
Next up
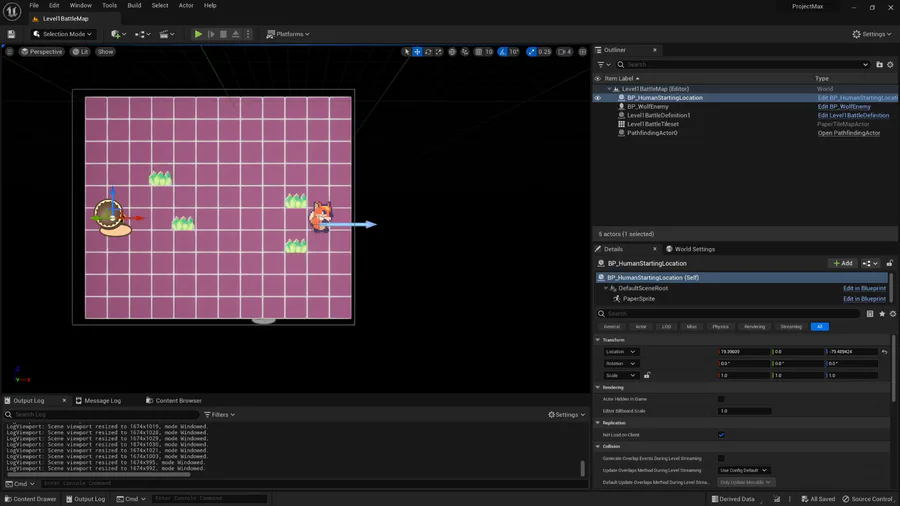
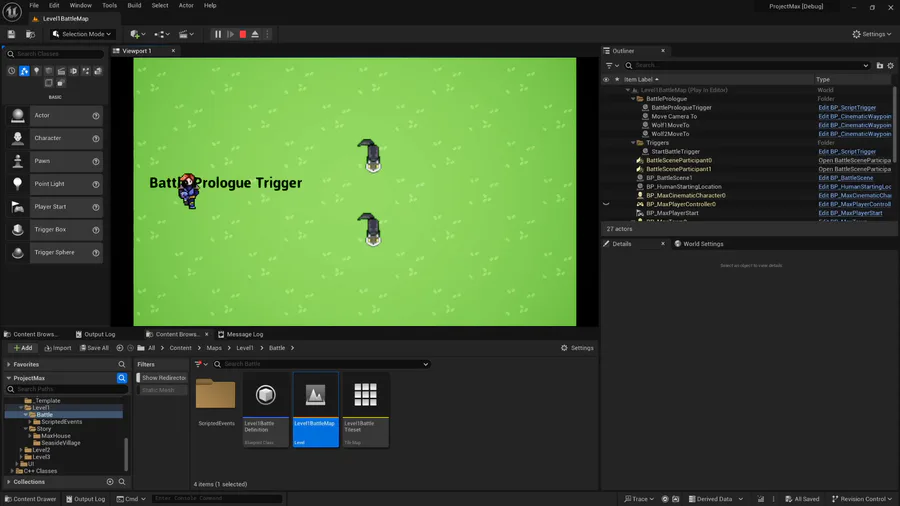
The first pass at our battle system. The basic flow is in, allowing the player to position, attack and end turns - after which the enemy moves and attacks. Although Shining Force never had a combat forecast, I always enjoyed that feature in newer SRPGs.
An early test on swapping sprites to simulate the movement of a wave. Unreal is pretty bare-bones when it comes to swapping out tiles, so we had to get pretty creative to even achieve this result. Unsure if we will use it, but was a fun test!
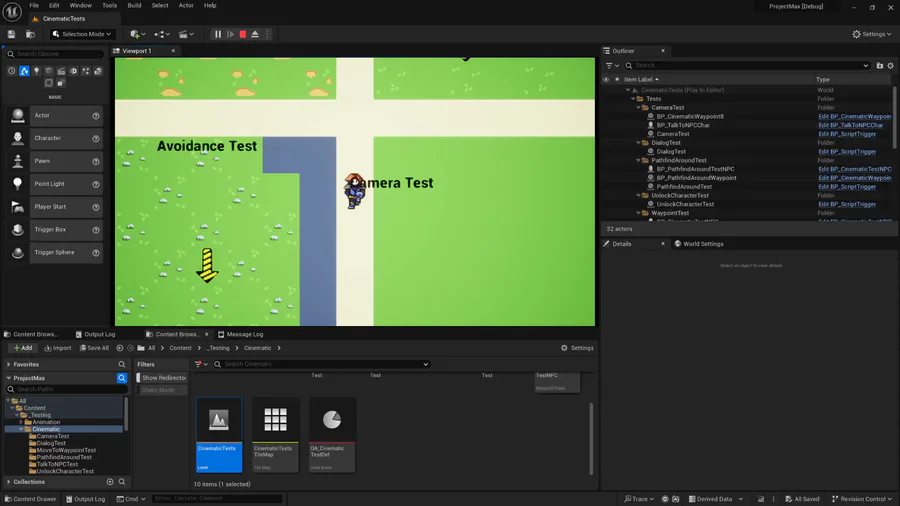
We also have some camera work to show off. It was a bit tricky trying to figure out how to get Unreal to both attach a camera to a character but also prevent the camera from showing things outside the play space. Using a camera mod does the trick though.
Happy Joltidays! A new quest has entered your quest log. Accept the quest and follow @therealkomasan ![]()
to open today's slot on the calendar.
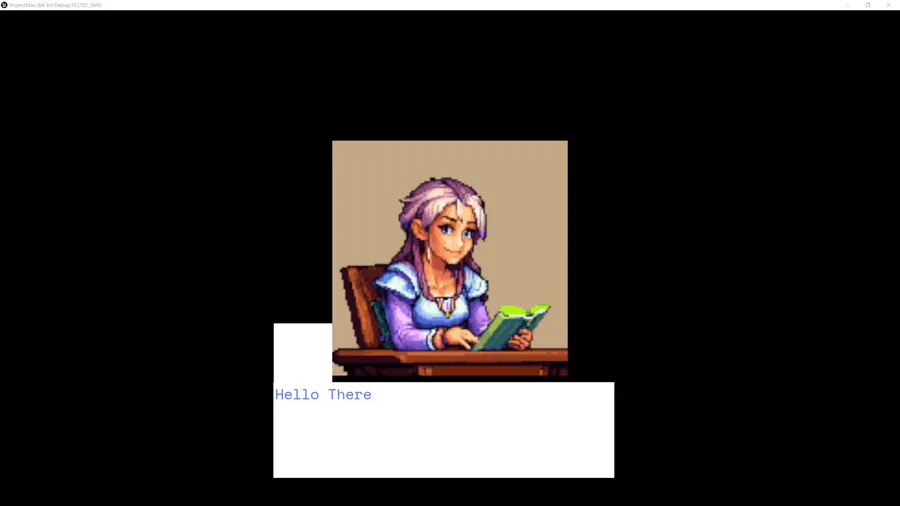
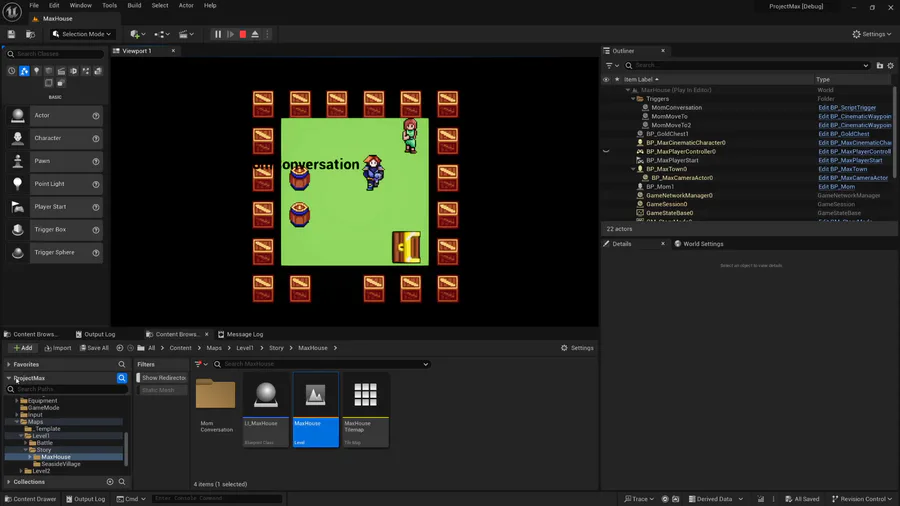
The past few months has been a flurry of building out the pipeline for creating scripted events. Mundane things suddenly become complicated when trying to generalize solutions - such as displaying a portrait during conversations!
Happy #WIPWednesday! Are you working on a game? Making some art? Practicing a song? Something else? Tell us in the comments!
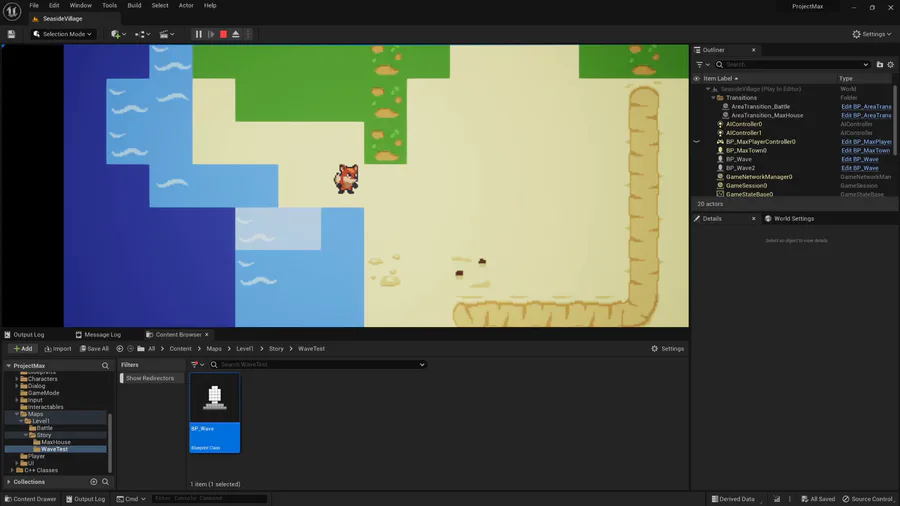
Trying to get a feel of the starting area, and most importantly how much the player can see. The original Shining force displayed everything in a 12x12 grid, but was also rendered 4:3.
Brand new icon, courtesy of @AnthropeArts! Let's go!
A new quest celebrating Dead Pets Unleashed just entered your quest log!
Dead Pets Unleashed is a rock feminist adventure where you play as a demon named Gordy (the bassist of the punk band Dead Pets.)
Play the #DeadPetsDemo now: https://bit.ly/deadpetsgj
The final video shows the end result of a few months of work, chaining together a series of scripted events that ultimately results in a battle sequence being started.
















0 comments