
Next up
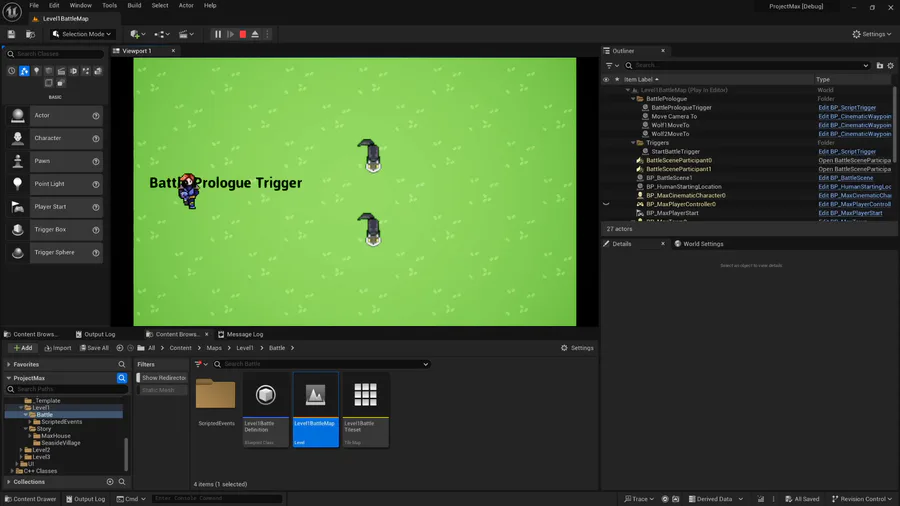
First 5 minutes of gameplay! Everything is pretty much prototype, but much of the work here is just getting all the systems connected together to a sequence that actually starts to resemble a game.
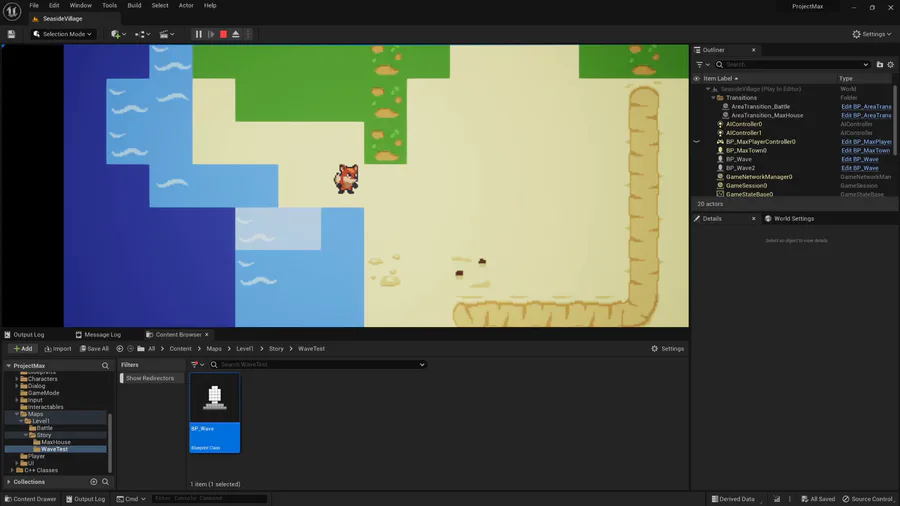
One of the first levels the player will explore is their hometown, a seaside village. This is the first draft at that tileset!
An early test on swapping sprites to simulate the movement of a wave. Unreal is pretty bare-bones when it comes to swapping out tiles, so we had to get pretty creative to even achieve this result. Unsure if we will use it, but was a fun test!
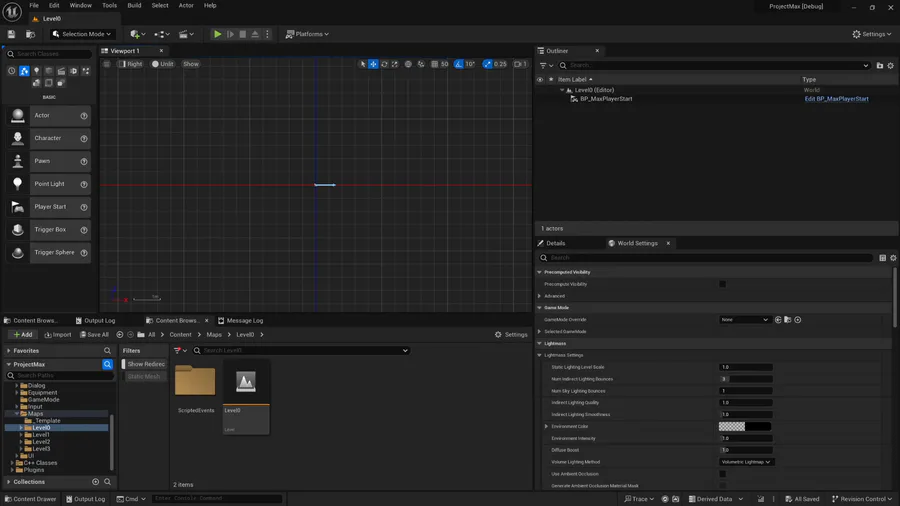
Trying to get a feel of the starting area, and most importantly how much the player can see. The original Shining force displayed everything in a 12x12 grid, but was also rendered 4:3.
The final video shows the end result of a few months of work, chaining together a series of scripted events that ultimately results in a battle sequence being started.
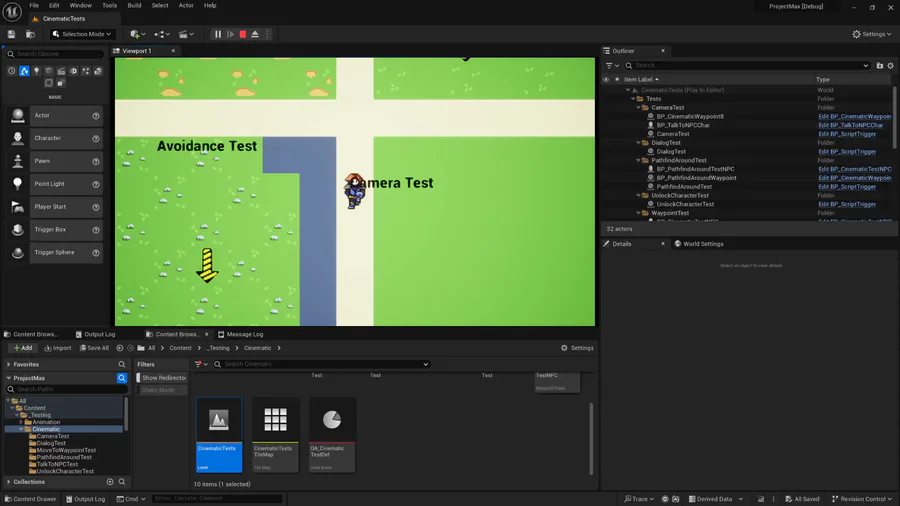
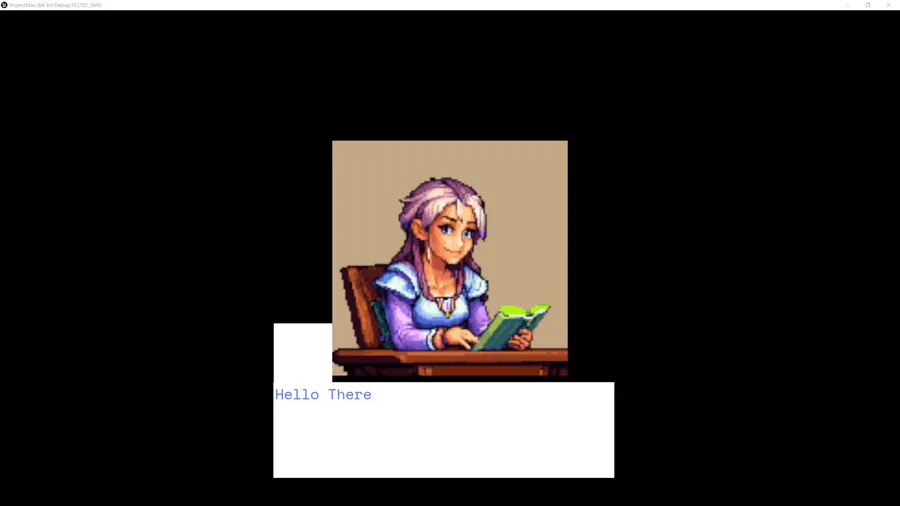
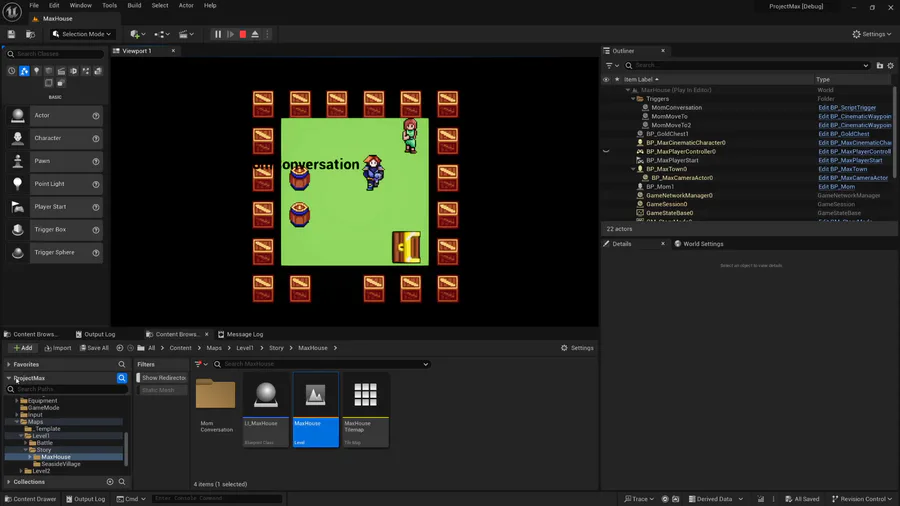
The past few months has been a flurry of building out the pipeline for creating scripted events. Mundane things suddenly become complicated when trying to generalize solutions - such as displaying a portrait during conversations!
Brand new icon, courtesy of @AnthropeArts! Let's go!
I loved the way Shining Force opens, with someone opening a book and acting a bit as a narrator that leads into your epic journey to become a hero. It goes without saying that this game needed to start in a similar fashion.
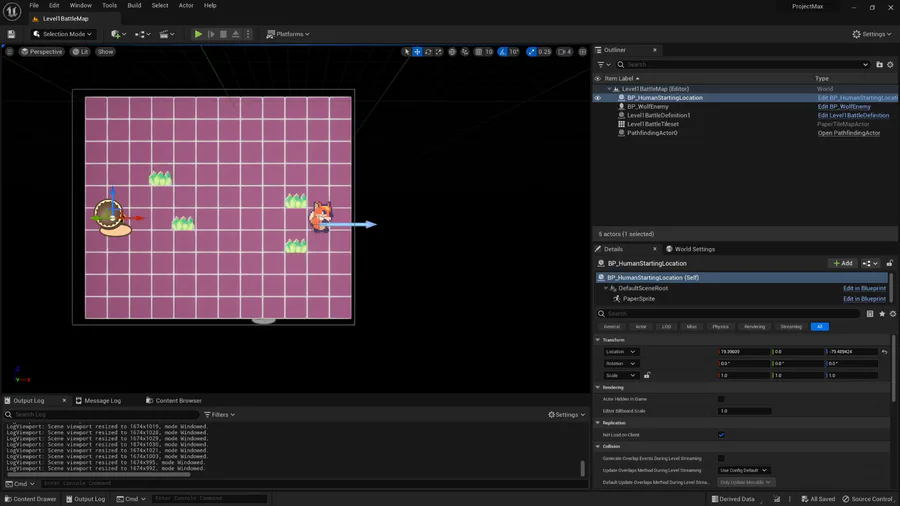
The first pass at our battle system. The basic flow is in, allowing the player to position, attack and end turns - after which the enemy moves and attacks. Although Shining Force never had a combat forecast, I always enjoyed that feature in newer SRPGs.
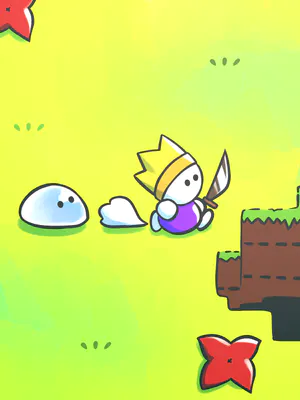
Having a flashy combat sequence is one of the best parts of Shining Force. Inspired by Darkest Dungeon, I wanted to try to pull the camera in and make combat more personal. This video was a test of the Unreal sequencer to see what it might look like.















0 comments