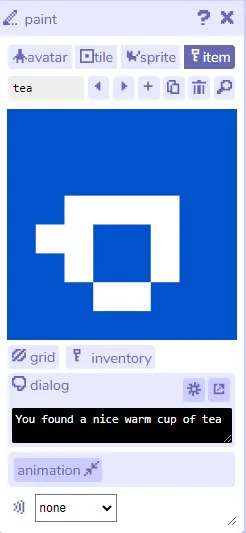
Step 1- Make an item

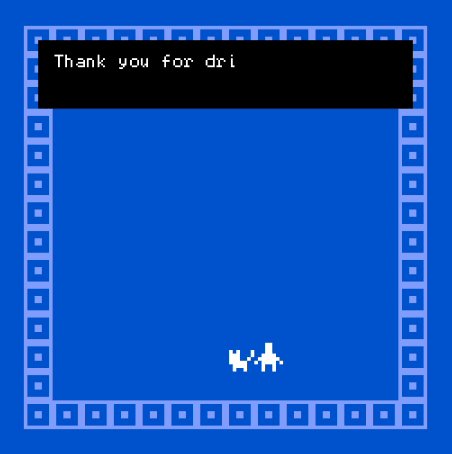
Dialogue or not, it doesn't really matter
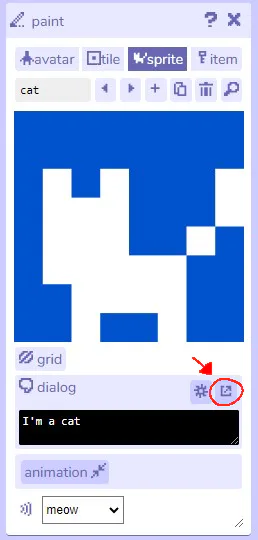
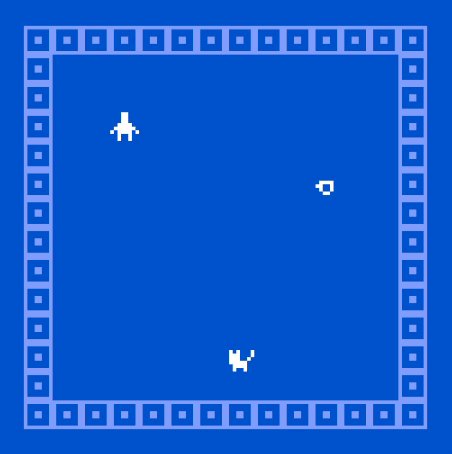
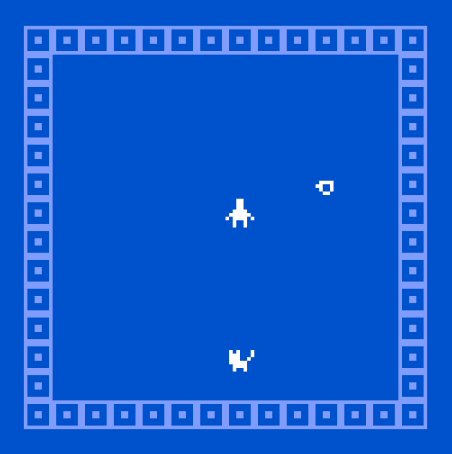
Step 2- Make a sprite

Step 3- Press the 'open in dialogue editor' button

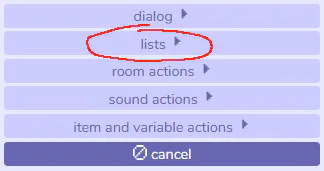
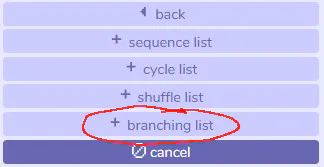
Step 4- Add a branching list




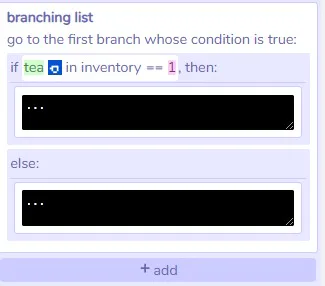
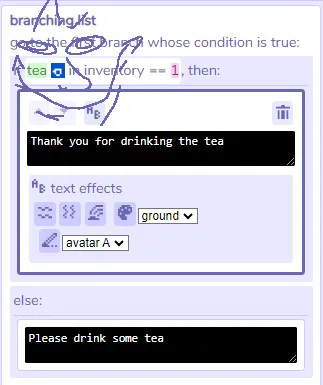
Step 5- Fill out your branching list

(The below image is an example-- I did not change my code)

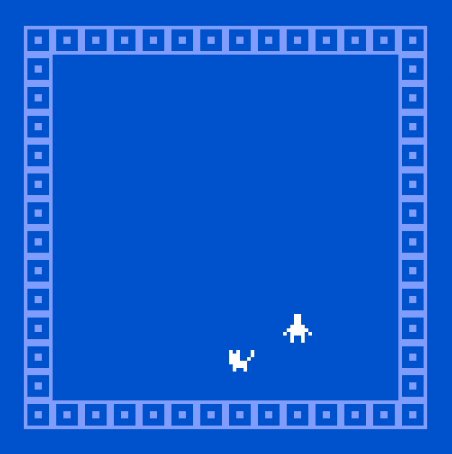
Congratulation! You now have a working conditional in your Bitsy game!













0 comments