Here’s what I’m guessing will be one of the last devlogs before the game releases! I forgot if I wrote about this last time, but my goal is to finish the game by the end of the year, allowing me to polish and release it early next year.
So here’s my progress!
Widescreen
The default resolution of Mobility used to be 512x384. That’s a strange setting, and I’m not really sure why I originally chose it. I finally got around to changing it to 640 x 360.
This caused a bunch of issues— for example, you could see some areas of the overworld rooms not being tiled because they weren’t supposed to be seen before. UI elements that weren’t anchored correctly were now misplaced, as well. Luckily, these problems were both quite easy to fix, and now, Mobility has pixel perfect scaling when set to full screen on a 1920x1080 monitor.

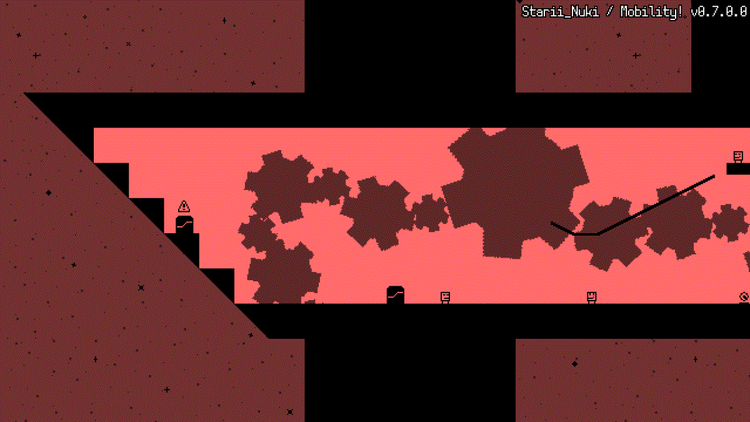
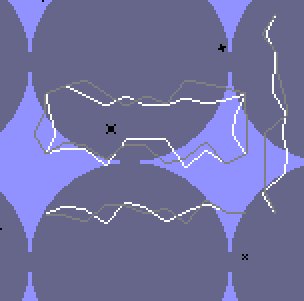
Especially very horizontal rooms like this one on the Starii now look quite nice.
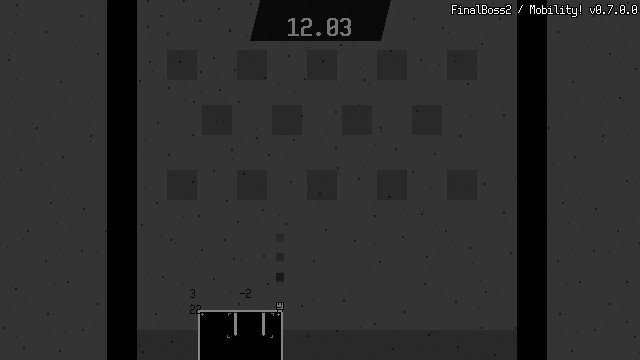
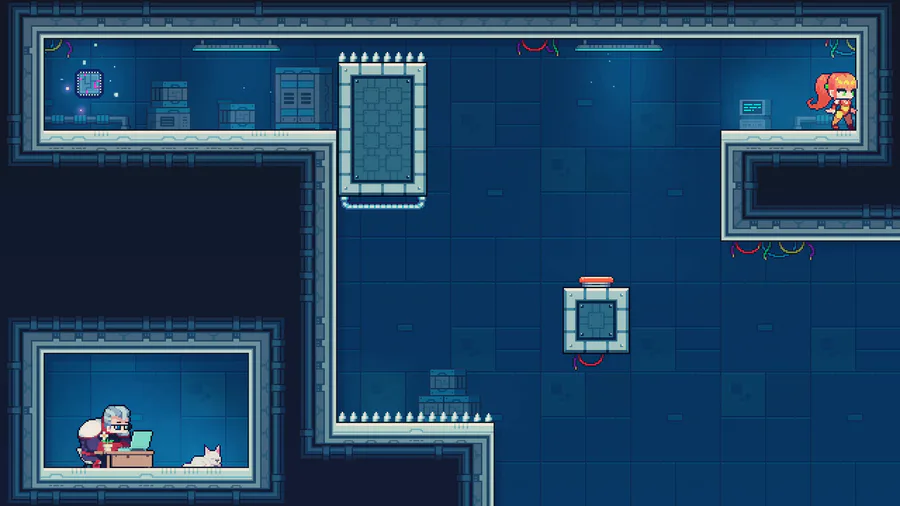
The final boss
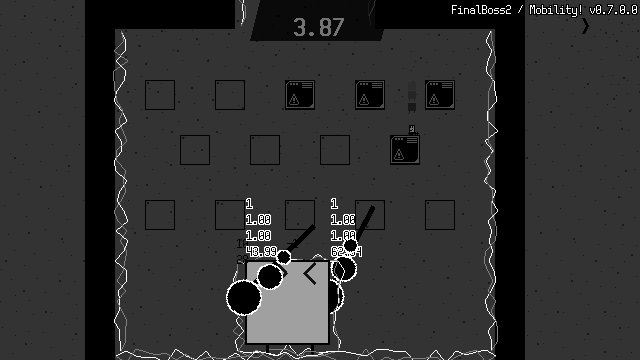
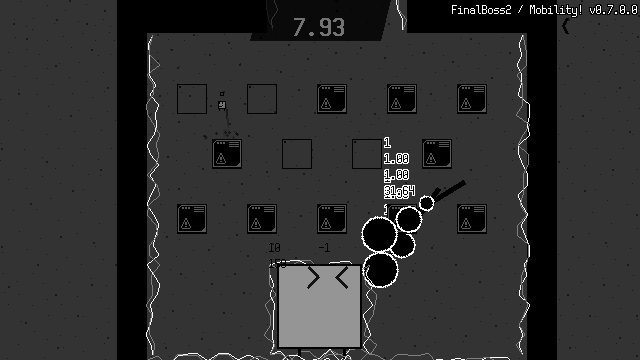
As I predicted, it took a long time to get this baby to work. But it’s almost there. And I do think it was worth my time to build it.
The boss now has a shield, which can only be de-activated when the player activates all blocks. So now it’s more like a normal, though slightly longer level, but this works pretty well.

I’m still putting in the final touches, but I’m really happy with it so far. While the boss is quite easy on some difficulty levels, I’m also considering building in a function to skip the boss for people who don’t or can’t deal with the boss, and allow them to see the ending as well.
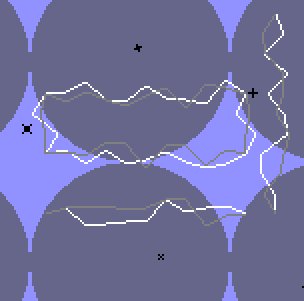
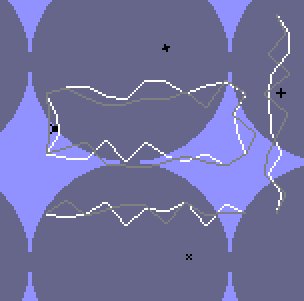
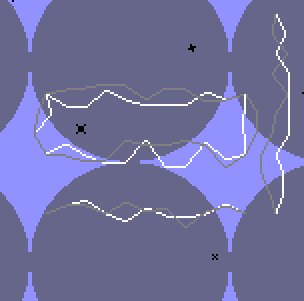
Also check out the thunder effect on the boss shield and arena borders, which I’m generating entirely from code:

OpenDyslexic
Something I’ve wanted to do for quite some time was to integrate OpenDyslexic as font for the dialog boxes in Mobility. I already had a system where you could set the dialog font, so I just had to download OpenDyslexic, install it, add the font in Game Maker, add it to my font selector, and list it in the credits. It was a really easy inclusion that I hope some players will benefit from.

This particular character will tell you about your statistics at the end of the game. I’m super interested in seeing what kind of stats people get at the end of the game!
Wrapping up
I’m currently working on my very final task list with features that will need to be in at the release of the game. Huge remaining tasks are programming in the game’s ending, finishing the final boss, adding a save system, polishing the game, bug testing, and making a trailer for the game’s release. I’ve decided not to do leaderboards at the moment, since it would take me a lot more time to ensure these work and replays can also be uploaded and played back. Let’s see if I can get most of that done by the end of the year. Thanks for reading!










0 comments