
Next up
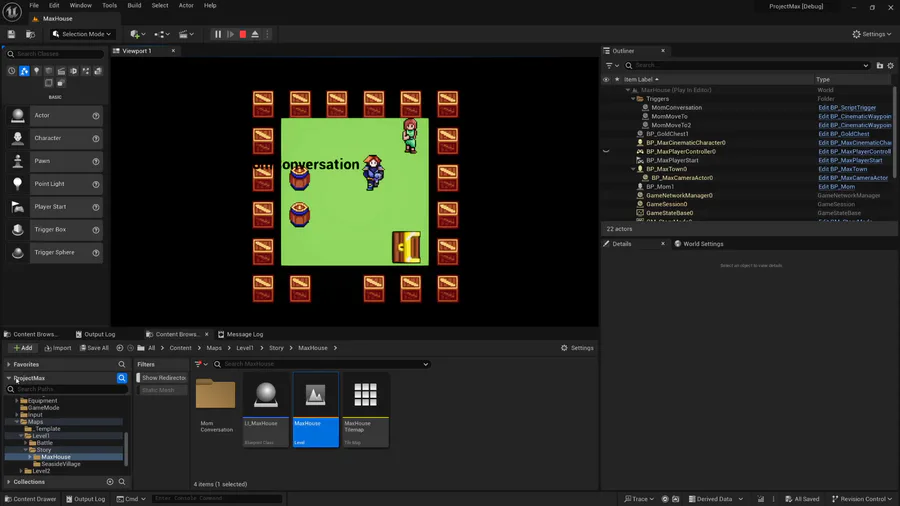
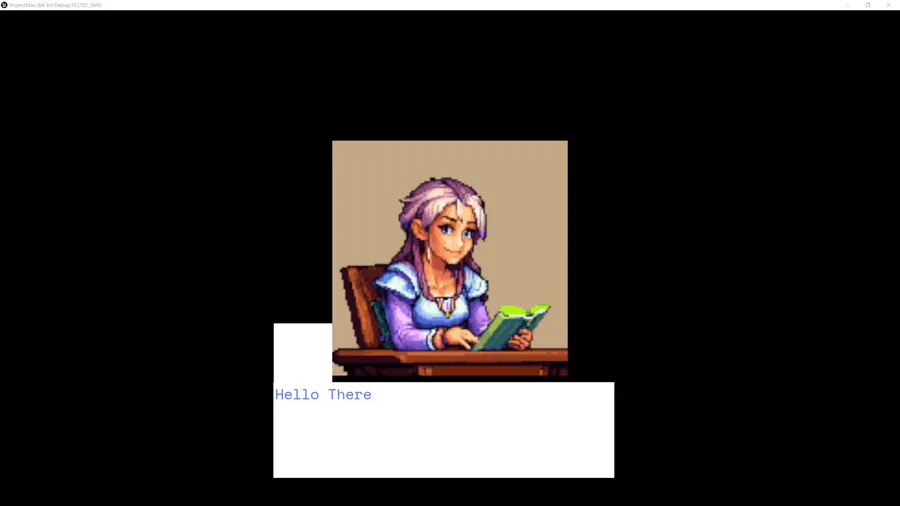
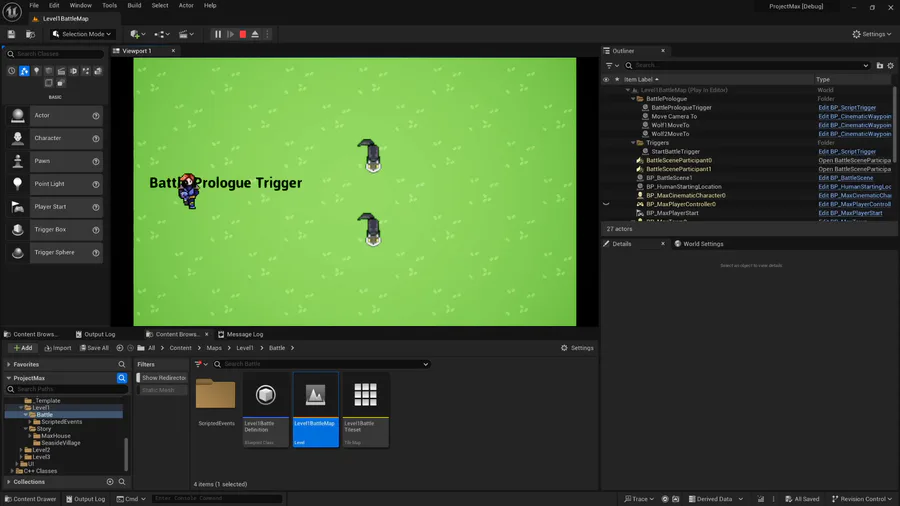
First 5 minutes of gameplay! Everything is pretty much prototype, but much of the work here is just getting all the systems connected together to a sequence that actually starts to resemble a game.
The final video shows the end result of a few months of work, chaining together a series of scripted events that ultimately results in a battle sequence being started.
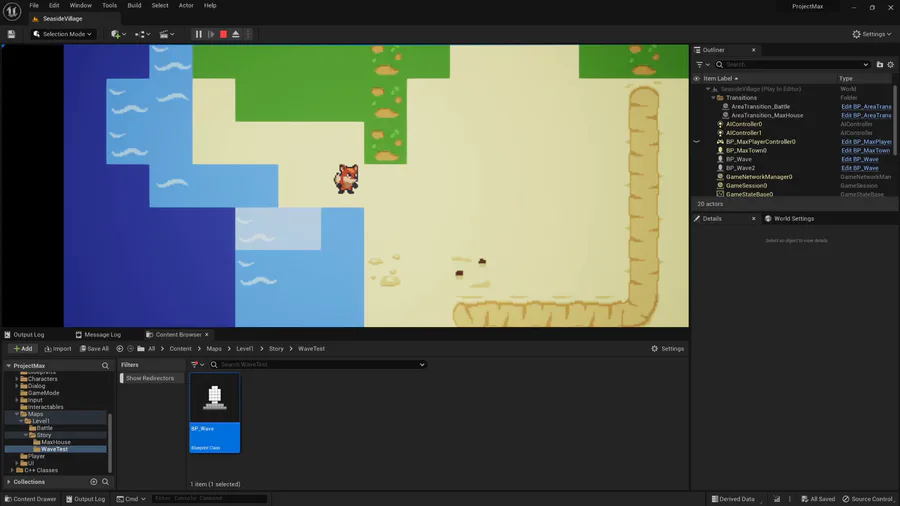
An early test on swapping sprites to simulate the movement of a wave. Unreal is pretty bare-bones when it comes to swapping out tiles, so we had to get pretty creative to even achieve this result. Unsure if we will use it, but was a fun test!
Happy Joltidays! A new quest has entered your quest log. Accept the quest and follow @therealkomasan ![]()
to open today's slot on the calendar.
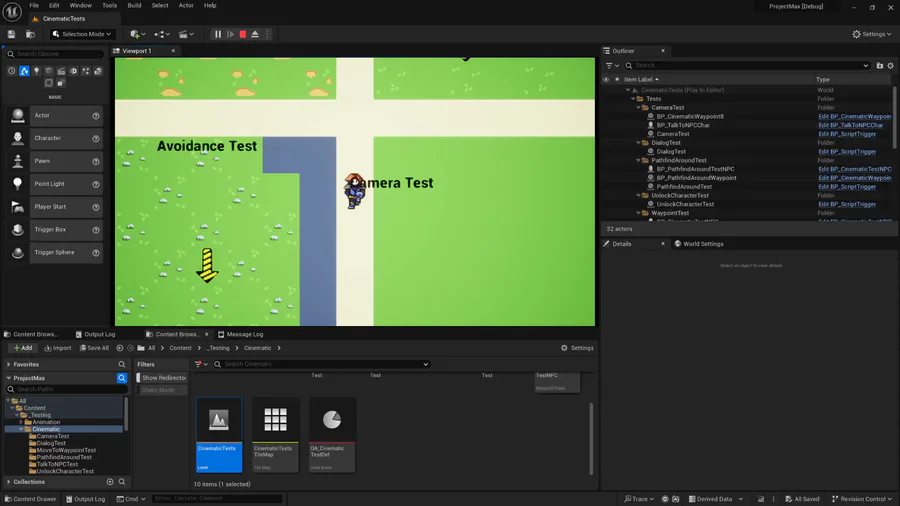
We also have some camera work to show off. It was a bit tricky trying to figure out how to get Unreal to both attach a camera to a character but also prevent the camera from showing things outside the play space. Using a camera mod does the trick though.
Happy #WIPWednesday! Are you working on a game? Making some art? Practicing a song? Something else? Tell us in the comments!
One of the first levels the player will explore is their hometown, a seaside village. This is the first draft at that tileset!
Brand new icon, courtesy of @AnthropeArts! Let's go!
A new quest celebrating Dead Pets Unleashed just entered your quest log!
Dead Pets Unleashed is a rock feminist adventure where you play as a demon named Gordy (the bassist of the punk band Dead Pets.)
Play the #DeadPetsDemo now: https://bit.ly/deadpetsgj
Trying to get a feel of the starting area, and most importantly how much the player can see. The original Shining force displayed everything in a 12x12 grid, but was also rendered 4:3.
















0 comments