Howdy!
We've got some exciting updates for this month's progress report!
In addition to covering our recent developments for Starlight Isles, we've also got some brand new content to show off--including our very first Starlight Isles Preview Video! Hopefully, you'll all like what we have in store for you.
Let's start!
Progress Updates
We're happy to report that Stardust Woods is nearing functional completion!
Now, this does NOT mean that it's nearly finished. What it does mean is that, for all intents and purposes, Stardust Woods is almost ready to be played from start to finish--albeit missing various bits of dialogue (including per-route variations and reset-specific dialogue), assets, monster attacks, easter eggs, and a great deal of polishing.
For battles that haven't had dialogue written yet, we've been working on finalizing their ACT trees / SPARE methods. That way, they're still fully playable within the game, and all we'd have to do is put the finished writing in later.
Once Stardust Woods is in a (functionally) fully-playable state, we plan to start working on Koffin Keep, and then Starstruck Village. Once we feel that those areas are complete, and Starlight Isles as a whole is to our liking, we'll end up proceeding with work on Crystal Springs.
As for some general updates:
Script writing for Stardust Woods
We've been making headway with the overall script for the area--fleshing out certain sections that needed more attention, and moving forward with later content.
Battle Writing
All random encounter enemies' dialogue, flavor text, and ACT trees/SPARE methods are complete!
We've been making progress with various minibosses, finishing up the most important bits for some, and figuring out the ACT trees/SPARE methods for others. This includes per-route variations.
Adding Rooms
We've added some new rooms between existing ones to help with the pacing of the area, including some new worldbuilding details.
Enemies & Monster Attacks
All random encounter enemies have been added in-game, along with their complete ACT trees and SPARE methods. This also includes some specific per-route variations.
We have attack assets for two minibosses complete, in varying stages of in-game implementation. We're also getting work done for random encounter monsters' attacks, with those for Beenard being completed and added in-game!
Soundtrack Updates
We currently have 14 tracks completed out of a planned 25! (We accidentally miscounted before, and then added two. The demo tracks count, don't they?)
There's also ~3 tracks nearing completion, and 7 others ranging from early concepts to not yet started.
The Art of Stardust Woods
When developing an area, it's important that we first establish an identity. This can include a lot of different things--visuals, sounds, music, tone, and more.
We want to make sure that we can figure out how a specific area will look, sound, and feel.
During the process of establishing the visual identity for Stardust Woods, we asked one of our artists, NetherHeartz, to create some concept art.
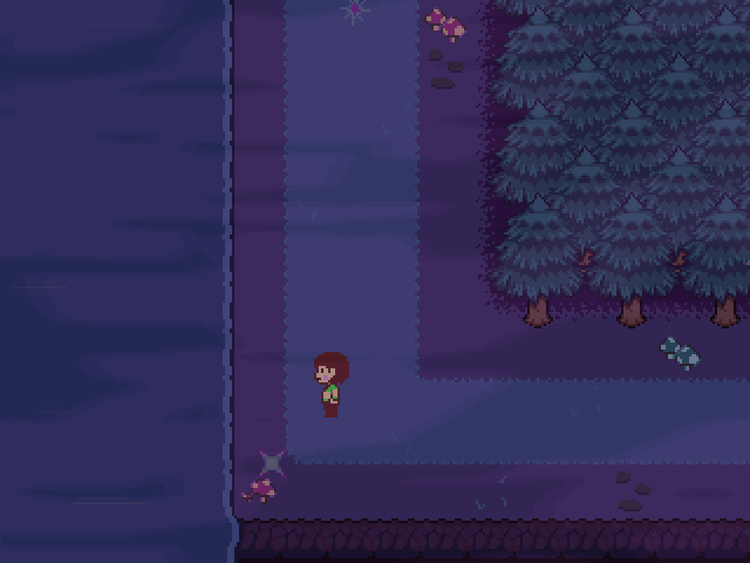
His work reflects the "mysterious, otherworldly, magical forest" feeling that we wanted to go for--an unnatural blue color for the grass, mysterious pink mist, and sparkling dust from the crystals on the caverns' ceiling. Through this, we started to get a feel for the area!

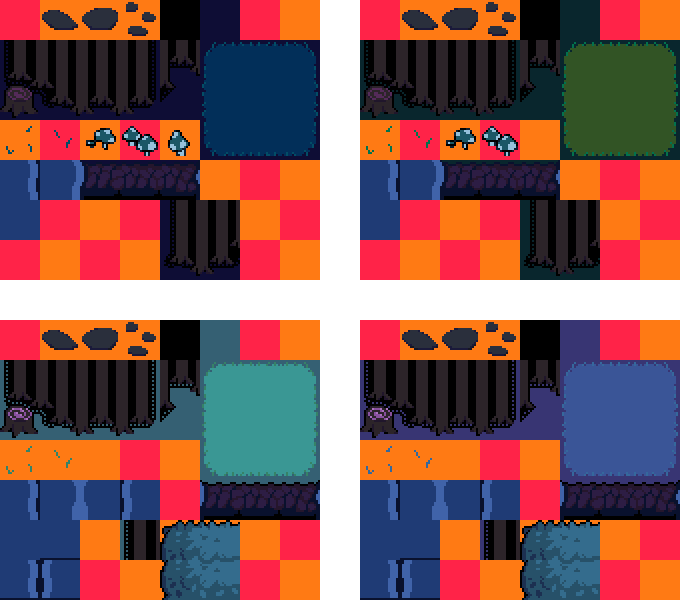
Expanding upon this concept, we began creating tiles (20x20 px) for the area, to be used for creating the environment art in-game. This included experimenting with the colors--at first, we took the colors from NetherHeartz's concept art, before experimenting with greener values to distinguish this area's color palette more from Ruined Home.
We ended up deciding to go for a blue/purple color palette which distinguished itself from Ruined Home's colors on its own, and along with the pink mist of the area--which provides reddish/purple hues in certain areas.

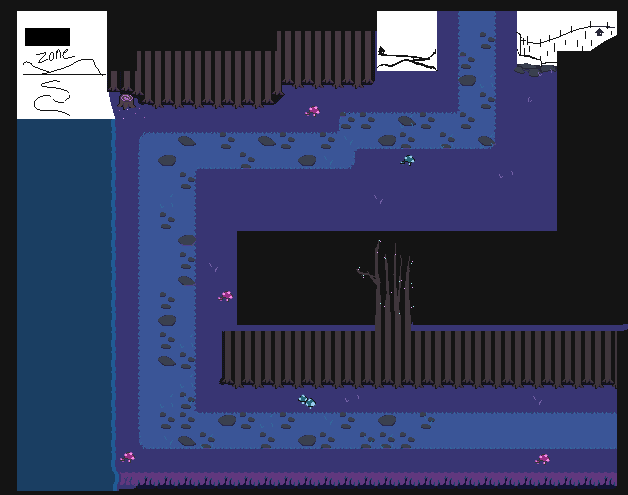
You may recognize this room from the demo! Here's our initial layout for it, which made use of then-unfinished and placeholder assets

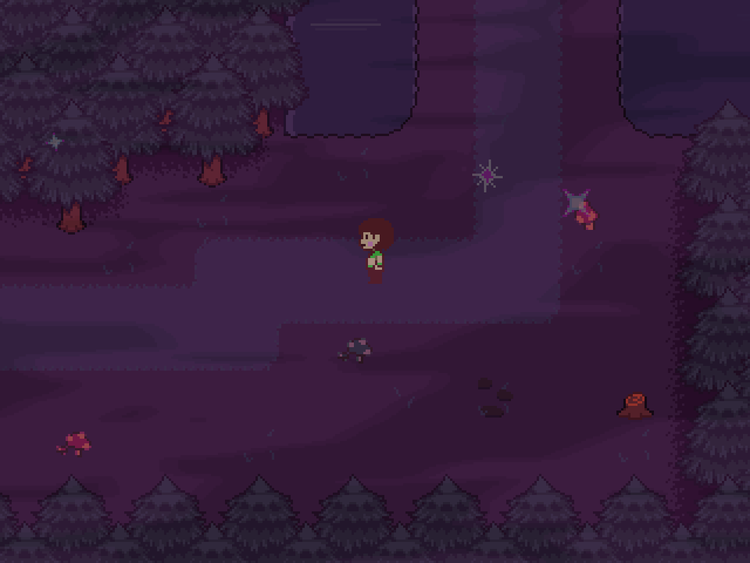
NetherHeartz ended up adjusting the colors to make the room more visually interesting--including mushrooms which contrasted more against the surroundings!



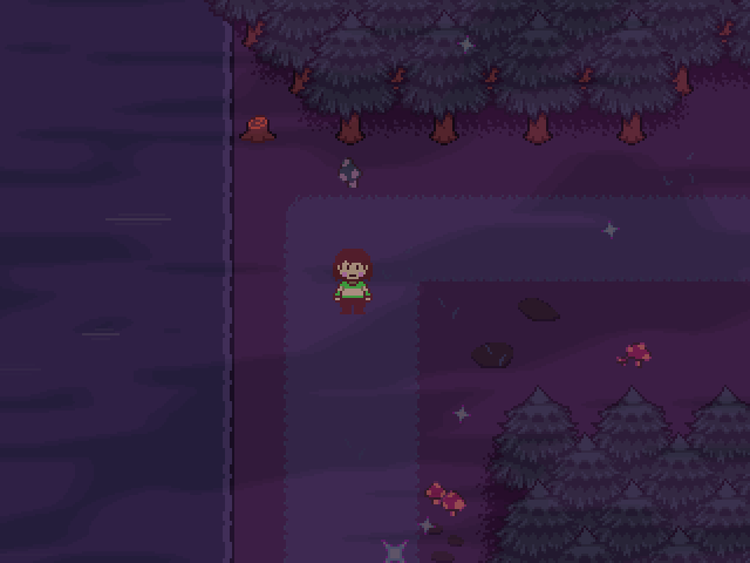
Through refinements and polishing, this is what we ended up with for this room!
Something neat we've included for Stardust Woods is a color gradient effect, which pairs with the mist overlay to create vibrant colors and enhance the atmosphere of the area.
Larger Than Life
In the spirit of the "long talking segments" that we started with our May 2021 devlog, then continued with our June 2021 devlog, here's yet another!
While we've been working on Stardust Woods, the first of three sub-locations for Starlight Isles, one of the things we've been working on is making the area feel larger than it may be. Establishing the size of an area is important to worldbuilding, especially for those loosely based on Undertale's locations.
When we design areas, it's important for us to consider their length (rooms-wise), pacing (content-wise), and size (how big they feel to the player.)
Since the area's length is directly related to its pacing, there's a lot we have to consider there. For one, we need to make sure that every room has a purpose, and that we only add rooms when absolutely needed. An issue that Undertale's Ruins had, which carried over into TS!Underswap's Ruined Home--potentially exacerbated by the inclusion of the Puzzle Gauntlet--is how enemy encounters were intertwined with puzzle rooms. Here, the player is constantly being presented with puzzles and battles, without many breaks; while we tried to make Ruined Home a bit more exciting than Undertale's Ruins, there's no denying that issue carries over.

For Stardust Woods, though, we've drawn inspiration from how Snowdin solved this problem by mostly separating puzzles from encounters. Here, we have different categories for rooms, including: "Puzzle," "Explore," "Encounter," "Fight," "Chase," and "Rest." These are all pretty self-explanatory--we have dedicated rooms for puzzles, exploring (this is where random encounters go), encounters / cutscenes with key characters, miniboss / boss fights, chase segments, and SAVE point rest areas. By spreading out content in this way, we can ensure the player isn't being overwhelmed.

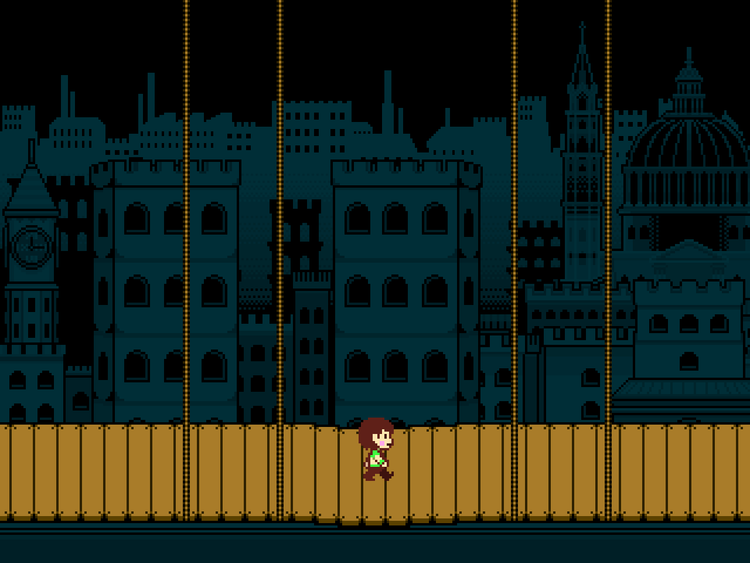
This ties right into how large the area feels to the player. With Ruined Home, we were mostly confined to brick-lined corridors. Because of this, we not only incorporated various visual elements to make rooms less monotonous (different brick types, vines and flowers, etc.), but we also decided to add the Sewer and The City of Old as subsections. While the Sewer was a much shorter area, it served its purpose as an introduction to the Deltarune-inspired overworld dodging mechanics. The City of Old was an incredibly large area, but was actually made up of nine rooms of varying sizes, both interior and exterior--not to mention how we made it feel even larger through the pre-sewer background parallax. All of this allowed us to give Ruined Home its own identity independent from Undertale's Ruins, and establish its place in the world of TS!Underswap.
With Stardust Woods, though, we're dealing with an entire forest. We have much more room to work with when it comes to this area alone--and that's not even taking into account the other two subsections of Starlight Isles, Koffin Keep and Starstruck Village (neither of which will be as large as Stardust Woods, and especially not The City of Old).
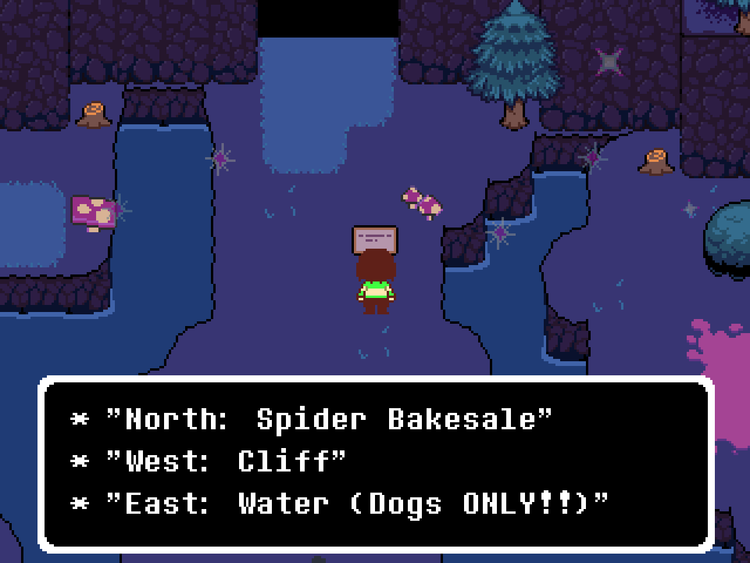
Drawing inspiration from Undertale's Snowdin--which has multiple rooms that branch off into brief side-areas with items, character interactions, and worldbuilding details--we've decided to create the illusion of a larger area by using large "explore" rooms which branch off into multiple smaller side areas. Essentially, we're taking that exploration element from Snowdin and cranking it up, though not too much--it'll still be easy to traverse the main path without getting lost nor distracted, with each side area being pretty small. An example of this from earlier is the small room dedicated to the Spider Scouts Bake Sale!
By using larger "explore" rooms connected to various smaller rooms, we're able to make Stardust Woods feel pretty extensive without making an entire labyrinth of trees.

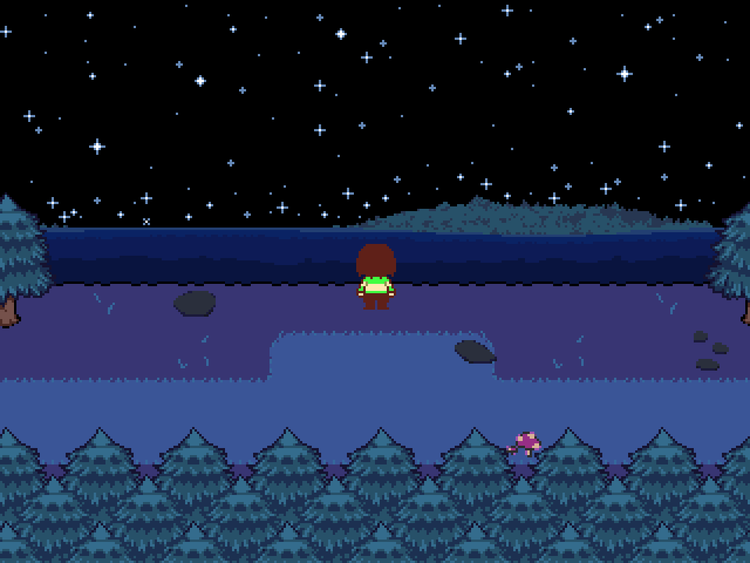
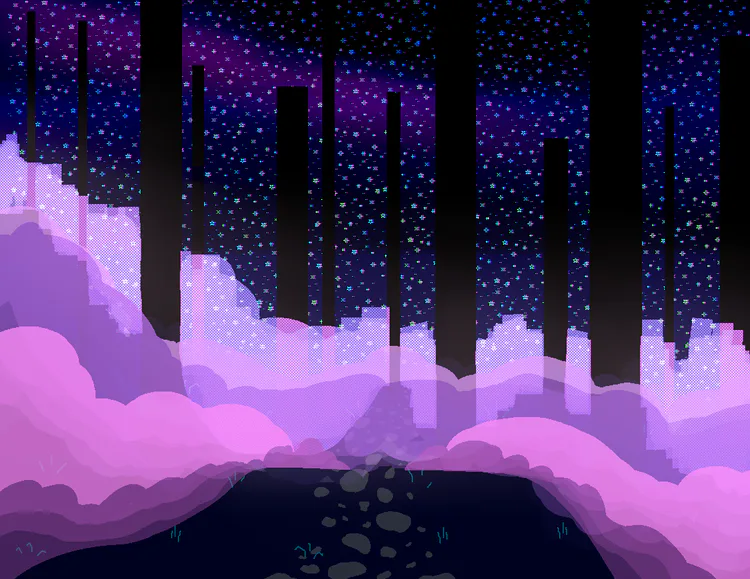
And then, of course, we have various visual details at our disposal in order to establish the sense of a much larger area--such as the "starry" crystal background, which appears multiple times throughout Stardust Woods.
Starlight Isles Preview
Bet you didn't think we'd have one of these, huh?
Introducing: the first of (probably not many) Starlight Isles Preview Videos!
Here, you'll see the Spider Scouts Bake Sale (that we've been showing around so much) get the spotlight--alongside some other things--in a short little demonstration video meant to tease spoiler-free content.
While Ruined Home's demo teasers were longer in content, we're going to be going for shorter demonstration videos for Starlight Isles. This is due to how much it diverges from Undertale's Snowdin. Ruined Home, while definitely different from Undertale's Ruins, shared many different plot beats which the player knew what to expect from--it's for this reason why we only showed particular sections of Ruined Home, and completely avoided major spoilers (Ruined Knights, Mad Dummy chase, etc.)
It's been tough figuring out what bits we'd like to showcase in public videos, including the entirely new sequences for returning characters (like the canine unit). We're hoping that these shorter videos, showcasing different instances of aside content and monster attacks, will suffice for the time being!
New Music!
You may have noticed there's a new track in the video, too!
"Eight Bits" by TRéZZY will play around the bake sale stand.
It's actually an excerpt of a longer track! (Which you won't be hearing for a while.)
YouTube Soundtrack Uploads
As the last bit of content for this devlog, we've finally been able to start uploading the TS!UNDERSWAP Soundtrack to YouTube! We've only gotten a few songs so far, and more will come in the near future.
In order to make this process easier on us, the uploads' visuals will mostly be consistent--a scrolling parallax background based on the area, text-less thumbnail image from our SoundCloud uploads, and information about each song (e.g. title, number, composers).
Certain songs' uploads will have unique visuals, so stay tuned for those!
(Hopefully, uploading these will deter music thieves from reuploading our music without our consent nor credit. We plan on uploading some extras, too!)
Special thanks to Ethosein and NetherHeartz, who were able to make these uploads a possibility.
Community Spotlight
It's time for our very second Community Spotlight second!
(If you're not in-the-know, we recommend reading our June 2021 devlog for context.)
First up, we've got a couple of shout-outs for fellow projects!

The official Storyshift Reboot recently had an update!
For those who aren't in the know, the original Storyshift AU had a reboot a while back! The creator, Voltra, wanted to take the project in a more creative direction--creating a brand new story and world which stayed true to the characters, with more focus on the consequences of characters' actions within different story roles. Along with this came a change in format, from sprite comic to write-up document (with accompanying visuals and official music!)
Right now, the write-up is on part 3 of Frosted Fields (the Snowdin replacement).
Definitely go and check it out, and read the rest if you haven't just yet!

Another project that's recently been updated is Monster Friends by Hatty!
As described by its creator...
Monster Friends is an Undertale AU sprite-comic set in an alternate timeline where Asriel and Chara abandoned their plan to free monsterkind, averting their tragic fate and the consequences that came from it. This results in a very different Underground one hundred years later, centered around a new Olympics-esque competition known as the Royal Games.
Instead of following a singular human's perspective, the story of Monster Friends is told through an all-new cast of monster characters, both new and returning from Undertale!
They've recently started Chapter 2: Snowdin, following a brief hiatus from the completion of Chapter 1: Fountown.
If this seems like your cup of tea, go and check it out!
The last shout out we have is for Undertale Yellow, a fellow Undertale fangame!
Just recently, they released their first gameplay showcase! The video features footage from a sub-area called "The Mines," which the team hopes will get across some of the writing and the general feel Undertale Yellow will deliver!
And now, some fanworks from our community we've picked out!


Some fanart of Asgore, Papyrus, and Crossbones by sephtatos!
Asgore looks so friendly here. Also, I love how proud Papyrus is of Sans. Sans looks kinda sleepy... he reminds me of a sloth. That's good. Sans is a chaotic sloth.
( - SuperKirbylover)

Some Mettacrit fanart by razzgamer5!
trans rights
that's my comment
(oh and the art is cute)
( - SuperKirbylover)

Some fanart of Chara and Asgore by serfuzzypushover!
As I was looking through some fanart to include in this month's Community Spotlight, I came across this piece I remembered seeing before! The expressions on both characters' faces stood out to me, along with how both characters were stylized. It feels like a snapshot of a conversation!
( - Beethovenus)
That's everything for this month's devlog! We hope you've enjoyed the new content we've teased this time around--there'll be more to come in the future!
We're still hoping to finally do a Developer Commentary Stream in the near future, though we have to decide on a date and time that'll work best for our team members. Once again--if we figure out anything, we'll make sure to let you know!
- Beethovenus and Team Switched




























22 comments