Before we begin, a quick explanation of what's happening:
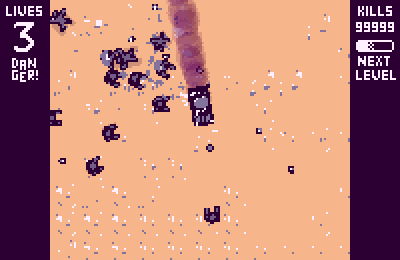
As the car distances itself from the base (the gray building at the center of the gif), the camera zooms out, to keep the base always on screen.
When the car drives back towards the base, the camera zooms in again, up to a certain point.
So -- How can we do something like this easily using Construct?
(Although this is a Construct-specific tutorial, the same principle applies to all game engines which have a camera or other similar component. If you're using another engine, you can try it!)
Layout Scale
In Construct, everything that we see on the screen happens inside a layout. A layout is like a screen or, to use jargon similar to the one used in engines such as Unity, a scene.
All layouts have a variable called Scale. The layout scale controls how small or big a layout will be shown when this scene is rendered on the screen.

When the scale is 1, the layout is drawn at a 1:1 scale. When this number is bigger than 1, the layout's pixels become bigger by that factor. For instance, if you set the scale to 2, the layout will be drawn twice as big, so it will look like you're two times closer. On the other hand, if this scale is between 0 and 1, the layout becomes "smaller" when rendered by that factor. If you set the scale to 0.25, everything on the layout will appear 4 times smaller (1/4 = 0.25).
Calculating the Scale
Since we want to zoom in or out dynamically, according to the distance between two objects, we'll need to create a Construct event.
For this event's condition, we'll want to use the Every Tick condition, which is the same to say that we'll do the event's actions every frame.
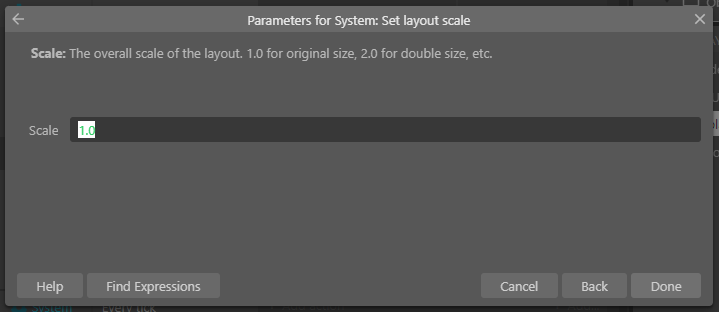
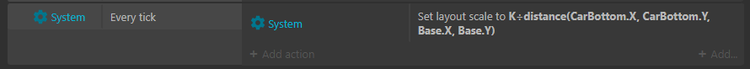
For the action, we'll use the action shown above, the System > Set layout scale action:

When writing the expression for scale value, we'll use what we've established above. The bigger the distance between two objects, the closer to zero we want this number to be.
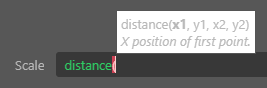
Thankfully, there's a built-in Construct function for that. The distance function:

The distance function calculates the Euclidean distance between two points (x1, y1) and (x2, y2):

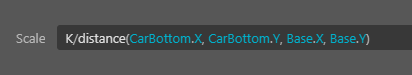
However, since we want the scale to be inversely proportional to the distance, we need to write our formula like this:

Because I want to calculate the distance between the CarBottom and the Base objects, I put their coordinates as the function's parameters.
K, on the other hand, is a Global Variable that will define how fast or slow the camera zooms out and in. If you make K = 1000, when the Car and the Base are 1000 pixels away from each other, the scale will be 1.0 (1000/1000). When they're 2000 pixels away from each other, the scale will be 0.5 (1000/2000), showing everything at half their size.
This is how the event should look like in your Event Sheet:

Min Scale
If we create the K global variable, assign it a value, and test the event we created above, we might experience an unintended side effect. If K = 1000, when the Car really close to the base, the scale can become really big. We might want to cap how big this scale gets.
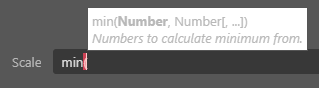
One common way to control this is to say that the scale might never go over the regular 1.0 value (the 1:1 layout scale). It's simple to do that using another Construct built-in function, min. The min function simply returns the smallest of a list of values:

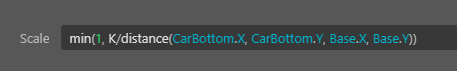
If we change our Set Layout Scale action to use the following expression...

...what we're saying is: "Construct, use the K/distance formula if the resulting value is smaller than 1. Otherwise, use 1."
This guarantees us that the camera will never come "too close" to the car. We can even use values other than 1, if we want the layout to be naturally zoomed out when the game is playing.
Well... that's it, folks!
If you try this, please let me know if it worked and let me see the results! I love knowing that my tutorials and tips or whatever helped you all :)
Cheers!






































11 comments