Next up
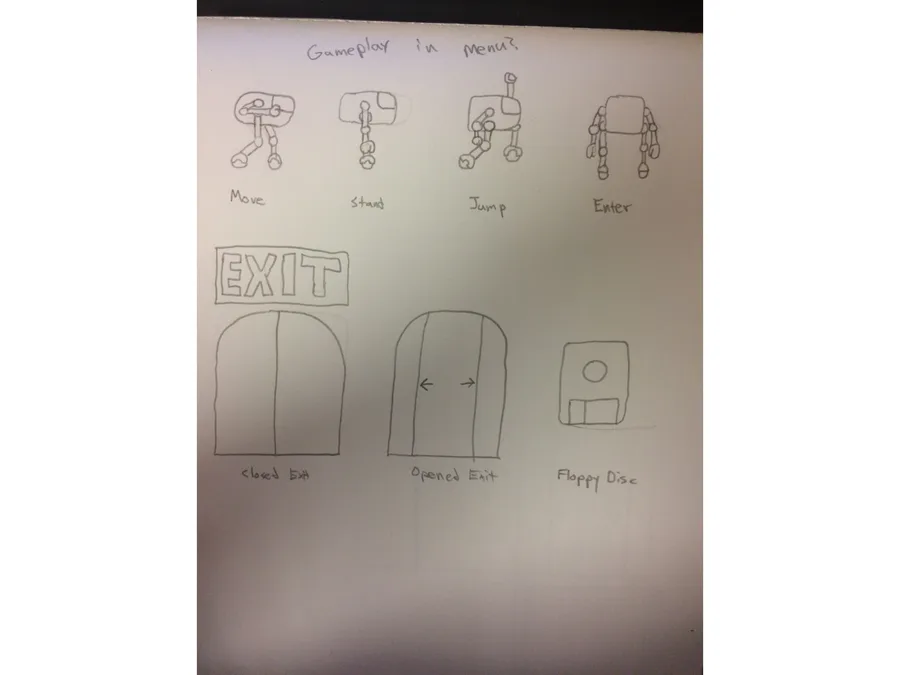
Here are sketches of the main character and some game objects. The first image is an early draft I had done before beginning any research. The second draft was done while watching roller skating tutorials on YouTube. This one will be my main reference.
Here are some sprites I made this past week for RTF. We have currently have two frames of animation for moving left and right on the ground and one frame of animation for jumping. All sprites will be reversed when facing the opposite direction.
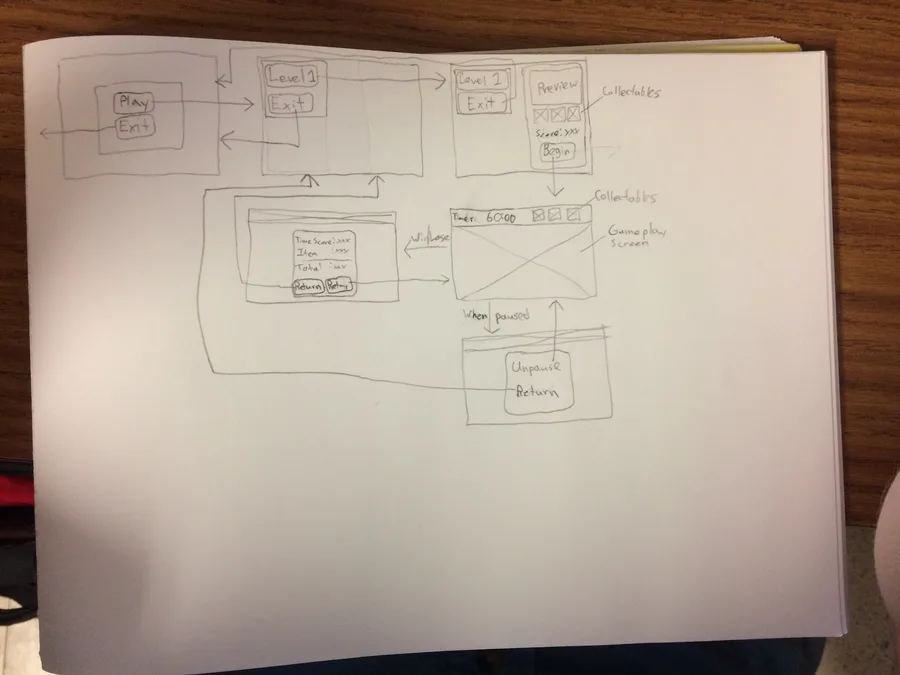
Whenever I make a game the first thing I do is I make a site map. Site maps are simple diagrams that outline menus, scene progression, user interfaces(UI). So here is a site map that I will be referring to for RTF.
Fan art for Foolish I'm feeling kinda better so I drew this
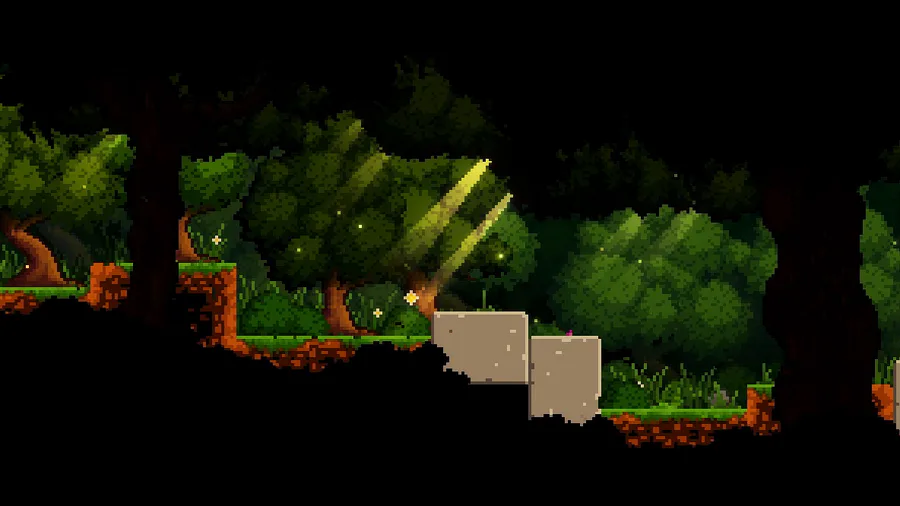
Here's a peaceful little forest scene for this #screenshotsaturday, from the beginning of the game.
Path of Kami: The Evolution of the Lore
Another house i made long time ago.
Have a good Boi
Werehog transformation process. #sonicunleashed
What you all think










0 comments