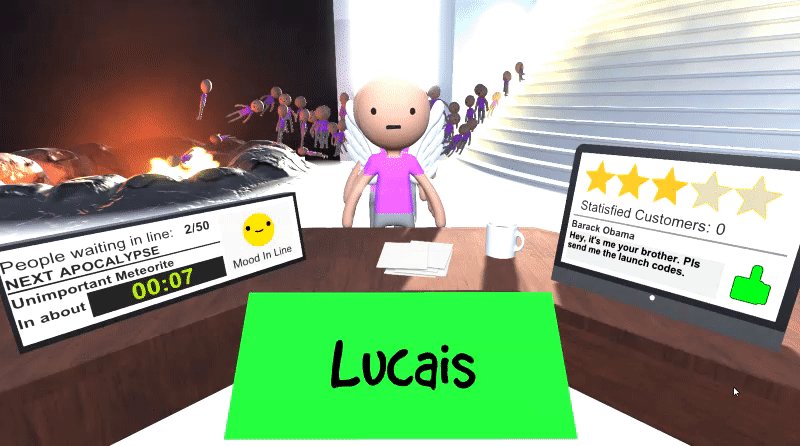
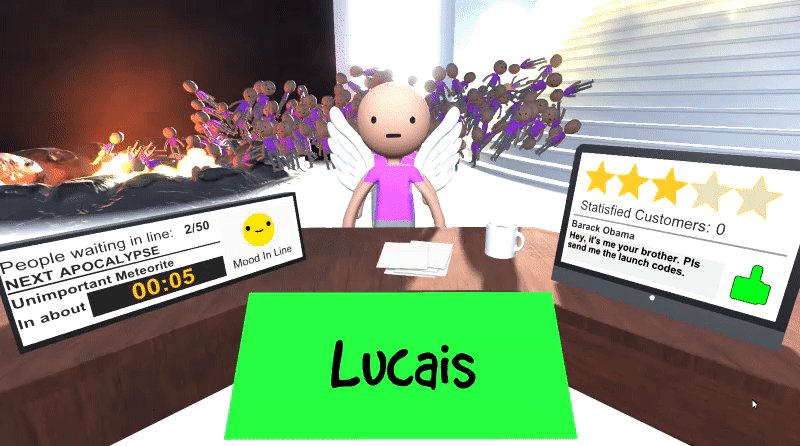
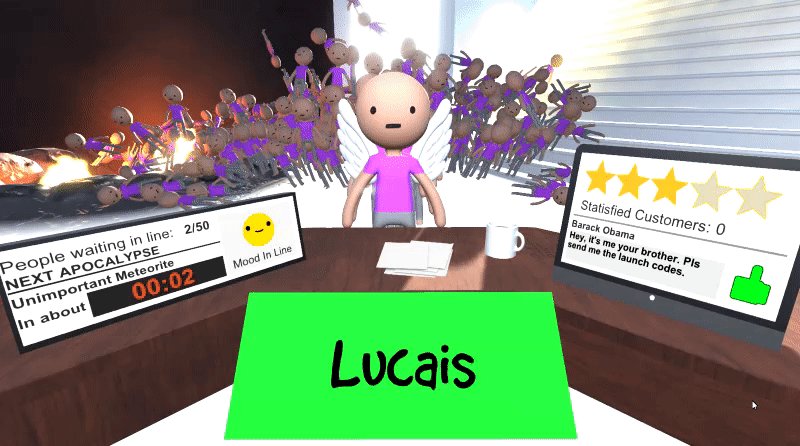
As our game is pretty much text based we wanted to improve it’s presentation. The game is played from “god’s perspective”. The player is sitting at god’s desk, while the dead souls stand in front of him, waiting for his judgement. The camera is completely static so we had a lot of room for visual tricks (it also helped a lot with the scope of the project). The humans are randomly generated. Their skin color and the colors of their clothes are also randomly generated using color gradients. The wings of the humans were modeled using the wings from Mario as reference. We also wanted to include random accessories (like hats, glasses, etc.) and different faces but we sadly had not enough time left for this.
The models for the stairway to heaven and the gate to hell were enhanced by some very simple but effective particle effects. The stairway to heaven has a heavenly glow which is a plane that is laid on the stairs with a material that has it’s blending set to “Additive” and a moving texture. It is then animated by linking animation curves to its shader attributes via script. The gate to hell is a rock crater model with a fire particle effect (with a very high emission value set in the material). We used a sprite sheet for the effect animation.
THE PROGRAMMING

This game has some pretty simple mechanics slumbering down at it’s core. Similar to a snowball effect, the more time we had left to create things the more complicated systems joined the simple core mechanic. Our main approach to problems was very time focused,
so we ended up making tons of small specific scripts that could’ve easily boiled down to a handful of more complicated ones. Interestingly enough everything, except of the card cycling and “judging” based on the cards attributes, is just there for better visual representation and polish. Basically, the game was already playable on day one but it only included the cards and the text on them - you got feedback about your score and lives via console logs.
We also made a simple online leaderboard system. We coded it with Node.js and used MongoDB as a database and Heroku as a web platform.
THE AUDIO
Sadly we didn’t have enough time for audio. The game is completely silent. But we eventually released a postjam version including audio, bugfixes and better gameplay pacing!
Hopefully you like our post and please enjoy our game!










4 comments